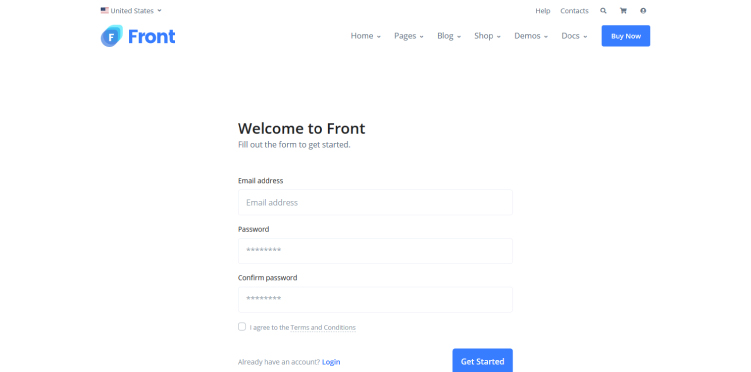
Portfolio
Component #1
Below is a static sidebar filter example without hs-sticky-block.js plugin. But the plugin's code included in the code snippets.
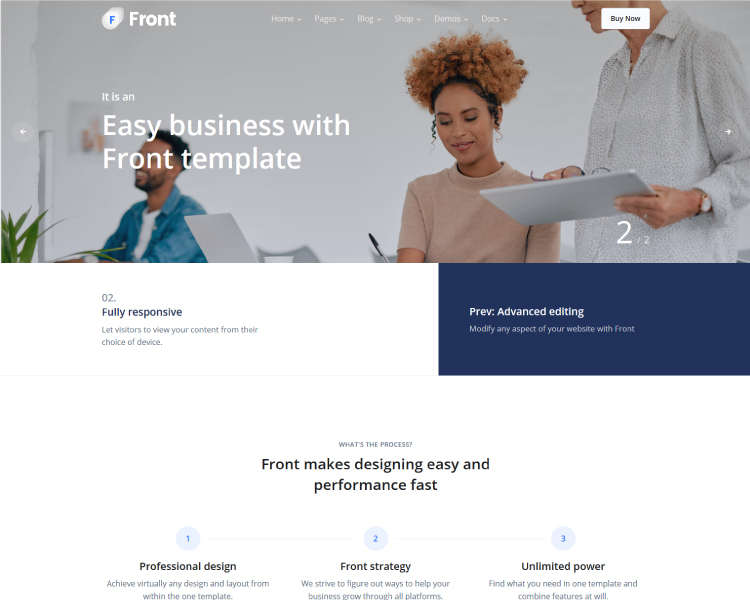
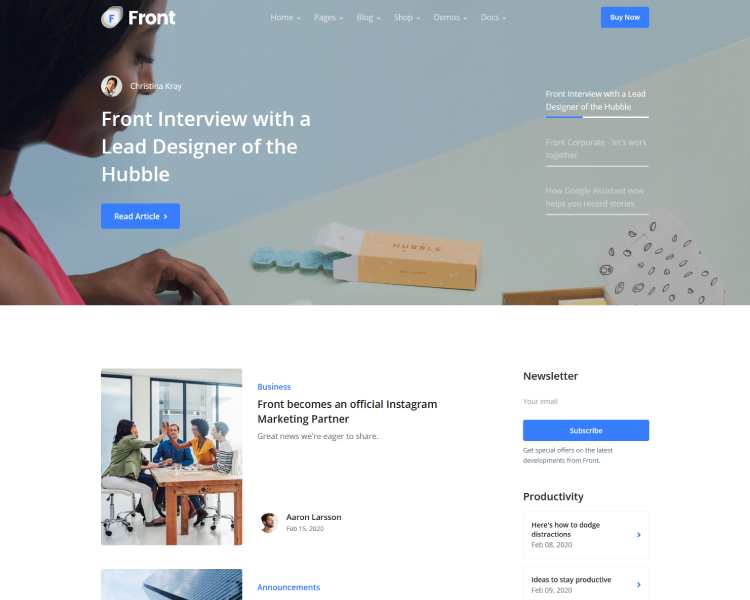
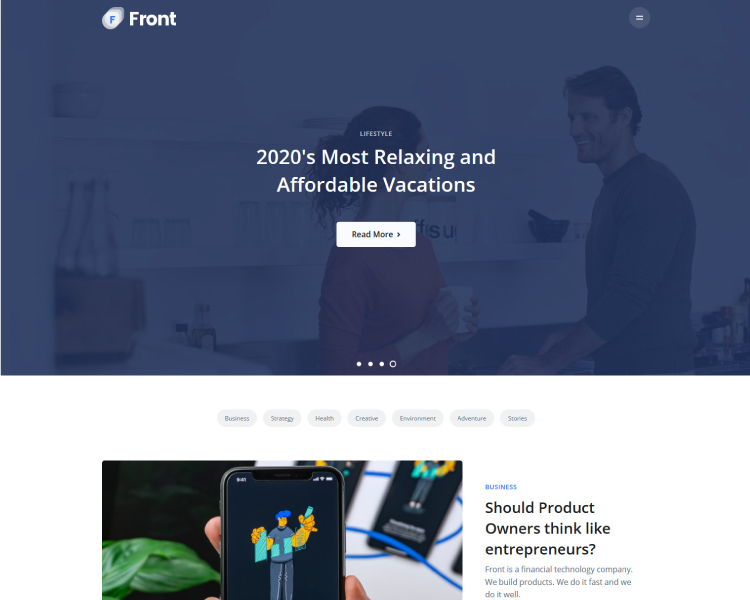
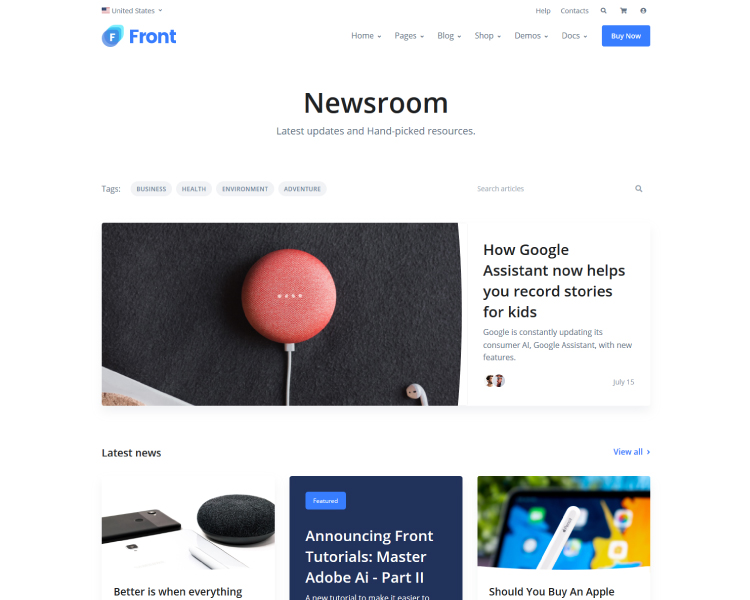
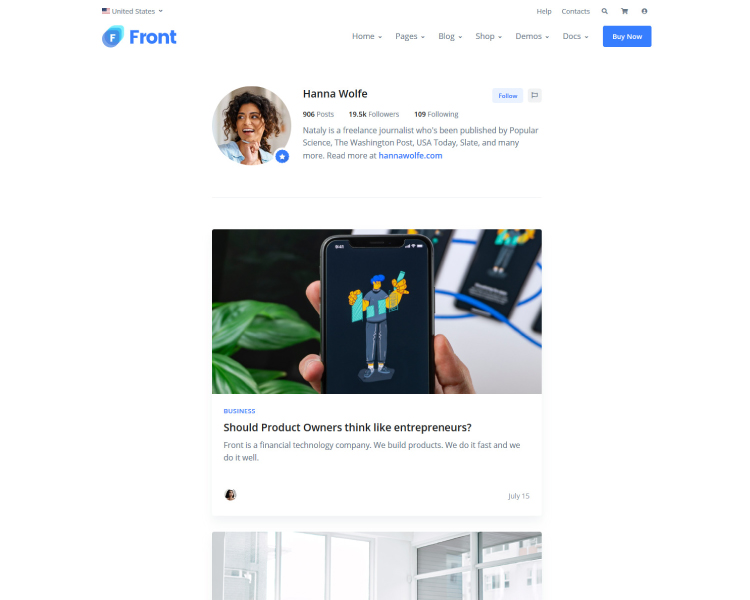
Front in action
All examples you find below are included in the download package.
<!-- Demo Examples Section -->
<div class="bg-light overflow-hidden">
<div class="container-fluid space-2 px-lg-5">
<!-- Title -->
<div class="w-md-80 w-lg-50 text-center mx-md-auto mb-5 mb-md-9">
<h2>Front in action</h2>
<p>All examples you find below are included in the download package.</p>
</div>
<!-- End Title -->
<div class="row">
<div id="stickyBlockStartPoint" class="col-lg-3 pr-xl-5 mb-5 mb-lg-0">
<!-- Filter -->
<div id="cbpStickyFilter" class="js-sticky-block card p-4"
data-hs-sticky-block-options='{
"parentSelector": "#stickyBlockStartPoint",
"targetSelector": "#logoAndNav",
"breakpoint": "lg",
"startPoint": "#stickyBlockStartPoint",
"endPoint": "#stickyBlockEndPoint",
"stickyOffsetTop": 16
}'>
<div id="filterControls" class="nav nav-sm nav-x-0 flex-lg-column">
<div class="cbp-filter-scrollbar">
<a class="cbp-filter-item cbp-filter d-flex justify-content-between align-items-center-item-active nav-link mx-2 mx-lg-0" href="javascript:;" data-filter=".landings">
Landings
<span class="badge border badge-pill ml-2">14</span>
</a>
<a class="cbp-filter-item nav-link d-flex justify-content-between align-items-center mx-2 mx-lg-0" href="javascript:;" data-filter=".onepages">
Landing Onepages
<span class="badge border badge-pill ml-2">2</span>
</a>
<a class="cbp-filter-item nav-link d-flex justify-content-between align-items-center mx-2 mx-lg-0" href="javascript:;" data-filter=".portfolio">
Portfolio
<span class="badge border badge-pill ml-2">8</span>
</a>
<a class="cbp-filter-item nav-link d-flex justify-content-between align-items-center mx-2 mx-lg-0" href="javascript:;" data-filter=".blogs">
Blogs
<span class="badge border badge-pill ml-2">5</span>
</a>
<a class="cbp-filter-item nav-link d-flex justify-content-between align-items-center mx-2 mx-lg-0" href="javascript:;" data-filter=".pages">
Supporting Pages
<span class="badge border badge-pill ml-2">19</span>
</a>
<a class="cbp-filter-item nav-link d-flex justify-content-between align-items-center mx-2 mx-lg-0" href="javascript:;" data-filter=".authentication">
Account Authentications
<span class="badge border badge-pill ml-2">6</span>
</a>
<a class="cbp-filter-item nav-link d-flex justify-content-between align-items-center mx-2 mx-lg-0" href="javascript:;" data-filter=".shop">
Shop
<span class="badge border badge-pill ml-2">10</span>
</a>
<a class="cbp-filter-item nav-link d-flex justify-content-between align-items-center mx-2 mx-lg-0" href="javascript:;" data-filter=".course">
Course
<span class="badge border badge-pill ml-2">4</span>
</a>
<a class="cbp-filter-item nav-link d-flex justify-content-between align-items-center mx-2 mx-lg-0" href="javascript:;" data-filter=".app-marketplace">
App Marketplace
<span class="badge border badge-pill ml-2">3</span>
</a>
<a class="cbp-filter-item nav-link d-flex justify-content-between align-items-center mx-2 mx-lg-0" href="javascript:;" data-filter=".help-desk">
Help Desk
<span class="badge border badge-pill ml-2">3</span>
</a>
</div>
</div>
</div>
<!-- End Filter -->
</div>
<div class="col-lg-9 pl-xl-0">
<div class="cbp mt-n3 mx-n3"
data-hs-cbp-options='{
"filters": "#filterControls",
"defaultFilter": ".landings",
"animationType": "fadeOut",
"caption": "zoom",
"gapHorizontal": 0,
"gapVertical": 0,
"mediaQueries": [
{"width": 1500, "cols": 3},
{"width": 1100, "cols": 3},
{"width": 800, "cols": 3},
{"width": 480, "cols": 2},
{"width": 380, "cols": 1}
]
}'>
<!-- Item -->
<div class="cbp-item landings">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img1.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Agency <span class="small text-body">(Current page)</span></span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item landings">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img3.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Analytics</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item landings">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img2.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Studio</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item landings">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img5.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Marketing</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item landings">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img6.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Advertisement</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item landings">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img7.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Consulting</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item landings">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img8.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Portfolio</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item landings">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img9.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Software</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item landings">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img4.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Business</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item landings">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img10.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">UI Kit</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item landings">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img11.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">SaaS</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item landings">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img14.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Tool</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item onepages">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img16.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">SaaS</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item landings">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img13.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Payment</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item onepages">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img15.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Corporate</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item landings">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img12.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Workflow</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item portfolio">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img32.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Grid</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item portfolio">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img33.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Masonry</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item portfolio">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img34.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Modern</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item portfolio">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img35.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Case Studies Branding</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item portfolio">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img36.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Case Studies Product</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item portfolio">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img37.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Single Page List</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item portfolio">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img38.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Single Page Grid</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item portfolio">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img39.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Single Page Masonry</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item blogs">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img40.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Journal</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item blogs">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img41.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Metro</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item blogs">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img42.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Newsroom</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item blogs">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img43.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Blog profile</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item blogs">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img44.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Single article</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item pages">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img90.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">About Agency</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item pages">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img91.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Services Agency</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item pages">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img92.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Customers</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item pages">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
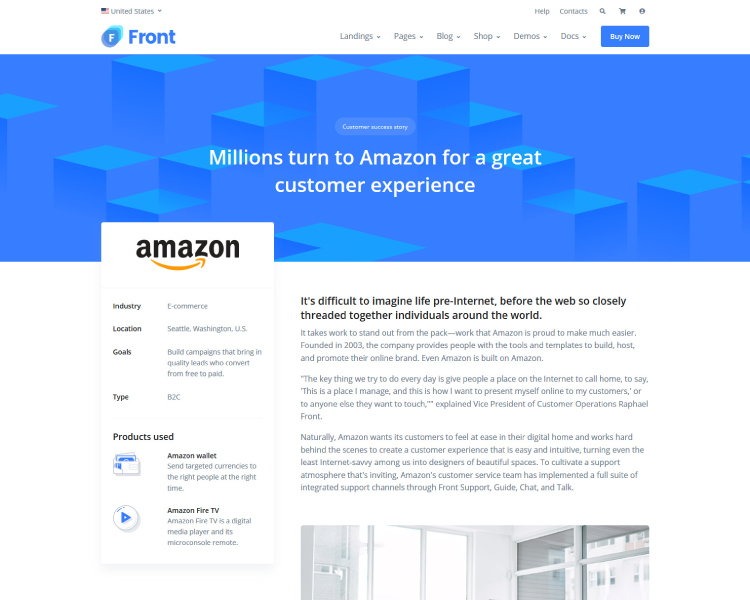
<img class="rounded" src="../../../assets/img/750x600/img93.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Customer story</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item pages">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
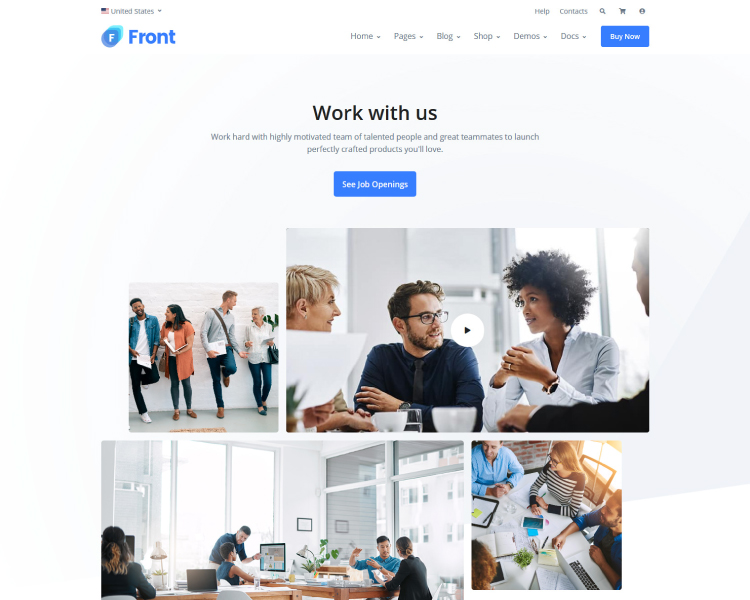
<img class="rounded" src="../../../assets/img/750x600/img94.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Careers</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item pages">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
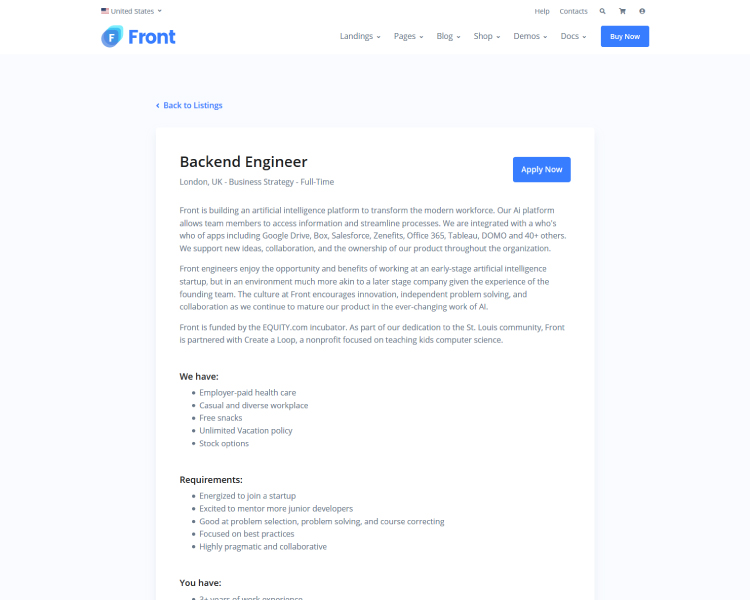
<img class="rounded" src="../../../assets/img/750x600/img95.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Careers single</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item pages">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
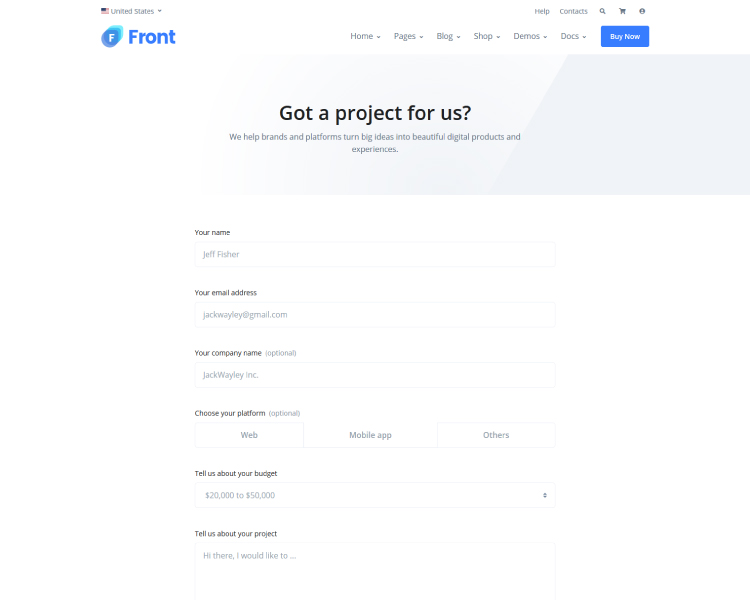
<img class="rounded" src="../../../assets/img/750x600/img96.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Hire us</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item pages">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img97.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Contacts Agency</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item pages">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img98.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Contacts Start-up</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item pages">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img99.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Pricing</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item pages">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img100.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">FAQ</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item pages">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img101.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Terms & conditions</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item pages">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img102.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Privacy & policy</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item pages">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img103.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Status</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item pages">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img104.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Invoice</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item pages">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img105.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Cover page</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item pages">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img106.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Coming soon</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item pages">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img107.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Maintenance mode</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item pages">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img108.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Error 404</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
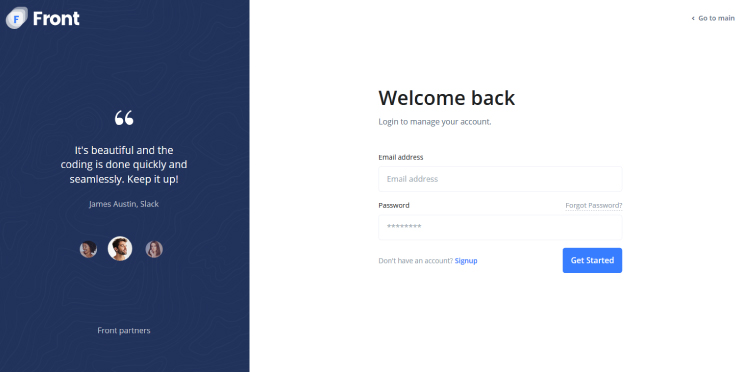
<div class="cbp-item authentication">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img45.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Login</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
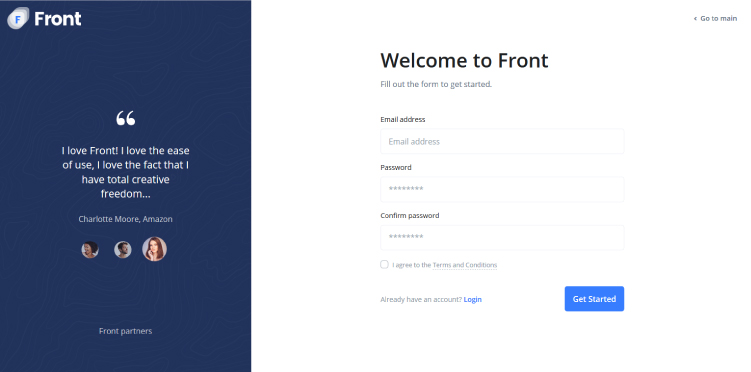
<div class="cbp-item authentication">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img46.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Signup</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
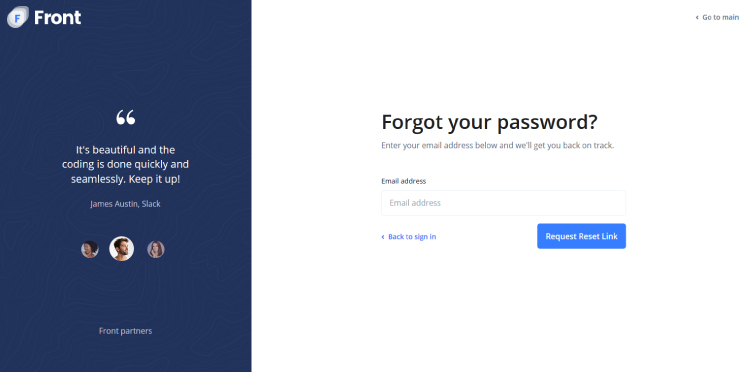
<div class="cbp-item authentication">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img47.jpg" alt="Image Description">
</div>
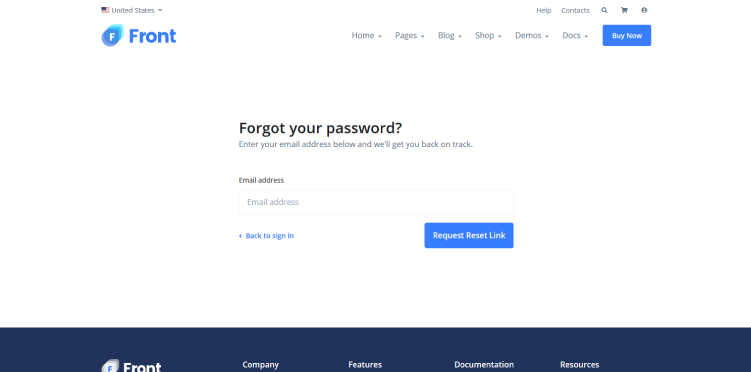
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Recover account</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item authentication">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img48.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Login</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item authentication">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img49.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Signup</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item authentication">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img50.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Recover account</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item shop">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img51.jpg" alt="Image Description">
</div>
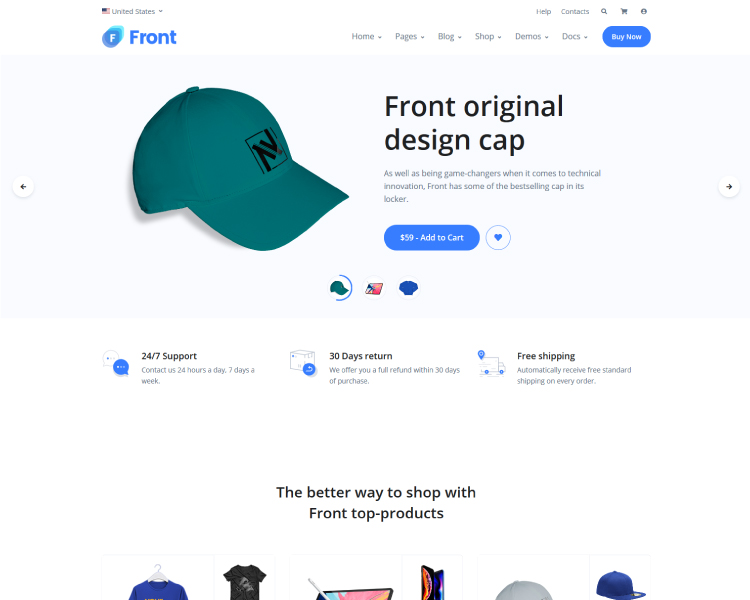
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Classic</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item shop">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img52.jpg" alt="Image Description">
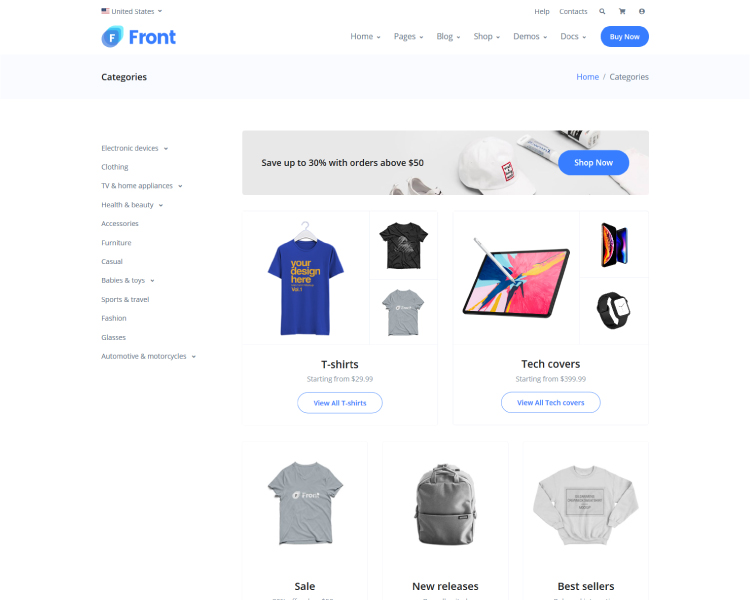
</div>
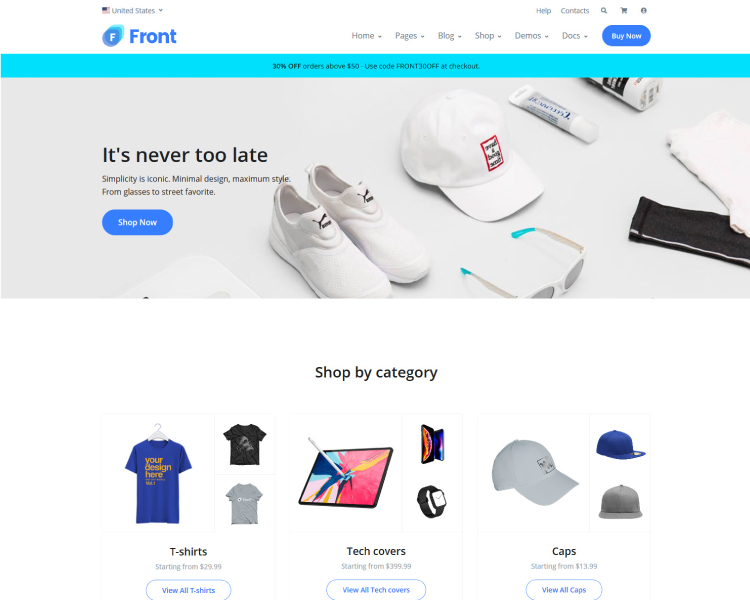
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Categories</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item shop">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img53.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Categories sidebar</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item shop">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img54.jpg" alt="Image Description">
</div>
</div>
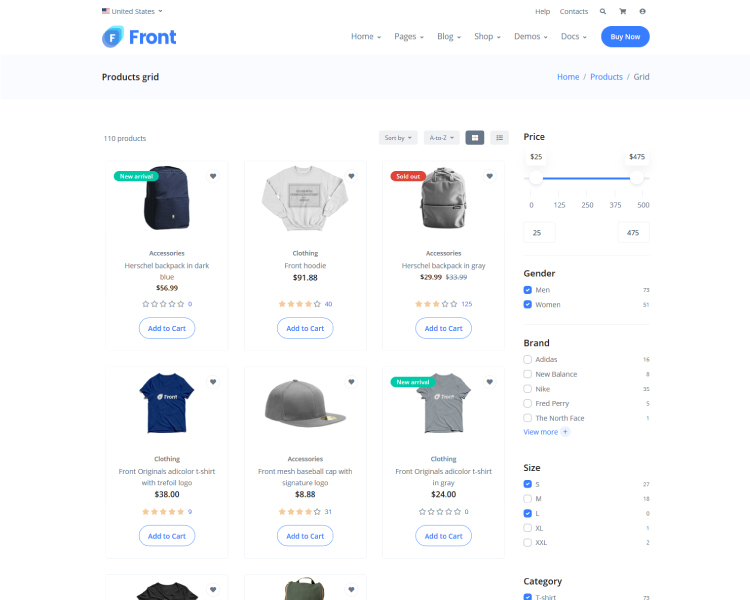
<div class="text-center p-3">
<span class="d-block h4 mb-0">Products grid</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item shop">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img55.jpg" alt="Image Description">
</div>
</div>
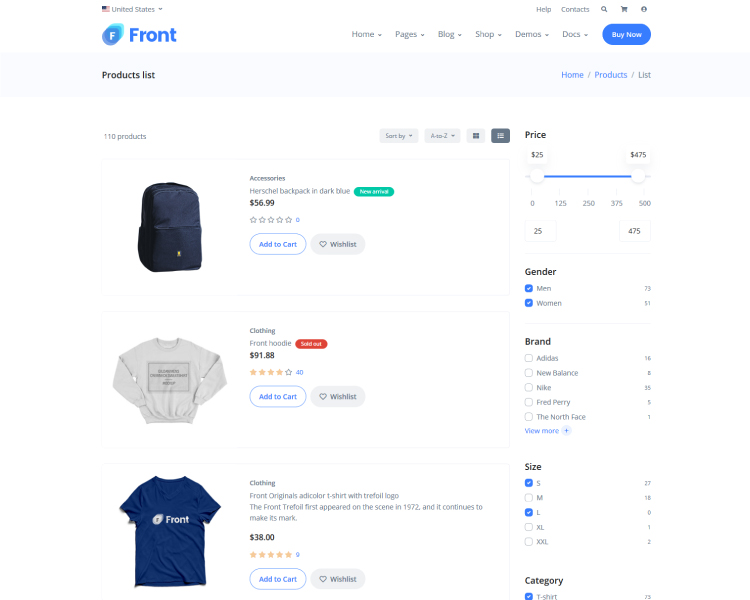
<div class="text-center p-3">
<span class="d-block h4 mb-0">Products list</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item shop">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img56.jpg" alt="Image Description">
</div>
</div>
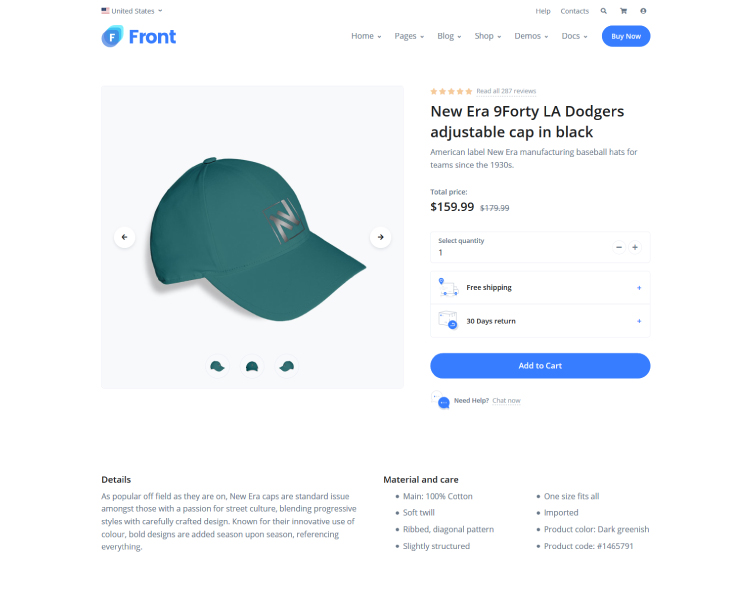
<div class="text-center p-3">
<span class="d-block h4 mb-0">Single product</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item shop">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img57.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Empty cart</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item shop">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img58.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Cart</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item shop">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img59.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Checkout</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item shop">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img60.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Order completed</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item course">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img61.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Main page</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item course">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img62.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Courses</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item course">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img63.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Course description</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item course">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img64.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Author</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item app-marketplace">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img65.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Apps</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item app-marketplace">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img66.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">App description</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item app-marketplace">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img67.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Search results</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item help-desk">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img68.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Help page</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item help-desk">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img69.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Listing</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item help-desk">
<a class="cbp-caption" href="#">
<div class="bg-white shadow-sm rounded overflow-hidden p-1 m-3">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/750x600/img70.jpg" alt="Image Description">
</div>
</div>
<div class="text-center p-3">
<span class="d-block h4 mb-0">Article description</span>
</div>
</a>
</div>
<!-- End Item -->
</div>
</div>
</div>
<!-- Sticky Block End Point -->
<div id="stickyBlockEndPoint"></div>
</div>
</div>
<!-- End Demo Examples Section -->
<link rel="stylesheet" href="../../../assets/vendor/cubeportfolio/css/cubeportfolio.min.css">
<!-- JS Implementing Plugins -->
<script src="../../../assets/vendor/cubeportfolio/js/jquery.cubeportfolio.min.js"></script>
<script src="../../../assets/vendor/hs-sticky-block/dist/hs-sticky-block.min.js"></script>
<!-- JS Front -->
<script src="../../../assets/js/hs.cubeportfolio.js"></script>
<!-- JS Plugins Init. -->
<script>
$(document).on('ready', function () {
// initialization of sticky block
var cbpStickyFilter = new HSStickyBlock($('#cbpStickyFilter'));
// initialization of cubeportfolio
$('.cbp').each(function () {
var cbp = $.HSCore.components.HSCubeportfolio.init($(this), {
layoutMode: 'grid',
filters: '#filterControls',
displayTypeSpeed: 0
});
});
$('.cbp').on('initComplete.cbp', function() {
// update sticky block
cbpStickyFilter.update();
// initialization of aos
AOS.init({
duration: 650,
once: true
});
});
$('.cbp').on('filterComplete.cbp', function() {
// update sticky block
cbpStickyFilter.update();
// initialization of aos
AOS.init({
duration: 650,
once: true
});
});
$('.cbp').on('pluginResize.cbp', function() {
// update sticky block
cbpStickyFilter.update();
});
// animated scroll to cbp container
$('#cbpStickyFilter').on('click', '.cbp-filter-item', function (e) {
$('html, body').stop().animate({
scrollTop: $('#demoExamplesSection').offset().top
}, 200);
});
});
</script>
Component #2
<div class="container space-2">
<!-- Hero -->
<div class="text-center mb-5 mb-md-9">
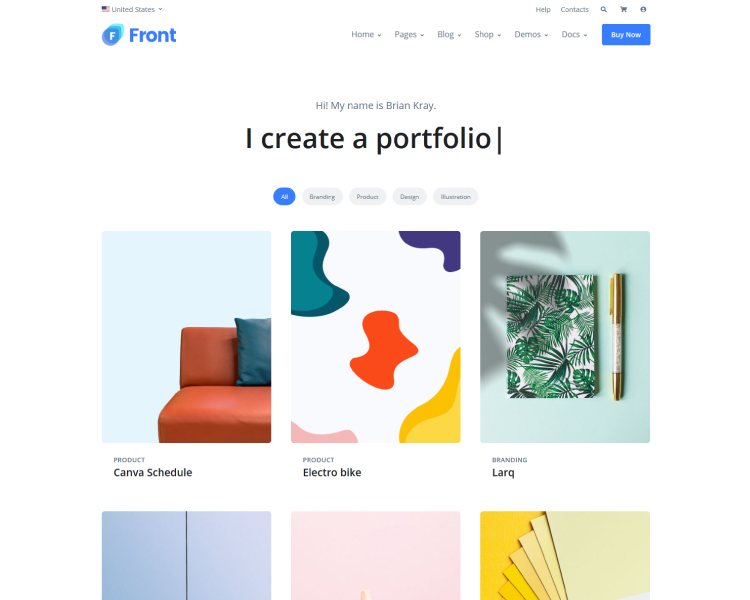
<p class="lead">Hi! My name is Brian Kray.</p>
<h1 class="display-4 mb-0">I
<span class="js-text-animation-example-1"></span>
</h1>
</div>
<!-- End Hero -->
<!-- Filter -->
<div id="filterControlsExample1" class="text-center mb-5 mb-md-7">
<a class="cbp-filter-item cbp-filter-item-active btn btn-xs btn-soft-secondary btn-pill py-2 px-3 m-1" href="javascript:;" data-filter="*">All</a>
<a class="cbp-filter-item btn btn-xs btn-soft-secondary btn-pill py-2 px-3 m-1" href="javascript:;" data-filter=".branding">Branding</a>
<a class="cbp-filter-item btn btn-xs btn-soft-secondary btn-pill py-2 px-3 m-1" href="javascript:;" data-filter=".product">Product</a>
<a class="cbp-filter-item btn btn-xs btn-soft-secondary btn-pill py-2 px-3 m-1" href="javascript:;" data-filter=".design">Design</a>
<a class="cbp-filter-item btn btn-xs btn-soft-secondary btn-pill py-2 px-3 m-1" href="javascript:;" data-filter=".illustration">Illustration</a>
</div>
<!-- End Filter -->
<div class="cbp"
data-hs-cbp-options='{
"filters": "#filterControlsExample1",
"animationType": "fadeOut",
"caption": "zoom",
"gapHorizontal": 40,
"gapVertical": 40,
"mediaQueries": [
{"width": 1500, "cols": 3},
{"width": 1100, "cols": 3},
{"width": 800, "cols": 3},
{"width": 480, "cols": 2},
{"width": 380, "cols": 1}
]
}'>
<!-- Item -->
<div class="cbp-item product">
<a class="cbp-caption" href="#">
<div class="overflow-hidden rounded">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/400x500/img12.jpg" alt="Image Description">
</div>
</div>
<div class="p-4">
<span class="d-block small text-body font-weight-bold text-cap">Product</span>
<span class="d-block h3 mb-0">Canva Schedule</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item branding">
<a class="cbp-caption" href="#">
<div class="overflow-hidden rounded">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/400x500/img11.jpg" alt="Image Description">
</div>
</div>
<div class="p-4">
<span class="d-block small text-body font-weight-bold text-cap">Product</span>
<span class="d-block h3 mb-0">Electro bike</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item product branding">
<a class="cbp-caption" href="#">
<div class="overflow-hidden rounded">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/400x500/img21.jpg" alt="Image Description">
</div>
</div>
<div class="p-4">
<span class="d-block small text-body font-weight-bold text-cap">Branding</span>
<span class="d-block h3 mb-0">Larq</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item product illustration">
<a class="cbp-caption" href="#">
<div class="overflow-hidden rounded">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/400x500/img24.jpg" alt="Image Description">
</div>
</div>
<div class="p-4">
<span class="d-block small text-body font-weight-bold text-cap">Product</span>
<span class="d-block h3 mb-0">Zibbet</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item design illustration">
<a class="cbp-caption" href="#">
<div class="overflow-hidden rounded">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/400x500/img19.jpg" alt="Image Description">
</div>
</div>
<div class="p-4">
<span class="d-block small text-body font-weight-bold text-cap">Illustration</span>
<span class="d-block h3 mb-0">Adobe Ai</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item product branding">
<a class="cbp-caption" href="#">
<div class="overflow-hidden rounded">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/400x500/img20.jpg" alt="Image Description">
</div>
</div>
<div class="p-4">
<span class="d-block small text-body font-weight-bold text-cap">Branding</span>
<span class="d-block h3 mb-0">Goby</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item product branding">
<a class="cbp-caption" href="#">
<div class="overflow-hidden rounded">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/400x500/img22.jpg" alt="Image Description">
</div>
</div>
<div class="p-4">
<span class="d-block small text-body font-weight-bold text-cap">Branding</span>
<span class="d-block h3 mb-0">OK</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item product branding">
<a class="cbp-caption" href="#">
<div class="overflow-hidden rounded">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/400x500/img23.jpg" alt="Image Description">
</div>
</div>
<div class="p-4">
<span class="d-block small text-body font-weight-bold text-cap">Design</span>
<span class="d-block h3 mb-0">Flaunter</span>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item product branding">
<a class="cbp-caption" href="#">
<div class="overflow-hidden rounded">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/400x500/img10.jpg" alt="Image Description">
</div>
</div>
<div class="p-4">
<span class="d-block small text-body font-weight-bold text-cap">Design</span>
<span class="d-block h3 mb-0">Inside weather</span>
</div>
</a>
</div>
<!-- End Item -->
</div>
</div>
<link rel="stylesheet" href="../../../assets/vendor/cubeportfolio/css/cubeportfolio.min.css">
<!-- JS Implementing Plugins -->
<script src="../../../assets/vendor/cubeportfolio/js/jquery.cubeportfolio.min.js"></script>
<script src="../../../assets/vendor/typed.js/lib/typed.min.js"></script>
<!-- JS Front -->
<script src="../../../assets/js/hs.cubeportfolio.js"></script>
<!-- JS Plugins Init. -->
<script>
$(document).on('ready', function () {
// initialization of cubeportfolio
$('.cbp').each(function () {
var cbp = $.HSCore.components.HSCubeportfolio.init($(this), {
layoutMode: 'grid',
filters: '#filterControlsExample1',
displayTypeSpeed: 0
});
});
// initialization of text animation (typing)
var typed = new Typed(".js-text-animation", {
strings: ["create a portfolio", "publicize my band", "sell my products", "promote my business", "display my photographs", "promote my business", "publish my videos"],
typeSpeed: 100,
loop: true,
backSpeed: 50,
backDelay: 1500
});
});
</script>
Component #3
<div class="container space-2">
<!-- Hero -->
<div class="text-center mb-5 mb-md-9">
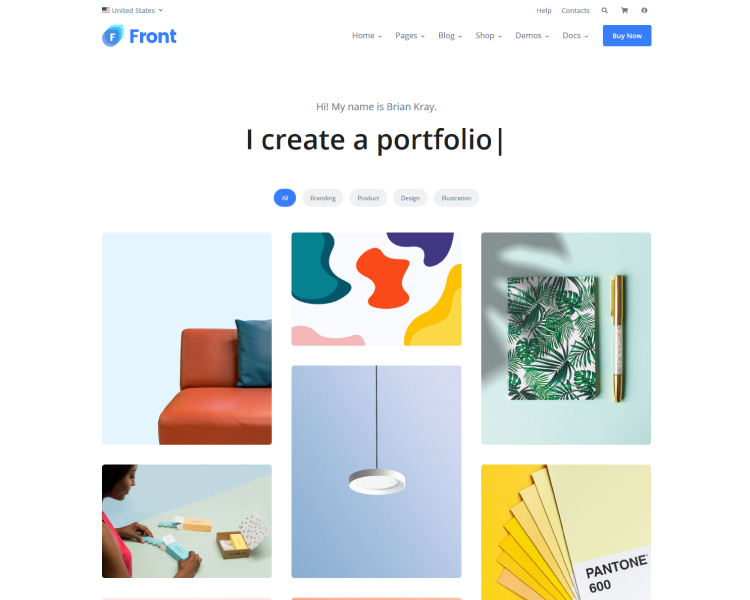
<p class="lead">Hi! My name is Brian Kray.</p>
<h1 class="display-4 mb-0">I
<span class="js-text-animation-example-2"></span>
</h1>
</div>
<!-- End Hero -->
<!-- Filter -->
<div id="filterControlsExample2" class="text-center mb-5 mb-md-7">
<a class="cbp-filter-item cbp-filter-item-active btn btn-xs btn-soft-secondary btn-pill py-2 px-3 m-1" href="javascript:;" data-filter="*">All</a>
<a class="cbp-filter-item btn btn-xs btn-soft-secondary btn-pill py-2 px-3 m-1" href="javascript:;" data-filter=".branding">Branding</a>
<a class="cbp-filter-item btn btn-xs btn-soft-secondary btn-pill py-2 px-3 m-1" href="javascript:;" data-filter=".product">Product</a>
<a class="cbp-filter-item btn btn-xs btn-soft-secondary btn-pill py-2 px-3 m-1" href="javascript:;" data-filter=".design">Design</a>
<a class="cbp-filter-item btn btn-xs btn-soft-secondary btn-pill py-2 px-3 m-1" href="javascript:;" data-filter=".illustration">Illustration</a>
</div>
<!-- End Filter -->
<!-- Content -->
<div class="cbp"
data-hs-cbp-options='{
"filters": "#filterControlsExample2",
"animationType": "quicksand",
"gapHorizontal": 40,
"gapVertical": 40,
"mediaQueries": [
{"width": 1500, "cols": 3},
{"width": 1100, "cols": 3},
{"width": 800, "cols": 3},
{"width": 480, "cols": 2},
{"width": 380, "cols": 1}
]
}'>
<!-- Item -->
<div class="cbp-item rounded product">
<a class="cbp-caption" href="#">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/400x500/img12.jpg" alt="Image Description">
</div>
<div class="cbp-caption-activeWrap bg-white">
<div class="cbp-l-caption-alignCenter">
<div class="cbp-l-caption-body">
<span class="d-block small text-body font-weight-bold text-cap">Product</span>
<span class="d-block h3 mb-0">Canva Schedule</span>
</div>
</div>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item rounded branding">
<a class="cbp-caption" href="#">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/480x320/img5.jpg" alt="Image Description">
</div>
<div class="cbp-caption-activeWrap bg-white">
<div class="cbp-l-caption-alignCenter">
<div class="cbp-l-caption-body">
<span class="d-block small text-body font-weight-bold text-cap">Product</span>
<span class="d-block h3 mb-0">Curology</span>
</div>
</div>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item rounded product branding">
<a class="cbp-caption" href="#">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/400x500/img21.jpg" alt="Image Description">
</div>
<div class="cbp-caption-activeWrap bg-white">
<div class="cbp-l-caption-alignCenter">
<div class="cbp-l-caption-body">
<span class="d-block small text-body font-weight-bold text-cap">Branding</span>
<span class="d-block h3 mb-0">Larq</span>
</div>
</div>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item rounded product illustration">
<a class="cbp-caption" href="#">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/400x500/img24.jpg" alt="Image Description">
</div>
<div class="cbp-caption-activeWrap bg-white">
<div class="cbp-l-caption-alignCenter">
<div class="cbp-l-caption-body">
<span class="d-block small text-body font-weight-bold text-cap">Product</span>
<span class="d-block h3 mb-0">Zibbet</span>
</div>
</div>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item rounded design illustration">
<a class="cbp-caption" href="#">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/480x320/img3.jpg" alt="Image Description">
</div>
<div class="cbp-caption-activeWrap bg-white">
<div class="cbp-l-caption-alignCenter">
<div class="cbp-l-caption-body">
<span class="d-block small text-body font-weight-bold text-cap">Illustration</span>
<span class="d-block h3 mb-0">Adobe Ai</span>
</div>
</div>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item rounded product branding">
<a class="cbp-caption" href="#">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/400x500/img20.jpg" alt="Image Description">
</div>
<div class="cbp-caption-activeWrap bg-white">
<div class="cbp-l-caption-alignCenter">
<div class="cbp-l-caption-body">
<span class="d-block small text-body font-weight-bold text-cap">Branding</span>
<span class="d-block h3 mb-0">Goby</span>
</div>
</div>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item rounded product branding">
<a class="cbp-caption" href="#">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/400x500/img19.jpg" alt="Image Description">
</div>
<div class="cbp-caption-activeWrap bg-white">
<div class="cbp-l-caption-alignCenter">
<div class="cbp-l-caption-body">
<span class="d-block small text-body font-weight-bold text-cap">Branding</span>
<span class="d-block h3 mb-0">OK</span>
</div>
</div>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item rounded product branding">
<a class="cbp-caption" href="#">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/400x500/img23.jpg" alt="Image Description">
</div>
<div class="cbp-caption-activeWrap bg-white">
<div class="cbp-l-caption-alignCenter">
<div class="cbp-l-caption-body">
<span class="d-block small text-body font-weight-bold text-cap">Design</span>
<span class="d-block h3 mb-0">Flaunter</span>
</div>
</div>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item rounded product branding">
<a class="cbp-caption" href="#">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/480x320/img4.jpg" alt="Image Description">
</div>
<div class="cbp-caption-activeWrap bg-white">
<div class="cbp-l-caption-alignCenter">
<div class="cbp-l-caption-body">
<span class="d-block small text-body font-weight-bold text-cap">Design</span>
<span class="d-block h3 mb-0">Inside weather</span>
</div>
</div>
</div>
</a>
</div>
<!-- End Item -->
</div>
</div>
<link rel="stylesheet" href="../../../assets/vendor/cubeportfolio/css/cubeportfolio.min.css">
<!-- JS Implementing Plugins -->
<script src="../../../assets/vendor/cubeportfolio/js/jquery.cubeportfolio.min.js"></script>
<script src="../../../assets/vendor/typed.js/lib/typed.min.js"></script>
<!-- JS Front -->
<script src="../../../assets/js/hs.cubeportfolio.js"></script>
<!-- JS Plugins Init. -->
<script>
$(document).on('ready', function () {
// initialization of cubeportfolio
$('.cbp').each(function () {
var cbp = $.HSCore.components.HSCubeportfolio.init($(this), {
layoutMode: 'grid',
filters: '#filterControlsExample2',
displayTypeSpeed: 0
});
});
// initialization of text animation (typing)
var typed = new Typed(".js-text-animation", {
strings: ["create a portfolio", "publicize my band", "sell my products", "promote my business", "display my photographs", "promote my business", "publish my videos"],
typeSpeed: 100,
loop: true,
backSpeed: 50,
backDelay: 1500
});
});
</script>
Component #4
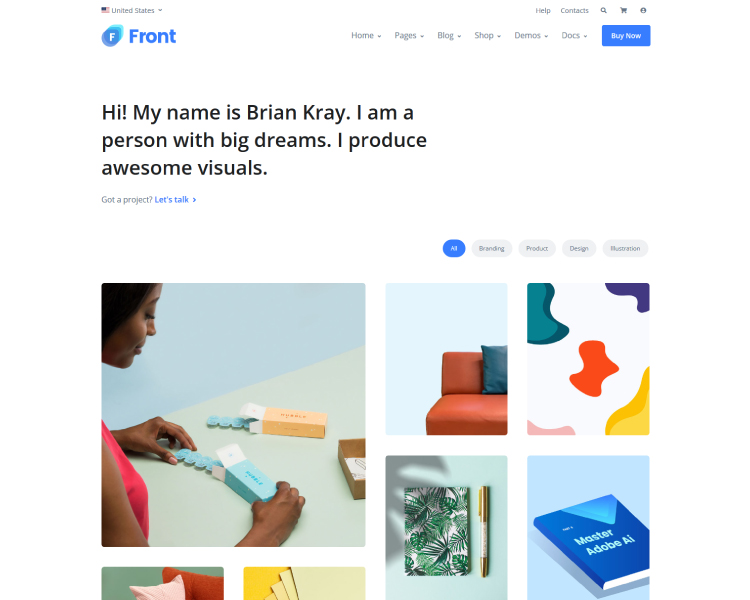
Hi! My name is Brian Kray. I am a person with big dreams. I produce awesome visuals.
Got a project? Let's talk
<div class="container space-2">
<!-- Hero -->
<div class="w-md-80 w-lg-65 mb-5 mb-md-9">
<h1 class="mb-4">Hi! My name is Brian Kray. I am a person with big dreams. I produce awesome visuals.</h1>
<p>Got a project? <a class="font-weight-bold" href="#">Let's talk <i class="fas fa-angle-right fa-sm ml-1"></i></a></p>
</div>
<!-- End Hero -->
<!-- Filter -->
<div id="filterControlsExample3" class="text-md-right mb-5 mb-md-7">
<a class="cbp-filter-item cbp-filter-item-active btn btn-xs btn-soft-secondary btn-pill py-2 px-3 m-1" href="javascript:;" data-filter="*">All</a>
<a class="cbp-filter-item btn btn-xs btn-soft-secondary btn-pill py-2 px-3 m-1" href="javascript:;" data-filter=".branding">Branding</a>
<a class="cbp-filter-item btn btn-xs btn-soft-secondary btn-pill py-2 px-3 m-1" href="javascript:;" data-filter=".product">Product</a>
<a class="cbp-filter-item btn btn-xs btn-soft-secondary btn-pill py-2 px-3 m-1" href="javascript:;" data-filter=".design">Design</a>
<a class="cbp-filter-item btn btn-xs btn-soft-secondary btn-pill py-2 px-3 m-1" href="javascript:;" data-filter=".illustration">Illustration</a>
</div>
<!-- End Filter -->
<!-- Content -->
<div class="cbp"
data-hs-cbp-options='{
"filters": "#filterControlsExample3",
"animationType": "quicksand",
"caption": "zoom",
"gapHorizontal": 40,
"gapVertical": 40,
"mediaQueries": [
{"width": 1500, "cols": 4},
{"width": 1100, "cols": 4},
{"width": 800, "cols": 3},
{"width": 480, "cols": 2},
{"width": 380, "cols": 1}
]
}'>
<!-- Item -->
<div class="cbp-item rounded branding">
<a class="cbp-caption" href="#">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/900x900/img7.jpg" alt="Image Description">
</div>
<div class="cbp-caption-activeWrap">
<div class="d-flex justify-content-end flex-column h-100 p-4">
<span class="d-block small text-white-70 font-weight-bold text-cap">Product</span>
<span class="d-block h3 text-white mb-0">Curology</span>
</div>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item rounded product">
<a class="cbp-caption" href="#">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/400x500/img12.jpg" alt="Image Description">
</div>
<div class="cbp-caption-activeWrap">
<div class="d-flex justify-content-end flex-column h-100 p-4">
<span class="d-block small text-white-70 font-weight-bold text-cap">Product</span>
<span class="d-block h3 text-white mb-0">Canva Schedule</span>
</div>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item rounded product branding">
<a class="cbp-caption" href="#">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/400x500/img11.jpg" alt="Image Description">
</div>
<div class="cbp-caption-activeWrap">
<div class="d-flex justify-content-end flex-column h-100 p-4">
<span class="d-block small text-white-70 font-weight-bold text-cap">Branding</span>
<span class="d-block h3 text-white mb-0">Larq</span>
</div>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item rounded product illustration">
<a class="cbp-caption" href="#">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/400x500/img21.jpg" alt="Image Description">
</div>
<div class="cbp-caption-activeWrap">
<div class="d-flex justify-content-end flex-column h-100 p-4">
<span class="d-block small text-white-70 font-weight-bold text-cap">Product</span>
<span class="d-block h3 text-white mb-0">Zibbet</span>
</div>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item rounded design illustration">
<a class="cbp-caption" href="#">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/400x500/img10.jpg" alt="Image Description">
</div>
<div class="cbp-caption-activeWrap">
<div class="d-flex justify-content-end flex-column h-100 p-4">
<span class="d-block small text-white-70 font-weight-bold text-cap">Illustration</span>
<span class="d-block h3 text-white mb-0">Adobe Ai</span>
</div>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item rounded product branding">
<a class="cbp-caption" href="#">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/400x500/img9.jpg" alt="Image Description">
</div>
<div class="cbp-caption-activeWrap">
<div class="d-flex justify-content-end flex-column h-100 p-4">
<span class="d-block small text-white-70 font-weight-bold text-cap">Branding</span>
<span class="d-block h3 text-white mb-0">OK</span>
</div>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item rounded product branding">
<a class="cbp-caption" href="#">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/400x500/img20.jpg" alt="Image Description">
</div>
<div class="cbp-caption-activeWrap">
<div class="d-flex justify-content-end flex-column h-100 p-4">
<span class="d-block small text-white-70 font-weight-bold text-cap">Branding</span>
<span class="d-block h3 text-white mb-0">Goby</span>
</div>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item rounded branding">
<a class="cbp-caption" href="#">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/900x900/img6.jpg" alt="Image Description">
</div>
<div class="cbp-caption-activeWrap">
<div class="d-flex justify-content-end flex-column h-100 p-4">
<span class="d-block small text-white-70 font-weight-bold text-cap">Product</span>
<span class="d-block h3 text-white mb-0">Curology</span>
</div>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item rounded product branding">
<a class="cbp-caption" href="#">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/400x500/img19.jpg" alt="Image Description">
</div>
<div class="cbp-caption-activeWrap">
<div class="d-flex justify-content-end flex-column h-100 p-4">
<span class="d-block small text-white-70 font-weight-bold text-cap">Design</span>
<span class="d-block h3 text-white mb-0">Flaunter</span>
</div>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item rounded product branding">
<a class="cbp-caption" href="#">
<div class="cbp-caption-defaultWrap">
<img class="rounded" src="../../../assets/img/400x500/img23.jpg" alt="Image Description">
</div>
<div class="cbp-caption-activeWrap">
<div class="d-flex justify-content-end flex-column h-100 p-4">
<span class="d-block small text-white-70 font-weight-bold text-cap">Design</span>
<span class="d-block h3 text-white mb-0">Inside weather</span>
</div>
</div>
</a>
</div>
<!-- End Item -->
</div>
</div>
<link rel="stylesheet" href="../../../assets/vendor/cubeportfolio/css/cubeportfolio.min.css">
<!-- JS Implementing Plugins -->
<script src="../../../assets/vendor/cubeportfolio/js/jquery.cubeportfolio.min.js"></script>
<script src="../../../assets/vendor/typed.js/lib/typed.min.js"></script>
<!-- JS Front -->
<script src="../../../assets/js/hs.cubeportfolio.js"></script>
<!-- JS Plugins Init. -->
<script>
$(document).on('ready', function () {
// initialization of cubeportfolio
$('.cbp').each(function () {
var cbp = $.HSCore.components.HSCubeportfolio.init($(this), {
layoutMode: 'grid',
filters: '#filterControlsExample3',
displayTypeSpeed: 0
});
});
// initialization of text animation (typing)
var typed = new Typed(".js-text-animation", {
strings: ["create a portfolio", "publicize my band", "sell my products", "promote my business", "display my photographs", "promote my business", "publish my videos"],
typeSpeed: 100,
loop: true,
backSpeed: 50,
backDelay: 1500
});
});
</script>
Component #5
Below is a static sidebar example without hs-sticky-block.js plugin. But the plugin's code included in the code snippets.
Why Dose?
They are 100% natural. Made with cashews or almonds, all our new products contain no additives, no preservatives and, obviously, no lactose nor soy.
They contain 5 X more nuts and 5 X more proteins than the other nutmilks. They taste delicious and have a creamy texture like the ones you are making at home.
Ready for a change? Get yours now!


<!-- Description Section -->
<div class="container space-2">
<div class="row">
<div id="stickyBlockStartPoint" class="col-lg-5 mb-5 mb-lg-0">
<!-- Sticky Block -->
<div class="js-sticky-block"
data-hs-sticky-block-options='{
"parentSelector": "#stickyBlockStartPoint",
"targetSelector": "#logoAndNav",
"startPoint": "#stickyBlockStartPoint",
"endPoint": "#stickyBlockEndPoint",
"stickyOffsetTop": 32,
"stickyOffsetBottom": 160
}'>
<h2>Why Dose?</h2>
<p>They are 100% natural. Made with cashews or almonds, all our new products contain no additives, no preservatives and, obviously, no lactose nor soy.</p>
<p>They contain 5 X more nuts and 5 X more proteins than the other nutmilks. They taste delicious and have a creamy texture like the ones you are making at home.</p>
<p>Ready for a change? Get yours now!</p>
</div>
<!-- End Sticky Block -->
</div>
<div class="col-lg-7">
<div class="mb-3 mb-sm-5">
<img class="img-fluid rounded" src="../../../assets/img/700x900/img1.jpg" alt="Image Description">
</div>
<div class="mb-3 mb-sm-5">
<img class="img-fluid rounded" src="../../../assets/img/700x900/img2.jpg" alt="Image Description">
</div>
</div>
</div>
</div>
<!-- End Description Section -->
<!-- Stick Block End Point -->
<div id="stickyBlockEndPoint"></div>
<!-- JS Implementing Plugins -->
<script src="../../../assets/vendor/hs-sticky-block/dist/hs-sticky-block.min.js"></script>
<!-- JS Plugins Init. -->
<script>
$(document).on('ready', function () {
// initialization of sticky blocks
$('.js-sticky-block').each(function () {
var stickyBlock = new HSStickyBlock($(this)).init();
});
});
</script>
Component #6
Below is a static sidebar example without hs-sticky-block.js plugin. But the plugin's code included in the code snippets.




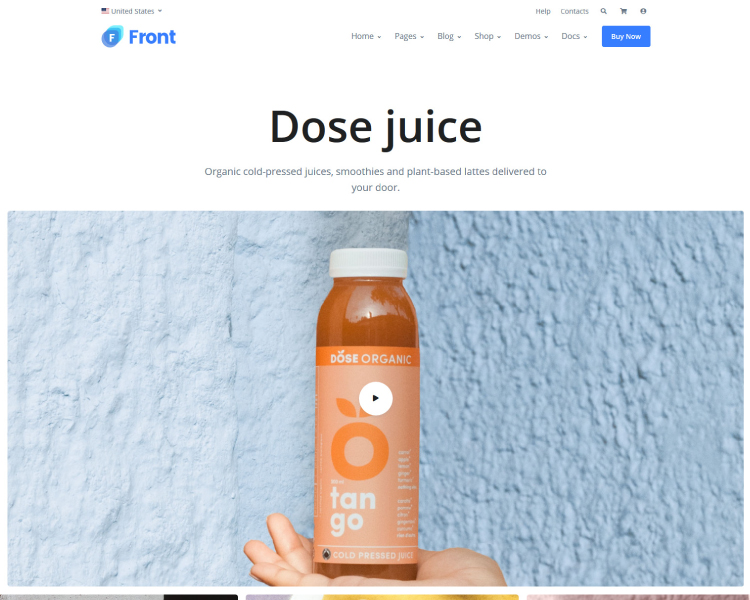
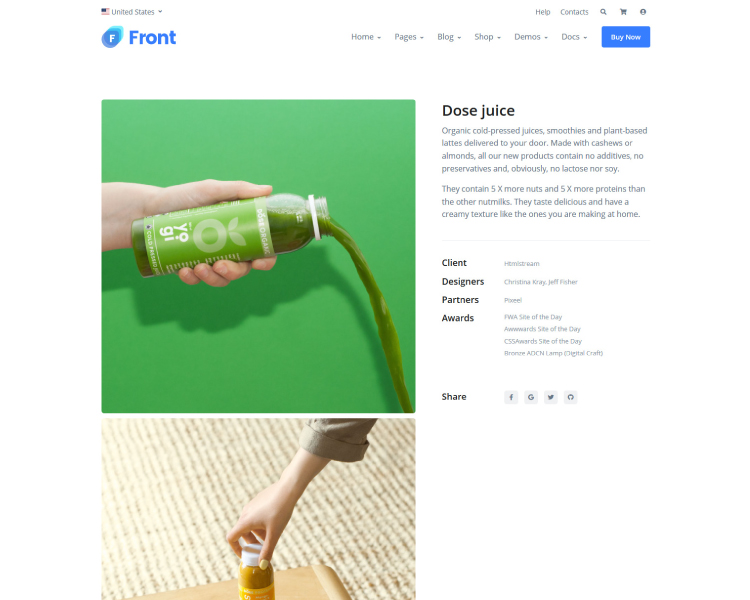
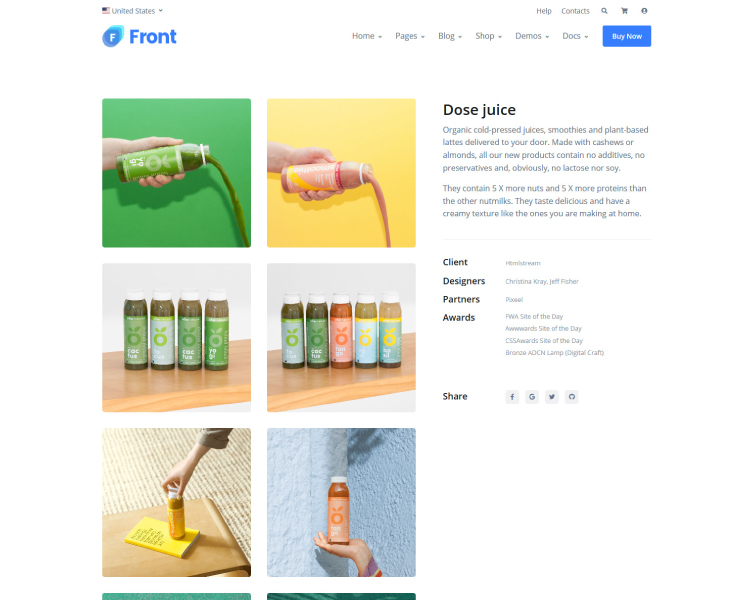
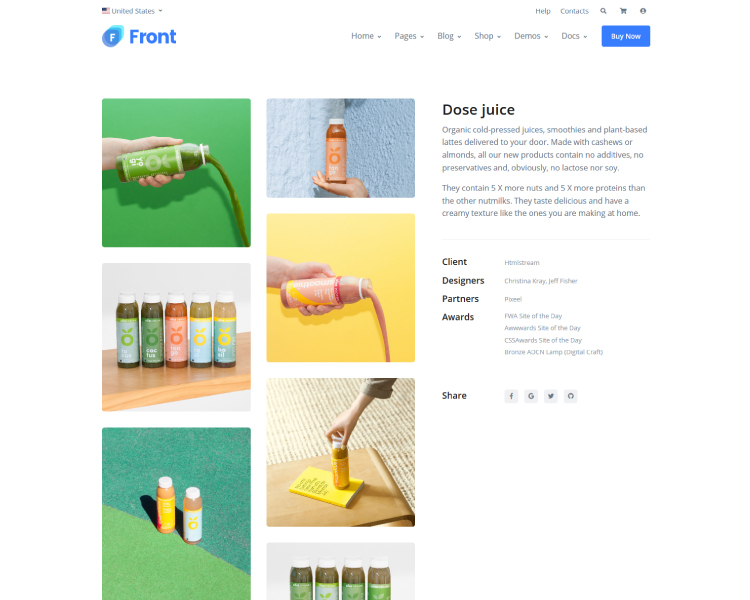
Dose juice
Organic cold-pressed juices, smoothies and plant-based lattes delivered to your door. Made with cashews or almonds, all our new products contain no additives, no preservatives and, obviously, no lactose nor soy.
They contain 5 X more nuts and 5 X more proteins than the other nutmilks. They taste delicious and have a creamy texture like the ones you are making at home.
-
Client
Htmlstream -
Designers
Christina Kray, Jeff Fisher -
Partners
Pixeel -
Awards
FWA Site of the Day Awwwards Site of the Day CSSAwards Site of the Day Bronze ADCN Lamp (Digital Craft)
<!-- Description Section -->
<div class="container space-2">
<div class="row">
<div class="col-lg-7 mb-7 mb-lg-0">
<!-- Cubeportfolio -->
<div class="cbp"
data-hs-cbp-options='{
"mediaQueries": [
{"width": 300, "cols": 1}
]
}'>
<!-- Item -->
<div class="cbp-item">
<div class="cbp-caption">
<img class="rounded" src="../../../assets/img/900x900/img11.jpg" alt="Image Description">
</div>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item">
<div class="cbp-caption">
<img class="rounded" src="../../../assets/img/900x900/img15.jpg" alt="Image Description">
</div>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item">
<div class="cbp-caption">
<img class="rounded" src="../../../assets/img/900x900/img17.jpg" alt="Image Description">
</div>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item">
<div class="cbp-caption">
<img class="rounded" src="../../../assets/img/900x900/img13.jpg" alt="Image Description">
</div>
</div>
<!-- End Item -->
</div>
<!-- End Cubeportfolio -->
</div>
<div id="stickyBlockStartPoint" class="col-lg-5">
<!-- Sticky Block -->
<div class="js-sticky-block pl-lg-4"
data-hs-sticky-block-options='{
"parentSelector": "#stickyBlockStartPoint",
"targetSelector": "#logoAndNav",
"startPoint": "#stickyBlockStartPoint",
"endPoint": "#stickyBlockEndPoint",
"stickyOffsetTop": 24,
"stickyOffsetBottom": 130
}'>
<div class="mb-6">
<h1 class="h2">Dose juice</h1>
<p>Organic cold-pressed juices, smoothies and plant-based lattes delivered to your door. Made with cashews or almonds, all our new products contain no additives, no preservatives and, obviously, no lactose nor soy.</p>
<p>They contain 5 X more nuts and 5 X more proteins than the other nutmilks. They taste delicious and have a creamy texture like the ones you are making at home.</p>
</div>
<hr class="my-5">
<!-- List -->
<ul class="list-unstyled mb-0">
<li class="media mb-1">
<div class="d-flex w-40 w-sm-30">
<h2 class="h5">Client</h2>
</div>
<div class="media-body">
<small class="text-muted">
Htmlstream
</small>
</div>
</li>
<li class="media mb-1">
<div class="d-flex w-40 w-sm-30">
<h3 class="h5">Designers</h3>
</div>
<div class="media-body">
<small class="text-muted">
Christina Kray,
</small>
<small class="text-muted">
Jeff Fisher
</small>
</div>
</li>
<li class="media mb-1">
<div class="d-flex w-40 w-sm-30">
<h4 class="h5">Partners</h4>
</div>
<div class="media-body">
<small class="text-muted">
Pixeel
</small>
</div>
</li>
<li class="media">
<div class="d-flex w-40 w-sm-30">
<h5>Awards</h5>
</div>
<div class="media-body">
<small class="d-block text-muted mb-1">
FWA Site of the Day
</small>
<small class="d-block text-muted mb-1">
Awwwards Site of the Day
</small>
<small class="d-block text-muted mb-1">
CSSAwards Site of the Day
</small>
<small class="d-block text-muted">
Bronze ADCN Lamp (Digital Craft)
</small>
</div>
</li>
</ul>
<!-- End List -->
<hr class="my-5">
<div class="media">
<div class="d-flex w-40 w-sm-30">
<h5>Share</h5>
</div>
<div class="media-body">
<!-- Social Networks -->
<ul class="list-inline mb-0">
<li class="list-inline-item">
<a class="btn btn-xs btn-icon btn-soft-secondary" href="#">
<i class="fab fa-facebook-f"></i>
</a>
</li>
<li class="list-inline-item">
<a class="btn btn-xs btn-icon btn-soft-secondary" href="#">
<i class="fab fa-google"></i>
</a>
</li>
<li class="list-inline-item">
<a class="btn btn-xs btn-icon btn-soft-secondary" href="#">
<i class="fab fa-twitter"></i>
</a>
</li>
<li class="list-inline-item">
<a class="btn btn-xs btn-icon btn-soft-secondary" href="#">
<i class="fab fa-github"></i>
</a>
</li>
</ul>
<!-- End Social Networks -->
</div>
</div>
</div>
<!-- End Sticky Block -->
</div>
</div>
</div>
<!-- End Description Section -->
<!-- Sticky Block End Point -->
<div id="stickyBlockEndPoint"></div>
<link rel="stylesheet" href="../../../assets/vendor/cubeportfolio/css/cubeportfolio.min.css">
<!-- JS Implementing Plugins -->
<script src="../../../assets/vendor/cubeportfolio/js/jquery.cubeportfolio.min.js"></script>
<script src="../../../assets/vendor/hs-sticky-block/dist/hs-sticky-block.min.js"></script>
<!-- JS Front -->
<script src="../../../assets/js/hs.cubeportfolio.js"></script>
<!-- JS Plugins Init. -->
<script>
$(document).on('ready', function () {
// initialization of cubeportfolio
$('.cbp').each(function () {
var cbp = $.HSCore.components.HSCubeportfolio.init($(this));
});
// initialization of sticky blocks
$('.js-sticky-block').each(function () {
var stickyBlock = new HSStickyBlock($(this)).init();
});
});
</script>
Component #7
We help businesses bring ideas to life in the digital world, by designing and implementing the technology tools that they need to win.

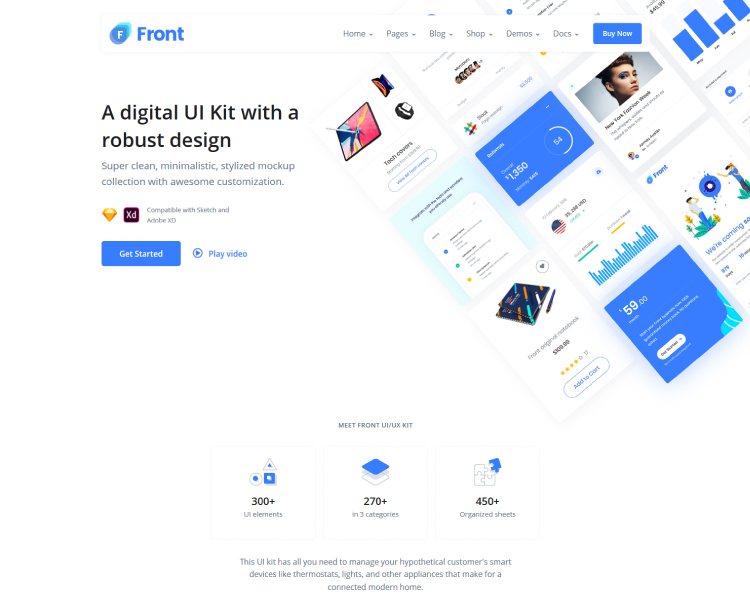
Front: A digital UI Kit UI Kit
Super clean, minimalistic, stylized mockup collection with awesome customization features and huge resolution.

Building brand through design
Graphic design and illustrationHigh-detailed business scenes for landing pages' headers and mobile screens.

Pixeel Group
Graphic design and illustrationWe work with the largest companies all over the world.

Atlas: A travel app UI kit from Front UI kit
This UI kit has all you need to manage your hypothetical customer's smart devices like thermostats, lights, and other appliances that make for a connected modern home.
<!-- Works Section -->
<div class="container space-2">
<!-- Title -->
<div class="w-lg-60 mb-5 mb-sm-11">
<span class="d-block small font-weight-bold text-cap mb-2">Featured case studies</span>
<h2 class="text-lh-lg">We help businesses bring ideas to life in the digital world, by designing and implementing the technology tools that they need to win.</h2>
</div>
<!-- End Title -->
<div class="card-md-columns card-md-2-count card-md-2-gap card-lg-5-gap pt-md-11">
<!-- Card -->
<a class="card shadow-none bg-soft-primary text-indigo transition-3d-hover p-4 p-lg-7 mt-md-n11 mb-3 mb-sm-5 mb-lg-11" href="#">
<img class="img-fluid mb-7" src="../../assets/img/755x470/img1.jpg" alt="Image Description">
<div class="media align-items-center max-w-35rem mb-3">
<div class="mr-3">
<img class="img-fluid" src="../../assets/svg/illustrations/sketch.svg" alt="Sketch" width="32">
</div>
<div class="media-body">
<small class="d-block mb-0">Compatible with Sketch</small>
</div>
</div>
<h3 class="d-flex justify-content-between">
Front: A digital UI Kit
<span class="d-block">
<span class="badge badge-success badge-pill ml-3">UI Kit</span>
</span>
</h3>
<p class="text-dark">Super clean, minimalistic, stylized mockup collection with awesome customization features and huge resolution.</p>
</a>
<!-- End Card -->
<!-- Card -->
<a class="card shadow-none bg-soft-info text-indigo transition-3d-hover p-4 p-lg-7 mb-3 mb-sm-5 mb-lg-11" href="#">
<img class="img-fluid mb-7" src="../../assets/img/mockups/img13.png" alt="Image Description">
<h3 class="mb-1">Building brand through design</h3>
<small class="d-block mb-3">Graphic design and illustration</small>
<p class="text-dark">High-detailed business scenes for landing pages' headers and mobile screens.</p>
</a>
<!-- End Card -->
<!-- Card -->
<a class="card shadow-none bg-soft-danger text-indigo transition-3d-hover p-4 p-lg-7 mb-3 mb-sm-5 mb-lg-11" href="#">
<img class="img-fluid mb-7" src="../../assets/img/mockups/img12.png" alt="Image Description">
<h3 class="mb-1">Pixeel Group</h3>
<small class="d-block mb-3">Graphic design and illustration</small>
<p class="text-dark">We work with the largest companies all over the world.</p>
</a>
<!-- End Card -->
<!-- Card -->
<a class="card shadow-none bg-soft-indigo text-indigo transition-3d-hover p-4 p-lg-7 mb-3 mb-sm-5 mb-lg-11" href="#">
<img class="img-fluid mb-7" src="../../assets/img/mockups/img11.png" alt="Image Description">
<div class="media align-items-center max-w-35rem mb-3">
<div class="mr-3">
<img class="img-fluid" src="../../assets/svg/illustrations/sketch.svg" alt="Sketch" width="32">
</div>
<div class="media-body">
<small class="d-block mb-0">Compatible with Sketch</small>
</div>
</div>
<h3 class="d-flex justify-content-between">
Atlas: A travel app UI kit from Front
<span class="d-block">
<span class="badge badge-success badge-pill ml-3">UI kit</span>
</span>
</h3>
<p class="text-dark">This UI kit has all you need to manage your hypothetical customer's smart devices like thermostats, lights, and other appliances that make for a connected modern home.</p>
</a>
<!-- End Card -->
</div>
<div class="text-center mt-7 mt-lg-0">
<a class="btn btn-primary btn-wide transition-3d-hover px-sm-5" href="#">View All Works</a>
</div>
</div>
<!-- End Works Section -->
Component #8
<!-- Portfolio Section -->
<div class="container">
<!-- Card -->
<a class="card shadow-none bg-soft-success text-inherit transition-3d-hover p-4 p-md-7" href="#">
<div class="row">
<div class="col-lg-4 order-lg-2 mb-5 mb-lg-0">
<div class="d-flex flex-column h-100">
<div class="mb-7">
<h2 class="h1">Hubble</h2>
<p class="text-body">The more affordable daily contact lens. Modify or cancel anytime.</p>
</div>
<!-- Testimonials -->
<div class="card shadow-none p-4 mt-auto">
<div class="mb-3">
<img class="clients mr-auto" src="../../assets/svg/clients-logo/fitbit-original.svg" alt="SVG Logo">
</div>
<div class="mb-3">
<blockquote class="text-dark">"The template is really nice and offers quite a large set of options. It's beautiful and the coding is done quickly and seamlessly. Thank you!"</blockquote>
</div>
<div class="media">
<div class="avatar avatar-circle mr-3">
<img class="avatar-img" src="../../assets/img/100x100/img3.jpg" alt="Image Description">
</div>
<div class="media-body">
<span class="d-block h5 mb-0">Max</span>
<small class="d-block text-muted">Fitbit Agency Partner</small>
</div>
</div>
</div>
<!-- End Testimonials -->
</div>
</div>
<div class="col-lg-8 order-lg-1">
<!-- Info -->
<div class="mb-5">
<img class="img-fluid rounded" src="../../assets/img/900x450/img15.jpg" alt="Image Description">
</div>
<div class="row">
<div class="col-sm-6 mb-3 mb-sm-0">
<h4>Support and win</h4>
<p class="text-body">When we empower others to succeed, we all win. (And we're not talking about participation trophies.)</p>
</div>
<div class="col-sm-6">
<h4>Open communication</h4>
<p class="text-body">We're big fans of transparency for many reasons, but the abridged version is: it makes easier.</p>
</div>
</div>
<!-- End Info -->
</div>
</div>
</a>
<!-- End Card -->
</div>
<!-- End Portfolio Section -->
Component #9
3 Color skins included
Easily construct new pages using any of 12 pre-made grids and a huge amount of components and elements.
<!-- Features Section -->
<div class="container space-2">
<!-- Title -->
<div class="w-lg-50 text-center mx-lg-auto mb-7">
<span class="d-block small font-weight-bold text-cap mb-2">What's included</span>
<h2>3 Color skins included</h2>
<p>Easily construct new pages using any of 12 pre-made grids and a huge amount of components and elements.</p>
</div>
<!-- End Title -->
<div class="js-slick-carousel slick slick-equal-height slick-gutters-3 mb-7"
data-hs-slick-carousel-options='{
"slidesToShow": 3,
"dots": true,
"dotsClass": "slick-pagination d-lg-none mt-5",
"responsive": [{
"breakpoint": 992,
"settings": {
"slidesToShow": 2
}
}, {
"breakpoint": 768,
"settings": {
"slidesToShow": 2
}
}, {
"breakpoint": 554,
"settings": {
"slidesToShow": 1
}
}]
}'>
<div class="js-slide">
<!-- Card -->
<div class="w-100 bg-soft-primary text-center rounded p-5">
<img class="img-fluid" src="../../assets/img/mockups/img7.png" alt="Image Description">
<h3 class="text-primary">Standard</h3>
<p class="font-size-1">Available in:</p>
<div class="mb-4">
<img class="d-inline-block mr-2" src="../../assets/svg/illustrations/sketch.svg" alt="Sketch" width="25">
<img class="d-inline-block" src="../../assets/svg/illustrations/adobe-xd.svg" alt="Adobe Xd" width="25">
</div>
<a class="btn btn-sm btn-block btn-primary transition-3d-hover" href="#">Preview <i class="fas fa-eye ml-1"></i></a>
</div>
<!-- End Card -->
</div>
<div class="js-slide">
<!-- Card -->
<div class="w-100 bg-soft-info text-center rounded p-5">
<img class="img-fluid" src="../../assets/img/mockups/img8.png" alt="Image Description">
<h3>Dark</h3>
<p class="font-size-1">Available in:</p>
<div class="mb-4">
<img class="d-inline-block" src="../../assets/svg/illustrations/sketch.svg" alt="Sketch" width="25">
</div>
<a class="btn btn-sm btn-block bg-white transition-3d-hover disabled" href="#">Coming soon ...</a>
</div>
<!-- End Card -->
</div>
<div class="js-slide">
<!-- Card -->
<div class="w-100 bg-soft-danger text-center rounded p-5">
<img class="img-fluid" src="../../assets/img/mockups/img9.png" alt="Image Description">
<h3>Wireframe</h3>
<p class="font-size-1">Available in:</p>
<div class="mb-4">
<img class="d-inline-block mr-2" src="../../assets/svg/illustrations/sketch.svg" alt="Sketch" width="25">
<img class="d-inline-block" src="../../assets/svg/illustrations/adobe-xd.svg" alt="Adobe Xd" width="25">
</div>
<a class="btn btn-sm btn-block bg-white transition-3d-hover disabled" href="#">Coming soon ...</a>
</div>
<!-- End Card -->
</div>
</div>
<!-- Fancybox -->
<div class="text-center">
<a class="js-fancybox d-flex justify-content-center align-items-center" href="javascript:;"
data-hs-fancybox-options='{
"src": "//youtube.com/0qisGSwZym4",
"caption": "Front - Responsive Website Template",
"speed": 700,
"buttons": ["fullScreen", "close"],
"youtube": {
"autoplay": 1
}
}'>
<i class="fas fa-play-circle font-size-2 font-weight-bold align-middle"></i>
<span class="ml-1">
Watch and learn how it works
</span>
</a>
</div>
<!-- End Fancybox -->
</div>
<!-- End Features Section -->
<link rel="stylesheet" href="../../assets/vendor/fancybox/dist/jquery.fancybox.min.css">
<link rel="stylesheet" href="../../assets/vendor/slick-carousel/slick/slick.css">
<!-- JS Implementing Plugins -->
<script src="../../assets/vendor/fancybox/dist/jquery.fancybox.min.js"></script>
<script src="../../assets/vendor/slick-carousel/slick/slick.js"></script>
<!-- JS Front -->
<script src="../../assets/js/hs.fancybox.js"></script>
<script src="../../assets/js/hs.slick-carousel.js"></script>
<!-- JS Plugins Init. -->
<script>
$(document).on('ready', function () {
// initialization of fancybox
$('.js-fancybox').each(function () {
var fancybox = $.HSCore.components.HSFancyBox.init($(this));
});
// initialization of slick carousel
$('.js-slick-carousel').each(function() {
var slickCarousel = $.HSCore.components.HSSlickCarousel.init($(this));
});
});
</script>
Component #10
<!-- Related Topics Section -->
<div class="container space-2">
<!-- Title -->
<div class="w-md-80 w-lg-50 text-center mx-md-auto mb-5 mb-md-9">
<h2>Related works</h2>
</div>
<!-- End Title -->
<div class="row">
<div class="col-md-6 mb-3 mb-md-0">
<!-- Card -->
<a class="card bg-soft-danger shadow-none min-h-380rem h-100 transition-3d-hover p-5" href="#">
<div class="mb-4">
<span class="d-block small text-danger font-weight-bold text-cap mb-2">Case study</span>
</div>
<div class="mb-5">
<img class="img-fluid" src="../../assets/img/mockups/img6.png" alt="Image Description">
</div>
<div class="mt-auto">
<h3 class="h2">iPad Pro 2018 Mockups</h3>
<span class="text-danger">View Work <i class="fas fa-angle-right fa-sm ml-1"></i></span>
</div>
</a>
<!-- End Card -->
</div>
<div class="col-md-6">
<!-- Card -->
<a class="card bg-img-hero shadow-none min-h-380rem h-100 transition-3d-hover p-5" href="#" style="background-image: url(../../assets/img/900x900/img9.jpg);">
<div class="mb-4">
<span class="d-block small text-white-70 font-weight-bold text-cap mb-2">Case study</span>
</div>
<div class="mt-auto">
<h3 class="h2 text-white">Expand your mind</h3>
<span class="text-white-70">View Work <i class="fas fa-angle-right fa-sm ml-1"></i></span>
</div>
</a>
<!-- End Card -->
</div>
</div>
</div>
<!-- End Related Topics Section -->
Component #11
Browse more projects
<!-- Related Projects -->
<div class="container space-2">
<!-- Title -->
<div class="row justify-content-md-between align-items-md-center mb-7">
<div class="col-lg-5">
<h2>Browse more projects</h2>
</div>
<div class="col-lg-6 text-lg-right mt-lg-auto">
<a class="font-weight-bold" href="#">
See all projects
<i class="fas fa-angle-right fa-sm ml-1"></i>
</a>
</div>
</div>
<!-- End Title -->
<div class="row">
<div class="col-md-6 mb-3 mb-md-5 mb-lg-0">
<!-- Project -->
<a class="card text-body transition-3d-hover" href="#">
<img class="card-img-top" src="../../assets/img/600x400/img3.jpg" alt="Image Description">
<div class="card-body text-center">
<h3 class="text-dark">Vanilla</h3>
<p class="mb-0">Development, Marketing</p>
</div>
</a>
<!-- End Project -->
</div>
<div class="col-md-6">
<!-- Project -->
<a class="card text-body transition-3d-hover" href="#">
<img class="card-img-top" src="../../assets/img/600x400/img2.jpg" alt="Image Description">
<div class="card-body text-center">
<h3 class="text-dark">Hubble</h3>
<p class="mb-0">Development, Product</p>
</div>
</a>
<!-- End Project -->
</div>
</div>
</div>
<!-- End Related Projects -->