Tabs
Dynamic tabbed interfaces.
Tabs #1
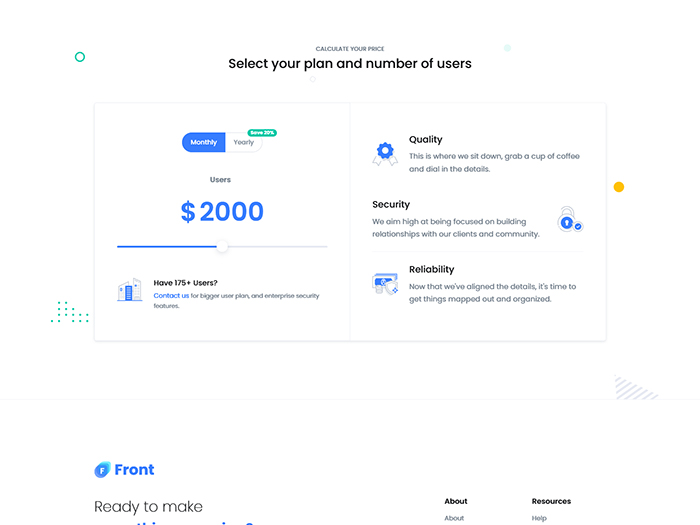
Set your priorities and align your teams
This is where we sit down, grab a cup of coffee and dial in the details.
- Understanding who you are
- Whether it's branding, print, UI + UX
- We've got your front end and back end needs covered

Focus on achieving measurable outcomes
Now that we've aligned the details, it's time to get things mapped out and organized.
- We aim high at being focused on building relationships
- Working together on the daily requires each individual
- It's important to stay detail oriented with every project we tackle

Review performance and improve strategy
The time has come to bring those ideas and plans to life.
- Whether through commerce or just an experience
- Now that your brand is all dressed up
- This part is really crucial in keeping the project

<!-- Features Section -->
<div id="SVGmockupBg" class="svg-preloader container space-2">
<!-- Nav Classic -->
<div class="position-relative w-lg-85 bg-white text-center z-index-2 mx-lg-auto">
<ul class="nav nav-classic nav-rounded nav-shadow nav-justified" id="pills-tab" role="tablist">
<li class="nav-item">
<a class="nav-link font-weight-medium active" id="pills-one-example1-tab" data-toggle="pill" href="#pills-one-example1" role="tab" aria-controls="pills-one-example1" aria-selected="true">
<div class="d-md-flex justify-content-md-center align-items-md-center">
<figure class="ie-height-40 d-none d-md-block w-100 max-width-6 mr-3">
<img class="js-svg-injector" src="../../assets/svg/icons/icon-14.svg" alt="SVG"
data-parent="#SVGmockupBg">
</figure>
Priority
</div>
</a>
</li>
<li class="nav-item">
<a class="nav-link font-weight-medium" id="pills-two-example1-tab" data-toggle="pill" href="#pills-two-example1" role="tab" aria-controls="pills-two-example1" aria-selected="false">
<div class="d-md-flex justify-content-md-center align-items-md-center">
<figure class="ie-height-40 d-none d-md-block w-100 max-width-6 mr-3">
<img class="js-svg-injector" src="../../assets/svg/icons/icon-21.svg" alt="SVG"
data-parent="#SVGmockupBg">
</figure>
Achieve
</div>
</a>
</li>
<li class="nav-item">
<a class="nav-link font-weight-medium" id="pills-three-example1-tab" data-toggle="pill" href="#pills-three-example1" role="tab" aria-controls="pills-three-example1" aria-selected="false">
<div class="d-md-flex justify-content-md-center align-items-md-center">
<figure class="ie-height-40 d-none d-md-block w-100 max-width-6 mr-3">
<img class="js-svg-injector" src="../../assets/svg/icons/icon-5.svg" alt="SVG"
data-parent="#SVGmockupBg">
</figure>
Performance
</div>
</a>
</li>
</ul>
</div>
<!-- End Nav Classic -->
<!-- Tab Content -->
<div class="tab-content" id="pills-tabContent">
<div class="tab-pane fade pt-9 show active" id="pills-one-example1" role="tabpanel" aria-labelledby="pills-one-example1-tab">
<!-- Mockup Block -->
<div class="row justify-content-lg-between align-items-lg-center">
<div class="col-lg-4 mb-9 mb-lg-0">
<!-- Info -->
<div class="mb-5">
<h3 class="h4 font-weight-semi-bold">Set your priorities and align your teams</h3>
<p>This is where we sit down, grab a cup of coffee and dial in the details.</p>
</div>
<ul class="list-unstyled text-secondary font-size-1">
<li class="media my-3">
<span class="fas fa-check text-primary mt-1 mr-3"></span>
<span class="media-body">
Understanding who you are
</span>
</li>
<li class="media my-3">
<span class="fas fa-check text-primary mt-1 mr-3"></span>
<span class="media-body">
Whether it's branding, print, UI + UX
</span>
</li>
<li class="media my-3">
<span class="fas fa-check text-primary mt-1 mr-3"></span>
<span class="media-body">
We've got your front end and back end needs covered
</span>
</li>
</ul>
<!-- End Info -->
</div>
<div class="col-lg-7 position-relative">
<div class="pl-md-9">
<img class="img-fluid shadow rounded" src="../../assets/img/700x525/img1.jpg" alt="Image Description">
</div>
<!-- SVG Component -->
<div class="position-absolute bottom-0 left-0 w-75 z-index-n1">
<figure class="ie-abstract-shapes-2">
<img class="js-svg-injector" src="../../assets/svg/components/abstract-shapes-2.svg" alt="Image Description"
data-parent="#SVGmockupBg">
</figure>
</div>
<!-- End SVG Component -->
</div>
</div>
<!-- End Mockup Block -->
</div>
<div class="tab-pane fade pt-9" id="pills-two-example1" role="tabpanel" aria-labelledby="pills-two-example1-tab">
<!-- Mockup Block -->
<div class="row justify-content-lg-between align-items-lg-center">
<div class="col-lg-4 mb-9 mb-lg-0">
<!-- Info -->
<div class="mb-5">
<h3 class="h4 font-weight-semi-bold">Focus on achieving measurable outcomes</h3>
<p>Now that we've aligned the details, it's time to get things mapped out and organized.</p>
</div>
<ul class="list-unstyled text-secondary font-size-1">
<li class="media my-3">
<span class="fas fa-check text-primary mt-1 mr-3"></span>
<span class="media-body">
We aim high at being focused on building relationships
</span>
</li>
<li class="media my-3">
<span class="fas fa-check text-primary mt-1 mr-3"></span>
<span class="media-body">
Working together on the daily requires each individual
</span>
</li>
<li class="media my-3">
<span class="fas fa-check text-primary mt-1 mr-3"></span>
<span class="media-body">
It's important to stay detail oriented with every project we tackle
</span>
</li>
</ul>
<!-- End Info -->
</div>
<div class="col-lg-7 position-relative">
<div class="pl-md-9">
<img class="img-fluid shadow-sm rounded" src="../../assets/img/700x525/img2.jpg" alt="Image Description">
</div>
<!-- SVG Component -->
<div class="position-absolute bottom-0 left-0 w-75 z-index-n1">
<figure class="ie-abstract-shapes-4">
<img class="js-svg-injector" src="../../assets/svg/components/abstract-shapes-4.svg" alt="Image Description"
data-parent="#SVGmockupBg">
</figure>
</div>
<!-- End SVG Component -->
</div>
</div>
<!-- End Mockup Block -->
</div>
<div class="tab-pane fade pt-9" id="pills-three-example1" role="tabpanel" aria-labelledby="pills-three-example1-tab">
<!-- Mockup Block -->
<div class="row justify-content-lg-between align-items-lg-center">
<div class="col-lg-4 mb-9 mb-lg-0">
<!-- Info -->
<div class="mb-5">
<h3 class="h4 font-weight-semi-bold">Review performance and improve strategy</h3>
<p>The time has come to bring those ideas and plans to life.</p>
</div>
<ul class="list-unstyled text-secondary font-size-1">
<li class="media my-3">
<span class="fas fa-check text-primary mt-1 mr-3"></span>
<span class="media-body">
Whether through commerce or just an experience
</span>
</li>
<li class="media my-3">
<span class="fas fa-check text-primary mt-1 mr-3"></span>
<span class="media-body">
Now that your brand is all dressed up
</span>
</li>
<li class="media my-3">
<span class="fas fa-check text-primary mt-1 mr-3"></span>
<span class="media-body">
This part is really crucial in keeping the project
</span>
</li>
</ul>
<!-- End Info -->
</div>
<div class="col-lg-7 position-relative">
<div class="pl-md-9">
<img class="img-fluid shadow-sm rounded" src="../../assets/img/700x525/img3.jpg" alt="Image Description">
</div>
<!-- SVG Component -->
<div class="position-absolute bottom-0 left-0 w-75 z-index-n1">
<figure class="ie-abstract-shapes-3">
<img class="js-svg-injector" src="../../assets/svg/components/abstract-shapes-3.svg" alt="Image Description"
data-parent="#SVGmockupBg">
</figure>
</div>
<!-- End SVG Component -->
</div>
</div>
<!-- End Mockup Block -->
</div>
</div>
<!-- End Tab Content -->
</div>
<!-- End Features Section -->
<!-- JS Implementing Plugins -->
<script src="../../assets/vendor/svg-injector/dist/svg-injector.min.js"></script>
<!-- JS Front -->
<script src="../../assets/js/components/hs.svg-injector.js"></script>
<!-- JS Plugins Init. -->
<script>
$(window).on('load', function () {
// initialization of svg injector module
$.HSCore.components.HSSVGIngector.init('.js-svg-injector');
});
</script>
Tabs #2
Key facts
- Property ID: HG328e91UA
- Property type: Studio, House
- Year built: 2015
- Lot size: 1,328 sq.m.
- Bedrooms: 2
- Bathrooms: 1.5
- Kitchen: 1
- Living room: 3
Last 30 days:
920 page views
Since listed:
471 page views
This extremely spacious two/three bedroom duplex apartment occupies a desirable position to the South-West of Harrogate's town centre and offers a huge amount of scope to update and re-model to suit the individual including a large eaves storage room ripe for conversion into a second bathroom.
Accessed via a communal hall up to the first floor, the apartment opens into a split level hall. To the front elevation there is a lovely, light and airy lounge with far reaching views towards the town centre and countryside beyond. Adjoining there is a well proportioned double bedroom with a fitted wardrobe.
<!-- Nav Classic -->
<ul id="SVGnavIcons" class="svg-preloader nav nav-classic nav-rounded nav-shadow nav-justified border" role="tablist">
<li class="nav-item">
<a class="nav-link font-weight-medium active" id="pills-one-example2-tab" data-toggle="pill" href="#pills-one-example2" role="tab" aria-controls="pills-one-example2" aria-selected="true">
<div class="d-md-flex justify-content-md-center align-items-md-center">
<figure class="ie-height-40 d-none d-md-block w-100 max-width-6 mr-3">
<img class="js-svg-injector" src="../../assets/svg/icons/icon-13.svg" alt="SVG"
data-parent="#SVGnavIcons">
</figure>
Property details
</div>
</a>
</li>
<li class="nav-item">
<a class="nav-link font-weight-medium" id="pills-two-example2-tab" data-toggle="pill" href="#pills-two-example2" role="tab" aria-controls="pills-two-example2" aria-selected="false">
<div class="d-md-flex justify-content-md-center align-items-md-center">
<figure class="ie-height-40 d-none d-md-block w-100 max-width-6 mr-3">
<img class="js-svg-injector" src="../../assets/svg/icons/icon-63.svg" alt="SVG"
data-parent="#SVGnavIcons">
</figure>
Floorplan
</div>
</a>
</li>
<li class="nav-item">
<a class="nav-link font-weight-medium" id="pills-three-example2-tab" data-toggle="pill" href="#pills-three-example2" role="tab" aria-controls="pills-three-example2" aria-selected="false">
<div class="d-md-flex justify-content-md-center align-items-md-center">
<figure class="ie-height-40 d-none d-md-block w-100 max-width-6 mr-3">
<img class="js-svg-injector" src="../../assets/svg/icons/icon-5.svg" alt="SVG"
data-parent="#SVGnavIcons">
</figure>
Market stats
</div>
</a>
</li>
</ul>
<!-- End Nav Classic -->
<!-- Tab Content -->
<div class="tab-content">
<div class="tab-pane fade pt-6 show active" id="pills-one-example2" role="tabpanel" aria-labelledby="pills-one-example2-tab">
<!-- Title -->
<div class="mb-3">
<h2 class="h5">Key facts</h2>
</div>
<!-- End Title -->
<!-- Key Facts -->
<div class="row">
<div class="col-md-6">
<!-- Fact List -->
<ul class="list-unstyled font-size-1 mb-0">
<li class="d-sm-flex justify-content-sm-between py-1">
<span class="font-weight-medium">Property ID:</span>
<span class="text-secondary">HG328e91UA</span>
</li>
<li class="d-sm-flex justify-content-sm-between py-1">
<span class="font-weight-medium">Property type:</span>
<span class="text-secondary">Studio, House</span>
</li>
<li class="d-sm-flex justify-content-sm-between py-1">
<span class="font-weight-medium">Year built:</span>
<span class="text-secondary">2015</span>
</li>
<li class="d-sm-flex justify-content-sm-between py-1">
<span class="font-weight-medium">Lot size:</span>
<span class="text-secondary">1,328 sq.m.</span>
</li>
</ul>
<!-- End Fact List -->
</div>
<div class="col-md-6">
<!-- Fact List -->
<ul class="list-unstyled font-size-1 mb-0">
<li class="d-sm-flex justify-content-sm-between py-1">
<span class="font-weight-medium">Bedrooms:</span>
<span class="text-secondary">2</span>
</li>
<li class="d-sm-flex justify-content-sm-between py-1">
<span class="font-weight-medium">Bathrooms:</span>
<span class="text-secondary">1.5</span>
</li>
<li class="d-sm-flex justify-content-sm-between py-1">
<span class="font-weight-medium">Kitchen:</span>
<span class="text-secondary">1</span>
</li>
<li class="d-sm-flex justify-content-sm-between py-1">
<span class="font-weight-medium">Living room:</span>
<span class="text-secondary">3</span>
</li>
</ul>
<!-- End Fact List -->
</div>
</div>
<!-- End Key Facts -->
<!-- View Info -->
<div class="border-top border-bottom py-4 my-6">
<div class="row justify-content-sm-between">
<div class="col-sm-6 text-sm-right u-ver-divider u-ver-divider--none-sm mb-2 mb-sm-0">
<div class="pr-md-4">
<span class="text-secondary">Last 30 days:</span>
<strong class="text-dark">920 page views</strong>
</div>
</div>
<div class="col-sm-6 ">
<div class="pl-md-4">
<span class="text-secondary">Since listed:</span>
<strong class="text-dark">471 page views</strong>
</div>
</div>
</div>
</div>
<!-- End View Info -->
</div>
<div class="tab-pane fade pt-6" id="pills-two-example2" role="tabpanel" aria-labelledby="pills-two-example2-tab">
This extremely spacious two/three bedroom duplex apartment occupies a desirable position to the South-West of Harrogate's town centre and offers a huge amount of scope to update and re-model to suit the individual including a large eaves storage room ripe for conversion into a second bathroom.
</div>
<div class="tab-pane fade pt-6" id="pills-three-example2" role="tabpanel" aria-labelledby="pills-three-example2-tab">
Accessed via a communal hall up to the first floor, the apartment opens into a split level hall. To the front elevation there is a lovely, light and airy lounge with far reaching views towards the town centre and countryside beyond. Adjoining there is a well proportioned double bedroom with a fitted wardrobe.
</div>
</div>
<!-- End Tab Content -->
<!-- JS Implementing Plugins -->
<script src="../../assets/vendor/svg-injector/dist/svg-injector.min.js"></script>
<!-- JS Front -->
<script src="../../assets/js/components/hs.svg-injector.js"></script>
<!-- JS Plugins Init. -->
<script>
$(window).on('load', function () {
// initialization of svg injector module
$.HSCore.components.HSSVGIngector.init('.js-svg-injector');
});
</script>
Tabs #3
Our Features
Front makes designing easy and performance fast

<!-- SVG Top Shape -->
<figure>
<svg preserveAspectRatio="none" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="100%" height="64px"
viewBox="0 0 1921 273" style="margin-bottom: -8px; enable-background:new 0 0 1921 273;" xml:space="preserve">
<polygon class="fill-gray-100" points="0,273 1921,273 1921,0 "/>
</svg>
</figure>
<!-- End SVG Top Shape -->
<!-- Features Section -->
<div class="bg-light">
<div class="container space-2 space-lg-3">
<!-- Title -->
<div class="w-md-80 w-lg-50 text-center mx-md-auto mb-9">
<span class="d-block text-secondary font-size-1 font-weight-medium text-uppercase mb-2">Our Features</span>
<h2 class="font-weight-medium">Front makes designing easy and performance fast</h2>
</div>
<!-- End Title -->
<div class="row">
<div class="col-lg-5 order-lg-2 mb-7 mb-lg-0">
<!-- Nav -->
<ul class="nav nav-box" role="tablist">
<li class="nav-item w-100 mx-0 mb-3">
<a class="nav-link p-4 active" id="pills-one-code-features-tab" data-toggle="pill" href="#pills-one-code-features" role="tab" aria-controls="pills-one-code-features" aria-selected="true">
<div class="media">
<figure id="icon45" class="svg-preloader ie-height-56 w-100 max-width-8 mt-2 mr-4">
<img class="js-svg-injector" src="../../assets/svg/icons/icon-45.svg" alt="SVG"
data-parent="#icon45">
</figure>
<div class="media-body">
<h3 class="h6">Easy & fast designing</h3>
<p class="mb-0">You can work with your existing website or create new pages on Front.</p>
</div>
</div>
</a>
</li>
<li class="nav-item w-100 mx-0 mb-3">
<a class="nav-link p-4" id="pills-two-code-features-tab" data-toggle="pill" href="#pills-two-code-features" role="tab" aria-controls="pills-two-code-features" aria-selected="false">
<div class="media">
<figure id="icon23" class="svg-preloader ie-height-56 w-100 max-width-8 mt-2 mr-4">
<img class="js-svg-injector" src="../../assets/svg/icons/icon-23.svg" alt="SVG"
data-parent="#icon23">
</figure>
<div class="media-body">
<h4 class="h6">Powerful features</h4>
<p class="mb-0">Easily draft, change, customize and launch new course pages.</p>
</div>
</div>
</a>
</li>
<li class="nav-item w-100 mx-0">
<a class="nav-link p-4" id="pills-three-code-features-tab" data-toggle="pill" href="#pills-three-code-features" role="tab" aria-controls="pills-three-code-features" aria-selected="false">
<div class="media">
<figure id="icon44" class="svg-preloader ie-height-56 w-100 max-width-8 mt-2 mr-4">
<img class="js-svg-injector" src="../../assets/svg/icons/icon-44.svg" alt="SVG"
data-parent="#icon44">
</figure>
<div class="media-body">
<h4 class="h6">Advanced HTML/CSS editing</h4>
<p class="mb-0">With Front, you or your team can modify any aspect of your website.</p>
</div>
</div>
</a>
</li>
</ul>
<!-- End Nav -->
</div>
<div class="col-lg-7 order-lg-1 align-self-lg-end">
<!-- Tab Content -->
<div class="tab-content pr-lg-4">
<div class="tab-pane fade show active" id="pills-one-code-features" role="tabpanel" aria-labelledby="pills-one-code-features-tab">
<!-- SVG Mockups -->
<figure id="SVGlaptopAndIphoneID1" class="svg-preloader ie-laptop-and-iphone">
<img class="js-svg-injector" src="../../assets/svg/components/laptop-and-iphone.svg" alt="Image Description"
data-img-paths='[
{"targetId": "#SVGlaptopAndIphoneImg1", "newPath": "../../assets/img/1618x1010/img2.jpg"},
{"targetId": "#SVGlaptopAndIphoneImg2", "newPath": "../../assets/img/282x500/img8.jpg"}
]'
data-parent="#SVGlaptopAndIphoneID1">
</figure>
<!-- End SVG Mockups -->
</div>
<div class="tab-pane fade" id="pills-two-code-features" role="tabpanel" aria-labelledby="pills-two-code-features-tab">
<div class="shadow-sm rounded">
<img class="img-fluid rounded-lg" src="../../assets/img/1618x1010/img3.jpg" alt="Image Description">
</div>
</div>
<div class="tab-pane fade" id="pills-three-code-features" role="tabpanel" aria-labelledby="pills-three-code-features-tab">
<!-- SVG Laptop Mockup -->
<figure id="SVGlaptopAndIphoneID2" class="svg-preloader ie-laptop-and-iphone">
<img class="js-svg-injector" src="../../assets/svg/components/laptop-and-iphone.svg" alt="Image Description"
data-img-paths='[
{"targetId": "#SVGlaptopAndIphoneImg1", "newPath": "../../assets/img/1618x1010/img1.jpg"},
{"targetId": "#SVGlaptopAndIphoneImg2", "newPath": "../../assets/img/282x500/img7.jpg"}
]'
data-parent="#SVGlaptopAndIphoneID2">
</figure>
<!-- SVG Laptop Mockup -->
</div>
</div>
<!-- End Tab Content -->
</div>
</div>
</div>
</div>
<!-- End Features Section -->
<!-- SVG Bottom Shape -->
<figure>
<svg preserveAspectRatio="none" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="100%" height="64px"
viewBox="0 0 1921 273" style="margin-bottom: -8px; enable-background:new 0 0 1921 273;" xml:space="preserve">
<polygon class="fill-gray-100" points="1921,0 0,0 0,273 "/>
</svg>
</figure>
<!-- End SVG Bottom Shape -->
<!-- JS Implementing Plugins -->
<script src="../../assets/vendor/svg-injector/dist/svg-injector.min.js"></script>
<!-- JS Front -->
<script src="../../assets/js/components/hs.svg-injector.js"></script>
<!-- JS Plugins Init. -->
<script>
$(window).on('load', function () {
// initialization of svg injector module
$.HSCore.components.HSSVGIngector.init('.js-svg-injector');
});
</script>
Tabs #4
public class
AppInheritanceTest {
public static void
main(String[] args) {
Front
front
=
new
Front(true,
"theme", 4);
System.out.println("Is Front Responsive?"
+
front.isResponsive());
System.out.println("Front HTML "
+
front.getHTML());
System.out.println("Front has "
+
front.getDemos()
+
" demos.");
}
}
Coming soon...
Coming soon...
Coming soon...
Coming soon...
Coming soon...
Dedicated app development platform
From open source to premium services, Front makes app creation lightning fast.
Mobile devops
App builder
Subscriptions Beta
Integrations
Reporting
Dashboard
Feedback
<!-- Features Section -->
<div class="container space-2 space-lg-3">
<div class="row align-items-lg-center">
<div class="col-lg-7 order-lg-2 mb-7 mb-lg-0">
<div class="pr-lg-5">
<div class="bg-dark rounded min-height-450 p-5">
<!-- Nav -->
<ul class="nav nav-pills nav-white nav-justified font-weight-medium" role="tablist">
<li class="nav-item">
<a class="nav-link active" id="pills-one-code-sample-tab" data-toggle="pill" href="#pills-one-code-sample" role="tab" aria-controls="pills-one-code-sample" aria-selected="true">
JS
</a>
</li>
<li class="nav-item">
<a class="nav-link" id="pills-two-code-sample-tab" data-toggle="pill" href="#pills-two-code-sample" role="tab" aria-controls="pills-two-code-sample" aria-selected="false">
PHP
</a>
</li>
<li class="nav-item">
<a class="nav-link" id="pills-three-code-sample-tab" data-toggle="pill" href="#pills-three-code-sample" role="tab" aria-controls="pills-three-code-sample" aria-selected="false">
Ruby
</a>
</li>
<li class="nav-item">
<a class="nav-link" id="pills-four-code-sample-tab" data-toggle="pill" href="#pills-four-code-sample" role="tab" aria-controls="pills-four-code-sample" aria-selected="false">
C++
</a>
</li>
<li class="nav-item">
<a class="nav-link" id="pills-five-code-sample-tab" data-toggle="pill" href="#pills-five-code-sample" role="tab" aria-controls="pills-five-code-sample" aria-selected="false">
Python
</a>
</li>
<li class="nav-item">
<a class="nav-link" id="pills-six-code-sample-tab" data-toggle="pill" href="#pills-six-code-sample" role="tab" aria-controls="pills-six-code-sample" aria-selected="false">
Java
</a>
</li>
</ul>
<!-- End Nav -->
<!-- Tab Content -->
<div class="tab-content">
<div class="tab-pane fade pt-5 show active" id="pills-one-code-sample" role="tabpanel" aria-labelledby="pills-one-code-sample-tab">
<!-- Code Sample -->
<div class="text-monospace font-size-1">
<div class="mb-4">
<span class="text-danger pr-2">public class</span>
<span class="text-white-70">AppInheritanceTest {</span>
</div>
<div class="pl-3 mb-1">
<span class="text-danger pr-2">public static void</span>
<span class="text-white-70">main(String[] args) {</span>
</div>
<div class="pl-6 mb-4">
<span class="text-white-70">Front</span>
<span class="text-danger">front</span>
<span class="text-white-70">=</span>
<span class="text-danger">new</span>
<span class="text-white-70">Front(</span><span class="text-danger">true</span><span class="text-white-70">,</span>
<span class="text-primary">"theme"</span><span class="text-white-70">,</span> <span class="text-danger">4</span><span class="text-white-70">);</span>
</div>
<div class="pl-6 mb-1">
<span class="text-white-70">System.</span><span class="text-primary"><em>out</em></span><span class="text-white-70">.println(</span><span class="text-primary">"Is Front Responsive?"</span>
<span class="text-white-70">+</span>
<span class="text-danger">front</span><span class="text-white-70">.isResponsive());</span>
</div>
<div class="pl-6 mb-1">
<span class="text-white-70">System.</span><span class="text-primary"><em>out</em></span><span class="text-white-70">.println(</span><span class="text-primary">"Front HTML "</span>
<span class="text-white-70">+</span>
<span class="text-danger">front</span><span class="text-white-70">.getHTML());</span>
</div>
<div class="pl-6 mb-1">
<span class="text-white-70">System.</span><span class="text-primary"><em>out</em></span><span class="text-white-70">.println(</span><span class="text-primary">"Front has "</span>
<span class="text-white-70">+</span>
<span class="text-danger">front</span><span class="text-white-70">.getDemos()</span>
<span class="text-white-70">+</span>
<span class="text-primary">" demos."</span><span class="text-white-70">);</span>
</div>
<div class="pl-3 mb-1">
<span class="text-white-70">}</span>
</div>
<div class="mb-1">
<span class="text-white-70">}</span>
</div>
</div>
<!-- End Code Sample -->
</div>
<div class="tab-pane fade text-white-70 pt-5" id="pills-two-code-sample" role="tabpanel" aria-labelledby="pills-two-code-sample-tab">
Coming soon...
</div>
<div class="tab-pane fade text-white-70 pt-5" id="pills-three-code-sample" role="tabpanel" aria-labelledby="pills-three-code-sample-tab">
Coming soon...
</div>
<div class="tab-pane fade text-white-70 pt-5" id="pills-four-code-sample" role="tabpanel" aria-labelledby="pills-four-code-sample-tab">
Coming soon...
</div>
<div class="tab-pane fade text-white-70 pt-5" id="pills-five-code-sample" role="tabpanel" aria-labelledby="pills-five-code-sample-tab">
Coming soon...
</div>
<div class="tab-pane fade text-white-70 pt-5" id="pills-six-code-sample" role="tabpanel" aria-labelledby="pills-six-code-sample-tab">
Coming soon...
</div>
</div>
<!-- End Tab Content -->
</div>
</div>
</div>
<div class="col-lg-5 order-lg-1">
<div class="mb-5">
<h2 class="font-weight-medium">Dedicated app development platform</h2>
<p>From open source to premium services, Front makes app creation lightning fast.</p>
</div>
<!-- List -->
<div class="row mb-4">
<div class="col-6">
<div class="media align-items-center text-secondary mb-3">
<img class="mr-2" src="../../assets/svg/components/checked-icon.svg" alt="Icon" width="16" height="16">
<div class="media-body">
Mobile devops
</div>
</div>
<div class="media align-items-center text-secondary mb-3">
<img class="mr-2" src="../../assets/svg/components/checked-icon.svg" alt="Icon" width="16" height="16">
<div class="media-body">
App builder
</div>
</div>
<div class="media align-items-center text-secondary mb-3">
<img class="mr-2" src="../../assets/svg/components/checked-icon.svg" alt="Icon" width="16" height="16">
<div class="media-body">
Subscriptions <span class="badge badge-secondary badge-pill ml-1">Beta</span>
</div>
</div>
<div class="media align-items-center text-secondary mb-3">
<img class="mr-2" src="../../assets/svg/components/checked-icon.svg" alt="Icon" width="16" height="16">
<div class="media-body">
Integrations
</div>
</div>
</div>
<div class="col-6">
<div class="media align-items-center text-secondary mb-3">
<img class="mr-2" src="../../assets/svg/components/checked-icon.svg" alt="Icon" width="16" height="16">
<div class="media-body">
Reporting
</div>
</div>
<div class="media align-items-center text-secondary mb-3">
<img class="mr-2" src="../../assets/svg/components/checked-icon.svg" alt="Icon" width="16" height="16">
<div class="media-body">
Dashboard
</div>
</div>
<div class="media align-items-center text-secondary mb-3">
<img class="mr-2" src="../../assets/svg/components/checked-icon.svg" alt="Icon" width="16" height="16">
<div class="media-body">
Feedback
</div>
</div>
</div>
</div>
<!-- End List -->
<a class="btn btn-primary transition-3d-hover" href="#">Full API reference <small class="fas fa-arrow-right ml-1"></small></a>
</div>
</div>
</div>
<!-- End Features Section -->
<!-- JS Implementing Plugins -->
<script src="../../assets/vendor/svg-injector/dist/svg-injector.min.js"></script>
<!-- JS Front -->
<script src="../../assets/js/components/hs.svg-injector.js"></script>
<!-- JS Plugins Init. -->
<script>
$(window).on('load', function () {
// initialization of svg injector module
$.HSCore.components.HSSVGIngector.init('.js-svg-injector');
});
</script>