A new standard in analysis
Understanding the task at hand and ironing out the wrinkles is key.




<!-- Hero Section -->
<div class="gradient-y-gray position-relative">
<div class="space-top-3 space-bottom-2 space-bottom-lg-3">
<div class="container mt-lg-11">
<!-- Content -->
<div class="row">
<div class="col-lg-5 col-xl-6">
<div class="mb-5">
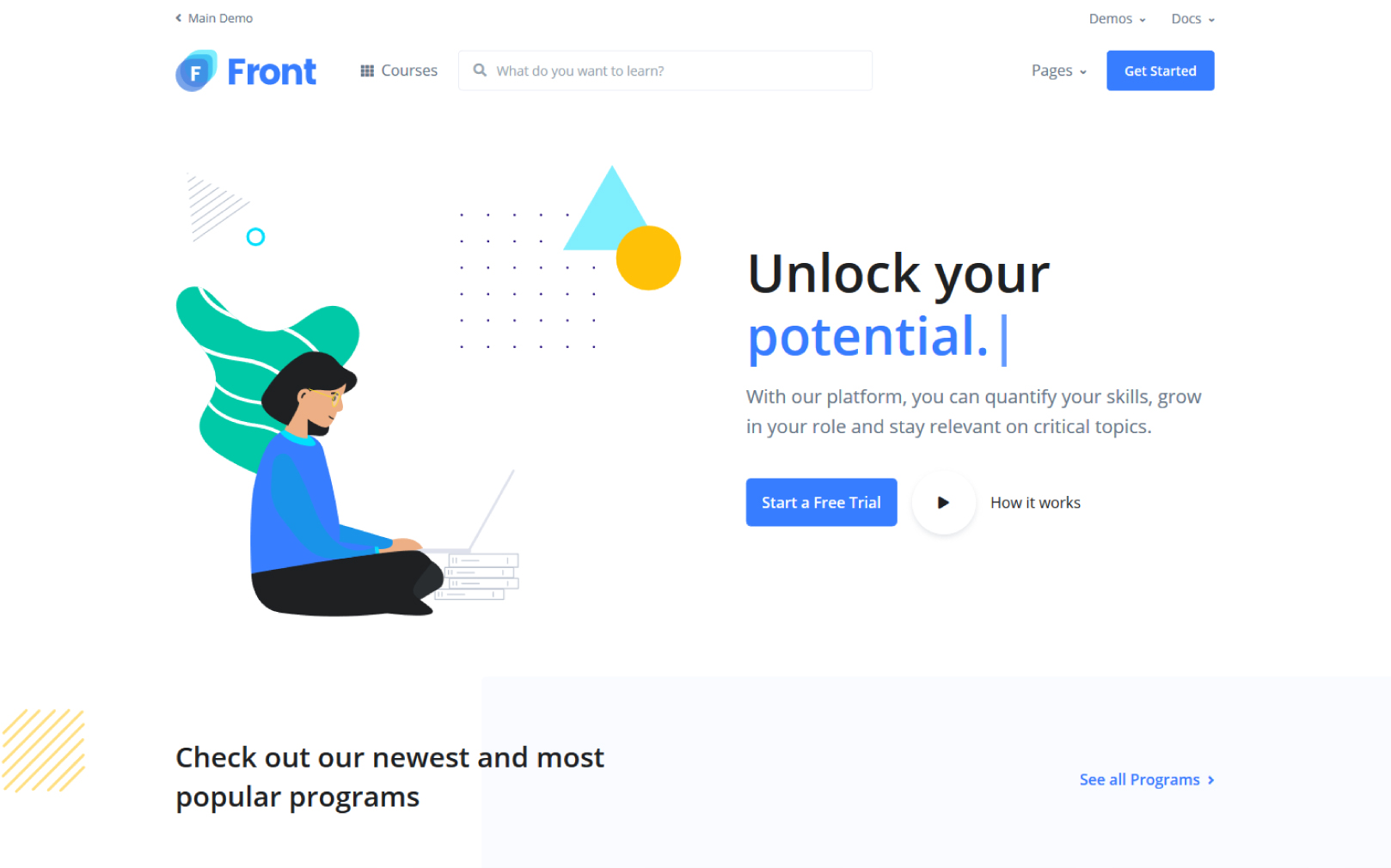
<h1 class="display-4">A new standard in analysis</h1>
<p class="lead">Understanding the task at hand and ironing out the wrinkles is key.</p>
</div>
<!-- Fancybox -->
<a class="js-fancybox video-player video-player-btn media align-items-center text-dark" href="javascript:;"
data-hs-fancybox-options='{
"src": "//youtube.com/0qisGSwZym4",
"caption": "Front - Responsive Website Template",
"speed": 700,
"buttons": ["fullScreen", "close"],
"youtube": {
"autoplay": 1
}
}'>
<span class="video-player-icon shadow-soft mr-3">
<i class="fa fa-play"></i>
</span>
<span class="media-body">
How it works
</span>
</a>
<!-- End Fancybox -->
</div>
</div>
<!-- End Content -->
</div>
<div class="transform-rotate-5">
<div class="d-none d-lg-flex flex-lg-wrap align-items-lg-end position-absolute top-0 left-50 transform-rotate-6" style="width: 45rem;">
<!-- Device Mockup -->
<div class="device device-horizontal-ipad mr-4 mb-4" style="width: 23rem;" data-aos="fade-up" data-aos-delay="150" data-aos-offset="-300">
<img class="device-horizontal-ipad-frame" src="../../assets/svg/components/ipad-horizontal.svg" alt="Image Description">
<img class="device-horizontal-ipad-screen" src="../../assets/img/1618x1010/img1.jpg" alt="Image Description">
</div>
<!-- End Device Mockup -->
<!-- Device Mockup -->
<div class="device device-ipad mb-4" style="width: 19rem;" data-aos="fade-up">
<img class="device-ipad-frame" src="../../assets/svg/components/ipad.svg" alt="Image Description">
<img class="device-ipad-screen" src="../../assets/img/533x711/img2.jpg" alt="Image Description">
</div>
<!-- End Device Mockup -->
<!-- Device Mockup -->
<div class="device device-iphone-x align-self-start" style="width: 7rem;" data-aos="fade-up" data-aos-delay="250" data-aos-offset="-300">
<img class="device-iphone-x-frame" src="../../assets/svg/components/iphone-x.svg" alt="Image Description">
<img class="device-iphone-x-screen" src="../../assets/img/407x867/img8.jpg" alt="Image Description">
</div>
<!-- End Device Mockup -->
<!-- Device Mockup -->
<div class="device mr-4" style="width: 35rem;" data-aos="fade-up" data-aos-delay="200" data-aos-offset="-300">
<img class="img-fluid" src="../../assets/svg/components/macbook.svg" alt="Image Description">
<img class="device-macbook-screen" src="../../assets/img/1618x1010/img2.jpg" alt="Image Description">
</div>
<!-- End Device Mockup -->
<!-- SVG Shape -->
<figure class="max-w-23rem w-100 position-absolute bottom-0 left-0 z-index-n1" data-aos="fade-up" data-aos-delay="300" data-aos-offset="-400">
<div class="mb-n7 ml-n11">
<img class="img-fluid" src="../../assets/svg/components/abstract-shapes-10.svg" alt="Image Description">
</div>
</figure>
<!-- End SVG Shape -->
</div>
</div>
</div>
<!-- SVG Bottom Shape -->
<figure>
<svg preserveAspectRatio="none" xmlns="http://www.w3.org/2000/svg" x="0px" y="0px" viewBox="0 0 1920 100.1">
<path fill="#fff" d="M0,0c0,0,934.4,93.4,1920,0v100.1H0L0,0z"/>
</svg>
</figure>
<!-- End SVG Bottom Shape -->
</div>
<!-- End Hero Section -->
<link rel="stylesheet" href="./assets/vendor/fancybox/dist/jquery.fancybox.min.css">
<link rel="stylesheet" href="./node_modules/aos/dist/aos.css">
<!-- JS Implementing Plugins -->
<script src="./assets/vendor/fancybox/dist/jquery.fancybox.min.js"></script>
<script src="./node_modules/aos/dist/aos.js"></script>
<!-- JS Front -->
<script src="./assets/js/hs.fancybox.js"></script>
<!-- JS Plugins Init. -->
<script>
$(document).on('ready', function () {
// INITIALIZATION OF FANCYBOX
// =======================================================
$('.js-fancybox').each(function () {
var fancybox = $.HSCore.components.HSFancyBox.init($(this));
});
// INITIALIZATION OF AOS
// =======================================================
AOS.init({
duration: 650,
once: true
});
});
</script>