Gallery Masonry
Showcase your latest works by creative professionals across industries.
Masonry #1
About
Find out More
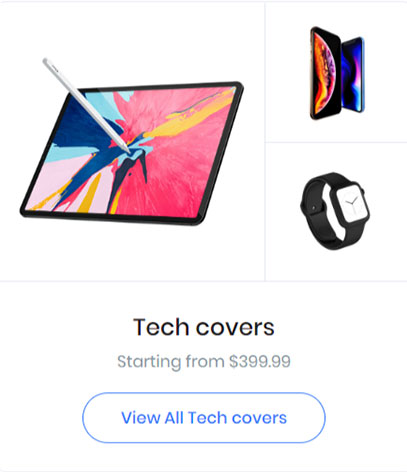
Front in frames
Enhance your brand with easy-to-use powerful customization features.
The time has come to bring those ideas and plans to life. This is where we really begin to visualize your napkin sketches and make them into beautiful pixels.
<!-- Front in Frames Section -->
<div class="overflow-hidden">
<div class="container space-2">
<div class="row justify-content-between align-items-center">
<div class="col-lg-5 mb-7 mb-lg-0">
<div class="pr-md-4">
<!-- Title -->
<div class="mb-7">
<span class="btn btn-xs btn-soft-success btn-pill mb-2">About</span>
<h2 class="text-primary">Front in <span class="font-weight-semi-bold">frames</span></h2>
<p>Enhance your brand with easy-to-use powerful customization features.</p>
<p>The time has come to bring those ideas and plans to life. This is where we really begin to visualize your napkin sketches and make them into beautiful pixels.</p>
</div>
<!-- End Title -->
<a class="btn btn-sm btn-primary btn-wide transition-3d-hover" href="index.html">Find out More <span class="fas fa-angle-right ml-2"></span></a>
</div>
</div>
<div class="col-lg-6 position-relative">
<!-- Image Gallery -->
<div class="row mx-gutters-2">
<div class="col-5 align-self-end px-2 mb-3">
<!-- Fancybox -->
<a class="js-fancybox u-media-viewer" href="javascript:;"
data-src="../../assets/img/1920x1080/img2.jpg"
data-fancybox="lightbox-gallery-hidden"
data-caption="Front in frames - image #01"
data-speed="700">
<img class="img-fluid rounded" src="../../assets/img/320x320/img1.jpg" alt="Image Description">
<span class="u-media-viewer__container">
<span class="u-media-viewer__icon">
<span class="fas fa-plus u-media-viewer__icon-inner"></span>
</span>
</span>
</a>
<!-- End Fancybox -->
</div>
<div class="col-7 px-2 mb-3">
<!-- Fancybox -->
<a class="js-fancybox u-media-viewer" href="javascript:;"
data-src="../../assets/img/1920x1080/img4.jpg"
data-fancybox="lightbox-gallery-hidden"
data-caption="Front in frames - image #02"
data-speed="700">
<img class="img-fluid rounded" src="../../assets/img/450x450/img1.jpg" alt="Image Description">
<span class="u-media-viewer__container">
<span class="u-media-viewer__icon">
<span class="fas fa-plus u-media-viewer__icon-inner"></span>
</span>
</span>
</a>
<!-- End Fancybox -->
</div>
<div class="col-5 offset-1 px-2 mb-3">
<!-- Fancybox -->
<a class="js-fancybox u-media-viewer" href="javascript:;"
data-src="../../assets/img/1920x1920/img1.jpg"
data-fancybox="lightbox-gallery-hidden"
data-caption="Front in frames - image #03"
data-speed="700">
<img class="img-fluid rounded" src="../../assets/img/280x310/img1.jpg" alt="Image Description">
<span class="u-media-viewer__container">
<span class="u-media-viewer__icon">
<span class="fas fa-plus u-media-viewer__icon-inner"></span>
</span>
</span>
</a>
<!-- End Fancybox -->
</div>
<div class="col-5 px-2 mb-3">
<!-- Fancybox -->
<a class="js-fancybox u-media-viewer" href="javascript:;"
data-src="../../assets/img/1920x1080/img3.jpg"
data-fancybox="lightbox-gallery-hidden"
data-caption="Front in frames - image #04"
data-speed="700">
<img class="img-fluid rounded" src="../../assets/img/300x180/img1.jpg" alt="Image Description">
<span class="u-media-viewer__container">
<span class="u-media-viewer__icon">
<span class="fas fa-plus u-media-viewer__icon-inner"></span>
</span>
</span>
</a>
<!-- End Fancybox -->
</div>
</div>
<!-- End Image Gallery -->
<!-- SVG Background Shape -->
<div id="SVGbgShapeID1" class="svg-preloader w-100 content-centered-y z-index-n1">
<figure class="ie-soft-triangle-shape">
<img class="js-svg-injector" src="../../assets/svg/components/soft-triangle-shape.svg" alt="Image Description"
data-parent="#SVGbgShapeID1">
</figure>
</div>
<!-- End SVG Background Shape -->
</div>
</div>
</div>
</div>
<!-- End Front in Frames Section -->
<link rel="stylesheet" href="../../assets/vendor/fancybox/jquery.fancybox.css">
<!-- JS Implementing Plugins -->
<script src="../../assets/vendor/fancybox/jquery.fancybox.min.js"></script>
<script src="../../assets/vendor/svg-injector/dist/svg-injector.min.js"></script>
<!-- JS Implementing Plugins -->
<script src="../../assets/js/components/hs.fancybox.js"></script>
<script src="../../assets/js/components/hs.svg-injector.js"></script>
<!-- JS Plugins Init. -->
<script>
$(window).on('load', function () {
// initialization of svg injector module
$.HSCore.components.HSSVGIngector.init('.js-svg-injector');
});
$(document).on('ready', function () {
// initialization of popups
$.HSCore.components.HSFancyBox.init('.js-fancybox');
});
</script>
Masonry #2







<!-- Frames Section -->
<div class="container u-cubeportfolio">
<!-- Content -->
<div class="cbp"
data-layout="mosaic"
data-animation="quicksand"
data-x-gap="15"
data-y-gap="15"
data-media-queries='[
{"width": 1500, "cols": 4},
{"width": 1100, "cols": 4},
{"width": 800, "cols": 3},
{"width": 480, "cols": 2},
{"width": 400, "cols": 2}
]'>
<!-- Item -->
<div class="cbp-item">
<div class="cbp-caption">
<img class="img-fluid rounded" src="../../assets/img/500x805/img1.jpg" alt="Image Description">
</div>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item">
<div class="cbp-caption">
<img class="img-fluid rounded" src="../../assets/img/380x227/img2.jpg" alt="Image Description">
</div>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item">
<div class="cbp-caption">
<img class="img-fluid rounded" src="../../assets/img/380x360/img22.jpg" alt="Image Description">
</div>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item">
<div class="cbp-caption">
<img class="img-fluid rounded" src="../../assets/img/380x227/img4.jpg" alt="Image Description">
</div>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item">
<div class="cbp-caption">
<img class="img-fluid rounded" src="../../assets/img/380x360/img25.jpg" alt="Image Description">
</div>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item">
<div class="cbp-caption">
<img class="img-fluid rounded" src="../../assets/img/380x360/img26.jpg" alt="Image Description">
</div>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item">
<div class="cbp-caption">
<img class="img-fluid rounded" src="../../assets/img/380x227/img5.jpg" alt="Image Description">
</div>
</div>
<!-- End Item -->
</div>
<!-- End Content -->
</div>
<!-- End Frames Section -->
<link rel="stylesheet" href="../../assets/vendor/cubeportfolio/css/cubeportfolio.min.css">
<!-- JS Implementing Plugins -->
<script src="../../assets/vendor/cubeportfolio/js/jquery.cubeportfolio.min.js"></script>
<!-- JS Implementing Plugins -->
<script src="../../assets/js/components/hs.cubeportfolio.js"></script>
<!-- JS Plugins Init. -->
<script>
$(document).on('ready', function () {
// initialization of cubeportfolio
$.HSCore.components.HSCubeportfolio.init('.cbp');
});
</script>
Masonry #3
<!-- Cubeportfolio Section -->
<div class="container u-cubeportfolio">
<!-- Filter -->
<ul id="cubeFilter" class="list-inline cbp-l-filters-alignRight d-sm-flex">
<li class="list-inline-item cbp-filter-item cbp-filter-item-active u-cubeportfolio__item mr-auto" data-filter="*">Show all</li>
<li class="list-inline-item cbp-filter-item u-cubeportfolio__item" data-filter=".branding">Branding</li>
<li class="list-inline-item cbp-filter-item u-cubeportfolio__item" data-filter=".abstract">Abstract</li>
<li class="list-inline-item cbp-filter-item u-cubeportfolio__item" data-filter=".graphic">Graphic</li>
<li class="list-inline-item cbp-filter-item u-cubeportfolio__item" data-filter=".illustration">Illustration</li>
</ul>
<!-- End Filter -->
<!-- Content -->
<div class="cbp mb-7"
data-controls="#cubeFilter"
data-animation="quicksand"
data-x-gap="16"
data-y-gap="16"
data-load-more-selector="#cubeLoadMore"
data-load-more-action="auto"
data-load-items-amount="2"
data-media-queries='[
{"width": 1500, "cols": 4},
{"width": 1100, "cols": 4},
{"width": 800, "cols": 3},
{"width": 480, "cols": 2},
{"width": 300, "cols": 1}
]'>
<!-- Item -->
<div class="cbp-item rounded abstract">
<div class="cbp-caption">
<a class="cbp-lightbox u-media-viewer" href="../../assets/img/1920x1920/img2.jpg" data-title="Dashboard<br>by Paul Flavius">
<img src="../../assets/img/500x700/img1.jpg" alt="Image Description">
<span class="u-media-viewer__container">
<span class="u-media-viewer__icon">
<span class="fas fa-plus u-media-viewer__icon-inner"></span>
</span>
</span>
</a>
</div>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item rounded branding">
<div class="cbp-caption">
<a class="cbp-lightbox u-media-viewer" href="../../assets/img/1920x1080/img9.jpg" data-title="World Clock<br>by Alex">
<img src="../../assets/img/480x320/img1.jpg" alt="Image Description">
<span class="u-media-viewer__container">
<span class="u-media-viewer__icon">
<span class="fas fa-plus u-media-viewer__icon-inner"></span>
</span>
</span>
</a>
</div>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item rounded abstract">
<div class="cbp-caption">
<a class="cbp-lightbox u-media-viewer" href="../../assets/img/1920x1920/img10.jpg" data-title="To-Do Dashboard<br>by Tiberiu Neamu">
<img src="../../assets/img/500x700/img5.jpg" alt="Image Description">
<span class="u-media-viewer__container">
<span class="u-media-viewer__icon">
<span class="fas fa-plus u-media-viewer__icon-inner"></span>
</span>
</span>
</a>
</div>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item rounded branding">
<div class="cbp-caption">
<a class="cbp-lightbox u-media-viewer" href="../../assets/img/1920x1920/img4.jpg" data-title="Events and More<br>by Tiberiu Neamu">
<img src="../../assets/img/450x450/img7.jpg" alt="Image Description">
<span class="u-media-viewer__container">
<span class="u-media-viewer__icon">
<span class="fas fa-plus u-media-viewer__icon-inner"></span>
</span>
</span>
</a>
</div>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item rounded abstract branding">
<div class="cbp-caption">
<a class="cbp-lightbox u-media-viewer" href="../../assets/img/1920x1080/img10.jpg" data-title="Ski * Buddy<br>by Tiberiu Neamu">
<img src="../../assets/img/480x320/img2.jpg" alt="Image Description">
<span class="u-media-viewer__container">
<span class="u-media-viewer__icon">
<span class="fas fa-plus u-media-viewer__icon-inner"></span>
</span>
</span>
</a>
</div>
</div>
<!-- End Item -->
</div>
<!-- End Content -->
<!-- Load More Button -->
<div id="cubeLoadMore" class="text-center">
<a href="../../assets/ajax/home-portfolio-business-1/load-more.html" class="cbp-l-loadMore-link link" rel="nofollow">
<span class="cbp-l-loadMore-defaultText">
Load More
<span class="link__icon ml-1">
<span class="link__icon-inner">+</span>
</span>
</span>
<span class="cbp-l-loadMore-loadingText">Loading...</span>
<span class="cbp-l-loadMore-noMoreLoading">No more works</span>
</a>
</div>
<!-- End Load More Button -->
</div>
<!-- End Cubeportfolio Section -->
<link rel="stylesheet" href="../../assets/vendor/cubeportfolio/css/cubeportfolio.min.css">
<!-- JS Implementing Plugins -->
<script src="../../assets/vendor/cubeportfolio/js/jquery.cubeportfolio.min.js"></script>
<!-- JS Implementing Plugins -->
<script src="../../assets/js/components/hs.cubeportfolio.js"></script>
<!-- JS Plugins Init. -->
<script>
$(document).on('ready', function () {
// initialization of cubeportfolio
$.HSCore.components.HSCubeportfolio.init('.cbp');
});
</script>
Masonry #4










<!-- Samples Section -->
<div class="space-2">
<div class="dzsparallaxer auto-init height-is-based-on-content use-loading mode-scroll bg-white" data-options='{direction: "reverse"}' style="overflow: visible;">
<div class="container-fluid px-lg-9">
<div class="row justify-content-md-center align-items-center mx-n2 mx-lg-n3">
<div class="d-none d-md-inline-block col-md px-2 px-lg-3">
<img class="img-fluid shadow-soft rounded mb-3 mb-lg-5" src="../../assets/img/407x472/img6.jpg" alt="Image Description">
<img class="img-fluid shadow-soft rounded" src="../../assets/img/407x115/img1.jpg" alt="Image Description">
</div>
<div class="col-3 col-md px-2 px-lg-3" data-parallaxanimation='[{property: "transform", value:" translate3d(0,{{val}}rem,0)", initial:"7", mid:"0", final:"-7"}]'>
<img class="img-fluid shadow rounded mb-3 mb-lg-5" src="../../assets/img/407x472/img4.jpg" alt="Image Description">
<img class="img-fluid shadow rounded" src="../../assets/img/407x283/img1.jpg" alt="Image Description">
</div>
<div class="col-6 col-md px-2 px-lg-3">
<img class="img-fluid shadow-soft rounded mb-3 mb-lg-5" src="../../assets/img/407x472/img5.jpg" alt="Image Description">
<img class="img-fluid shadow-soft rounded" src="../../assets/img/407x472/img3.jpg" alt="Image Description">
</div>
<div class="col-3 col-md px-2 px-lg-3" data-parallaxanimation='[{property: "transform", value:" translate3d(0,{{val}}rem,0)", initial:"-7", mid:"0", final:"7"}]'>
<img class="img-fluid shadow rounded mb-3 mb-lg-5" src="../../assets/img/300x360/img1.jpg" alt="Image Description">
<img class="img-fluid shadow rounded" src="../../assets/img/407x535/img1.jpg" alt="Image Description">
</div>
<div class="d-none d-md-inline-block col-md px-2 px-lg-3">
<img class="img-fluid shadow-soft rounded mb-3 mb-lg-5" src="../../assets/img/450x450/img10.jpg" alt="Image Description">
<img class="img-fluid shadow-soft rounded" src="../../assets/img/407x472/img2.jpg" alt="Image Description">
</div>
</div>
</div>
</div>
</div>
<!-- End Samples Section -->
<link rel="stylesheet" href="../../assets/vendor/dzsparallaxer/dzsparallaxer.css">
<!-- JS Implementing Plugins -->
<script src="../../assets/vendor/dzsparallaxer/dzsparallaxer.js"></script>
</script>
Masonry #5
<!-- Gallery Section -->
<div class="container-fluid position-relative p-2 mb-3">
<div class="row mx-gutters-1">
<div class="col-md-8 col-lg-6">
<!-- Gallery -->
<a class="js-fancybox u-media-viewer" href="javascript:;"
data-src="../../assets/img/1920x1080/img36.jpg"
data-fancybox="fancyboxGallery6"
data-caption="Front in frames - image #01"
data-speed="700"
data-is-infinite="true">
<img class="img-fluid" src="../../assets/img/900x455/img1.jpg" alt="Image Description">
<div class="position-absolute bottom-0 right-0 pb-3 pr-3">
<span class="d-md-none btn btn-sm btn-white">
<span class="fas fa-expand mr-2"></span>
View Photos
</span>
</div>
</a>
<!-- End Gallery -->
</div>
<div class="col-md-4 col-lg-3 d-none d-md-inline-block">
<!-- Gallery -->
<a class="js-fancybox u-media-viewer mb-2" href="javascript:;"
data-src="../../assets/img/1920x1080/img37.jpg"
data-fancybox="fancyboxGallery6"
data-caption="Front in frames - image #02"
data-speed="700"
data-is-infinite="true">
<img class="img-fluid" src="../../assets/img/450x225/img1.jpg" alt="Image Description">
</a>
<!-- End Gallery -->
<!-- Gallery -->
<a class="js-fancybox u-media-viewer" href="javascript:;"
data-src="../../assets/img/1920x1080/img38.jpg"
data-fancybox="fancyboxGallery6"
data-caption="Front in frames - image #03"
data-speed="700"
data-is-infinite="true">
<img class="img-fluid" src="../../assets/img/450x225/img2.jpg" alt="Image Description">
<div class="position-absolute bottom-0 right-0 pb-3 pr-3">
<span class="d-sm-inline-block d-lg-none btn btn-sm btn-white">
<span class="fas fa-expand mr-2"></span>
View Photos
</span>
</div>
</a>
<!-- End Gallery -->
</div>
<div class="col-lg-3 d-none d-lg-inline-block">
<!-- Gallery -->
<a class="js-fancybox u-media-viewer mb-2" href="javascript:;"
data-src="../../assets/img/1920x1080/img39.jpg"
data-fancybox="fancyboxGallery6"
data-caption="Front in frames - image #04"
data-speed="700"
data-is-infinite="true">
<img class="img-fluid" src="../../assets/img/450x225/img3.jpg" alt="Image Description">
</a>
<!-- End Gallery -->
<!-- Gallery -->
<a class="js-fancybox u-media-viewer" href="javascript:;"
data-src="../../assets/img/1920x1080/img40.jpg"
data-fancybox="fancyboxGallery6"
data-caption="Front in frames - image #04"
data-speed="700"
data-is-infinite="true">
<img class="img-fluid" src="../../assets/img/450x225/img4.jpg" alt="Image Description">
<div class="position-absolute bottom-0 right-0 pb-3 pr-3">
<span class="d-none d-lg-inline-block btn btn-sm btn-white">
<span class="fas fa-expand mr-2"></span>
View Photos
</span>
</div>
</a>
<!-- End Gallery -->
<img class="js-fancybox d-none" alt="Image Description"
data-fancybox="fancyboxGallery6"
data-src="../../assets/img/1920x1080/img41.jpg"
data-caption="Front in frames - image #05"
data-speed="700"
data-is-infinite="true">
<img class="js-fancybox d-none" alt="Image Description"
data-caption="Front in frames - image #06"
data-src="../../assets/img/1920x1080/img42.jpg"
data-fancybox="fancyboxGallery6"
data-speed="700"
data-is-infinite="true">
</div>
</div>
</div>
<!-- End Gallery Section -->
<link rel="stylesheet" href="../../assets/vendor/fancybox/jquery.fancybox.css">
<!-- JS Implementing Plugins -->
<script src="../../assets/vendor/fancybox/jquery.fancybox.min.js"></script>
<!-- JS Implementing Plugins -->
<script src="../../assets/js/components/hs.fancybox.js"></script>
<!-- JS Plugins Init. -->
<script>
$(document).on('ready', function () {
// initialization of popups
$.HSCore.components.HSFancyBox.init('.js-fancybox');
});
</script>
Masonry #6


<div class="container space-top-2">
<div class="row">
<div class="col-md-5 align-self-md-end mb-3 mb-md-0">
<img class="img-fluid rounded" src="../../assets/img/750x750/img6.jpg" alt="Image Description">
</div>
<div class="col-md-7">
<div class="ml-lg-4">
<img class="img-fluid rounded" src="../../assets/img/750x750/img5.jpg" alt="Image Description">
</div>
</div>
</div>
</div>















