Gallery
Showcase your latest works by creative professionals across industries.
Gallery #1
About Us
Learn More
We always welcome keen to learn folks to our team
The time has come to bring those ideas and plans to life. This is where we really begin to visualize your napkin sketches and make them into beautiful pixels.
Now that your brand is all dressed up and ready to party, it's time to release it to the world. By the way, let's celebrate already.




HTML:
<div class="container space-2 space-3--lg">
<div class="row justify-content-lg-between align-items-lg-center">
<div class="col-lg-5 mb-9 mb-lg-0">
<!-- Title -->
<div class="mb-5">
<span class="u-label u-label--sm u-label--purple mb-3">About Us</span>
<h2 class="h3">We always welcome keen to learn folks to our team</h2>
<p>The time has come to bring those ideas and plans to life. This is where we really begin to visualize your napkin sketches and make them into beautiful pixels.</p>
<p>Now that your brand is all dressed up and ready to party, it's time to release it to the world. By the way, let's celebrate already.</p>
</div>
<!-- End Title -->
<a class="btn btn-sm btn-primary" href="https://themes.getbootstrap.com/product/space-multipurpose-responsive-template/">Learn More <span class="fa fa-angle-right ml-2"></span></a>
</div>
<div class="col-lg-6">
<!-- Cubeportfolio -->
<div class="cbp"
data-layout="mosaic"
data-animation="quicksand"
data-x-gap="15"
data-y-gap="15"
data-load-more-selector="#cubeLoadMore"
data-load-more-action="auto"
data-load-items-amount="4"
data-media-queries='[
{"width": 1500, "cols": 4},
{"width": 1100, "cols": 4},
{"width": 800, "cols": 3},
{"width": 480, "cols": 2},
{"width": 400, "cols": 2}
]'>
<!-- Item -->
<div class="cbp-item">
<div class="cbp-caption">
<img src="../assets/img/380x227/img1.jpg" alt="Image Description">
</div>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item">
<div class="cbp-caption">
<img src="../assets/img/380x360/img1.jpg" alt="Image Description">
</div>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item">
<div class="cbp-caption">
<img src="../assets/img/380x360/img2.jpg" alt="Image Description">
</div>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item">
<div class="cbp-caption">
<img src="../assets/img/380x227/img2.jpg" alt="Image Description">
</div>
</div>
<!-- End Item -->
</div>
<!-- End Cubeportfolio -->
</div>
</div>
</div>
CSS library:
<link rel="stylesheet" href="../../assets/vendor/cubeportfolio/css/cubeportfolio.min.css">
JS library and initialization:
<!-- JS Implementing Plugins -->
<script src="../../assets/vendor/cubeportfolio/js/jquery.cubeportfolio.min.js"></script>
<!-- JS Space -->
<script src="../../assets/js/components/hs.cubeportfolio.js"></script>
<!-- JS Plugins Init. -->
<script>
$(document).on('ready', function () {
// initialization of cubeportfolio
$.HSCore.components.HSCubeportfolio.init('.cbp');
});
</script>
Gallery #2
HTML:
<!-- Images Carousel -->
<div class="js-slick-carousel u-slick u-slick--gutters-3 mb-9"
data-infinite="true"
data-slides-show="1"
data-slides-scroll="1"
data-center-mode="true"
data-center-padding="200px"
data-pagi-classes="text-center u-slick__pagination mt-5 mb-0"
data-responsive='[{
"breakpoint": 992,
"settings": {
"centerPadding": "120px"
}
}, {
"breakpoint": 768,
"settings": {
"centerPadding": "80px"
}
}, {
"breakpoint": 554,
"settings": {
"centerPadding": "50px"
}
}]'>
<div class="js-slide my-3">
<img class="img-fluid" src="../assets/img/1200x600/img2.jpg" alt="Image Description">
</div>
<div class="js-slide my-3">
<img class="img-fluid" src="../assets/img/1200x600/img3.jpg" alt="Image Description">
</div>
<div class="js-slide my-3">
<img class="img-fluid" src="../assets/img/1200x600/img4.jpg" alt="Image Description">
</div>
<div class="js-slide my-3">
<img class="img-fluid" src="../assets/img/1200x600/img5.jpg" alt="Image Description">
</div>
</div>
<!-- End Images Carousel -->
CSS library:
<link rel="stylesheet" href="../../assets/vendor/slick-carousel/slick/slick.css">
JS library and initialization:
<!-- JS Implementing Plugins -->
<script src="../../assets/vendor/slick-carousel/slick/slick.js"></script>
<!-- JS Space -->
<script src="../../assets/js/components/hs.slick-carousel.js"></script>
<!-- JS Plugins Init. -->
<script>
$(document).on('ready', function () {
// initialization of slick carousel
$.HSCore.components.HSSlickCarousel.init('.js-slick-carousel');
$('.js-slick-gallery').on('afterChange', function () {
$(this).find('.js-prev').removeClass('opacity-0');
});
});
</script>
Gallery #3
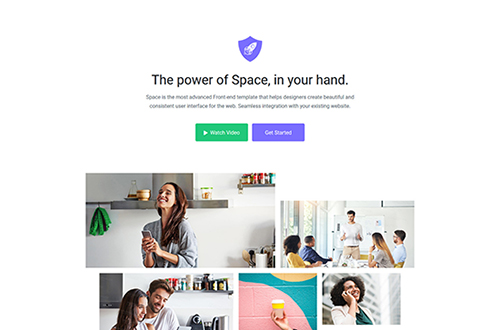
The power of Space, in your hand.
Space is the most advanced Front-end template that helps designers create beautiful and consistent user interface for the web. Seamless integration with your existing website.





HTML:
<!-- Gallery Section -->
<div class="container">
<!-- Title -->
<div class="container space-2-top space-3-top--lg space-1-bottom text-center">
<div class="w-md-75 w-lg-60 mx-md-auto mb-9">
<div class="mb-6">
<img class="max-width-10 mb-4" src="../assets/svg/components/rocket-icon.svg" alt="Image Description">
<h1>The power of Space, in your hand.</h1>
<p>Space is the most advanced Front-end template that helps designers create beautiful and consistent user interface for the web. Seamless integration with your existing website.</p>
</div>
<!-- Fancybox -->
<a class="js-fancybox btn btn-primary btn-wide mb-2 mb-md-0 mr-md-2" href="javascript:;"
data-src="//vimeo.com/167434033"
data-speed="700"
data-animate-in="zoomIn"
data-animate-out="zoomOut"
data-caption="Space - Responsive Website Template">
<span class="fa fa-play font-size-13 mr-1"></span>
Watch Video
</a>
<!-- End Fancybox -->
<a class="btn btn-purple btn-wide mb-2 mb-md-0" href="https://themes.getbootstrap.com/product/space-multipurpose-responsive-template/">Get Started</a>
</div>
</div>
<!-- End Title -->
<!-- Gallery -->
<div class="w-lg-90 mx-lg-auto space-2-bottom space-3-bottom--lg">
<div class="row justify-content-center mx-gutters-2">
<div class="col-7 mb-3">
<img class="img-fluid" src="../assets/img/900x450/img7.jpg" alt="Image Description">
</div>
<div class="col-5 align-self-end mb-3">
<img class="img-fluid" src="../assets/img/900x450/img8.jpg" alt="Image Description">
</div>
<div class="col-5">
<img class="img-fluid" src="../assets/img/500x370/img1.jpg" alt="Image Description">
</div>
<div class="col-3">
<img class="img-fluid" src="../assets/img/500x450/img3.jpg" alt="Image Description">
</div>
<div class="col-3">
<img class="img-fluid" src="../assets/img/500x330/img22.jpg" alt="Image Description">
</div>
</div>
</div>
<!-- End Gallery -->
</div>
<!-- End Gallery Section -->
CSS library:
<link rel="stylesheet" href="../../assets/vendor/fancybox/jquery.fancybox.css">
JS library and initialization:
<!-- JS Implementing Plugins -->
<script src="../../assets/vendor/fancybox/jquery.fancybox.min.js"></script>
<!-- JS Space -->
<script src="../../assets/js/components/hs.fancybox.js"></script>
<!-- JS Plugins Init. -->
<script>
$(document).on('ready', function () {
// initialization of fancybox
$.HSCore.components.HSFancyBox.init('.js-fancybox');
});
</script>
Gallery #4
HTML:
<!-- Cubeportfolio Section -->
<div class="container u-cubeportfolio">
<div class="cbp"
data-layout="slider"
data-is-auto="false"
data-auto-timeout="5000"
data-is-show-pagination="true"
data-is-rewind-nav="true"
data-is-scroll-by-page="true"
data-animation="quicksand"
data-caption-animation="zoom"
data-x-gap="15"
data-y-gap="15"
data-media-queries='[
{"width": 1500, "cols": 3},
{"width": 1100, "cols": 3},
{"width": 800, "cols": 3},
{"width": 580, "cols": 2},
{"width": 300, "cols": 1}
]'>
<!-- Item -->
<div class="cbp-item">
<a class="cbp-caption border" href="../html/home/modern-agency.html">
<div class="cbp-caption-defaultWrap">
<img src="../assets/img/500x330/img26.jpg" alt="Image Description">
</div>
<div class="cbp-caption-activeWrap">
<div class="w-100 text-center content-centered-y p-3">
<h4 class="h5 text-dark mb-0">Modern agency</h4>
</div>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item">
<a class="cbp-caption border" href="../html/home/modern-business.html">
<div class="cbp-caption-defaultWrap">
<img src="../assets/img/500x330/img27.jpg" alt="Image Description">
</div>
<div class="cbp-caption-activeWrap">
<div class="w-100 text-center content-centered-y p-3">
<h4 class="h5 text-dark mb-0">Modern business</h4>
</div>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item">
<a class="cbp-caption border" href="../html/home/index.html">
<div class="cbp-caption-defaultWrap">
<img src="../assets/img/500x330/img24.jpg" alt="Image Description">
</div>
<div class="cbp-caption-activeWrap">
<div class="w-100 text-center content-centered-y p-3">
<h4 class="h5 text-dark mb-0">Default</h4>
</div>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item">
<a class="cbp-caption border" href="../html/home/classic-business.html">
<div class="cbp-caption-defaultWrap">
<img src="../assets/img/500x330/img23.jpg" alt="Image Description">
</div>
<div class="cbp-caption-activeWrap">
<div class="w-100 text-center content-centered-y p-3">
<h4 class="h5 text-dark mb-0">Classic business</h4>
</div>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item">
<a class="cbp-caption border" href="../html/home/modern-start-up.html">
<div class="cbp-caption-defaultWrap">
<img src="../assets/img/500x330/img29.jpg" alt="Image Description">
</div>
<div class="cbp-caption-activeWrap">
<div class="w-100 text-center content-centered-y p-3">
<h4 class="h5 text-dark mb-0">Modern start up</h4>
</div>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item">
<a class="cbp-caption border" href="../html/home/corporate-agency.html">
<div class="cbp-caption-defaultWrap">
<img src="../assets/img/500x330/img25.jpg" alt="Image Description">
</div>
<div class="cbp-caption-activeWrap">
<div class="w-100 text-center content-centered-y p-3">
<h4 class="h5 text-dark mb-0">Corporate agency</h4>
</div>
</div>
</a>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item">
<a class="cbp-caption border" href="../html/shop/classic.html">
<div class="cbp-caption-defaultWrap">
<img src="../assets/img/500x330/img28.jpg" alt="Image Description">
</div>
<div class="cbp-caption-activeWrap">
<div class="w-100 text-center content-centered-y p-3">
<h4 class="h5 text-dark mb-0">Shop</h4>
</div>
</div>
</a>
</div>
<!-- End Item -->
</div>
</div>
<!-- End Cubeportfolio Section -->
CSS library:
<link rel="stylesheet" href="../../assets/vendor/cubeportfolio/css/cubeportfolio.min.css">
JS library and initialization:
<!-- JS Implementing Plugins -->
<script src="../../assets/vendor/cubeportfolio/js/jquery.cubeportfolio.min.js"></script>
<!-- JS Space -->
<script src="../../assets/js/components/hs.cubeportfolio.js"></script>
<!-- JS Plugins Init. -->
<script>
$(document).on('ready', function () {
// initialization of cubeportfolio
$.HSCore.components.HSCubeportfolio.init('.cbp');
});
</script>
Gallery #5
HTML:
<!-- Showcase Section -->
<div class="bg-img-hero" style="background-image: url(../assets/img/bg/bg1.png);">
<div class="container space-2 space-3--lg">
<!-- Slick Carousel -->
<div class="js-slick-carousel u-slick u-slick--active-transition u-slick--gutters-3"
data-autoplay="true"
data-speed="5000"
data-center-mode="true"
data-infinite="true"
data-slides-show="5"
data-arrows-classes="u-slick__arrow u-slick__arrow-pos--bottom-minus-7 u-slick__arrow-centered--x"
data-arrow-left-classes="fa fa-long-arrow-alt-left u-slick__arrow-inner ml-n5"
data-arrow-right-classes="fa fa-long-arrow-alt-right u-slick__arrow-inner ml-5"
data-responsive='[{
"breakpoint": 1200,
"settings": {
"slidesToShow": 5
}
}, {
"breakpoint": 992,
"settings": {
"slidesToShow": 3
}
}, {
"breakpoint": 480,
"settings": {
"slidesToShow": 2
}
}]'>
<div class="js-slide">
<img class="img-fluid" src="../assets/img/235x486/img1.png" alt="Image Description">
</div>
<div class="js-slide">
<img class="img-fluid" src="../assets/img/235x486/img2.png" alt="Image Description">
</div>
<div class="js-slide">
<img class="img-fluid" src="../assets/img/235x486/img3.png" alt="Image Description">
</div>
<div class="js-slide">
<img class="img-fluid" src="../assets/img/235x486/img4.png" alt="Image Description">
</div>
<div class="js-slide">
<img class="img-fluid" src="../assets/img/235x486/img5.png" alt="Image Description">
</div>
<div class="js-slide">
<img class="img-fluid" src="../assets/img/235x486/img6.png" alt="Image Description">
</div>
</div>
<!-- End Slick Carousel -->
</div>
</div>
<!-- End Showcase Section -->
CSS library:
<link rel="stylesheet" href="../../assets/vendor/slick-carousel/slick/slick.css">
JS library and initialization:
<!-- JS Implementing Plugins -->
<script src="../../assets/vendor/slick-carousel/slick/slick.js"></script>
<!-- JS Space -->
<script src="../../assets/js/components/hs.slick-carousel.js"></script>
<!-- JS Plugins Init. -->
<script>
$(document).on('ready', function () {
// initialization of slick carousel
$.HSCore.components.HSSlickCarousel.init('.js-slick-carousel');
});
</script>
Gallery #6







HTML:
<!-- Gallery Section -->
<div class="container u-cubeportfolio">
<!-- Content -->
<div class="cbp"
data-layout="mosaic"
data-animation="quicksand"
data-x-gap="15"
data-y-gap="15"
data-media-queries='[
{"width": 1500, "cols": 4},
{"width": 1100, "cols": 4},
{"width": 800, "cols": 3},
{"width": 480, "cols": 2},
{"width": 400, "cols": 2}
]'>
<!-- Item -->
<div class="cbp-item">
<div class="cbp-caption">
<img class="img-fluid" src="../../assets/img/500x805/img1.jpg" alt="Image Description">
</div>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item">
<div class="cbp-caption">
<img class="img-fluid" src="../../assets/img/380x227/img3.jpg" alt="Image Description">
</div>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item">
<div class="cbp-caption">
<img class="img-fluid" src="../../assets/img/380x360/img4.jpg" alt="Image Description">
</div>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item">
<div class="cbp-caption">
<img class="img-fluid" src="../../assets/img/380x227/img4.jpg" alt="Image Description">
</div>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item">
<div class="cbp-caption">
<img class="img-fluid" src="../../assets/img/380x360/img3.jpg" alt="Image Description">
</div>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item">
<div class="cbp-caption">
<img class="img-fluid" src="../../assets/img/380x360/img5.jpg" alt="Image Description">
</div>
</div>
<!-- End Item -->
<!-- Item -->
<div class="cbp-item">
<div class="cbp-caption">
<img class="img-fluid" src="../../assets/img/380x227/img5.jpg" alt="Image Description">
</div>
</div>
<!-- End Item -->
</div>
<!-- End Content -->
</div>
<!-- End Gallery Section -->
CSS library:
<link rel="stylesheet" href="../../assets/vendor/cubeportfolio/css/cubeportfolio.min.css">
JS library and initialization:
<!-- JS Implementing Plugins -->
<script src="../../assets/vendor/cubeportfolio/js/jquery.cubeportfolio.min.js"></script>
<!-- JS Space -->
<script src="../../assets/js/components/hs.cubeportfolio.js"></script>
<!-- JS Plugins Init. -->
<script>
$(document).on('ready', function () {
// initialization of cubeportfolio
$.HSCore.components.HSCubeportfolio.init('.cbp');
});
</script>
Gallery #7
Let's see the world
with us with you & your family
together create new moments
Playful, stylish and unlike any other hotels, with the facilities that provided by our hotel, it would make your holiday or stay feel much more different.
HTML:
<div class="row mb-7">
<!-- Gallery Heading -->
<div class="col-lg-5">
<h2 class="font-weight-normal">Let's see the world<br class="d-none d-xl-inline-block"> with us with you & your family<br class="d-none d-xl-inline-block"> together create <strong class="font-weight-medium text-primary">new moments</strong></h2>
</div>
<!-- End Gallery Heading -->
<!-- Gallery Description -->
<div class="col-lg-5 ml-lg-auto text-muted">
Playful, stylish and unlike any other hotels, with the facilities that provided by our hotel, it would make your holiday or stay feel much more different.
</div>
<!-- End Gallery Description -->
</div>
<!-- Slick Carousel -->
<div class="js-slick-carousel js-slick-gallery u-slick u-slick--equal-height u-slick--blurex u-slick--center-mode-right u-slick--gutters-3"
data-infinite="true"
data-slides-show="4"
data-center-mode="true"
data-center-padding="150px"
data-arrows-classes="u-slick__arrow-classic u-slick__arrow-classic--lg u-slick__arrow-centered--y rounded-circle"
data-arrow-left-classes="fa fa-arrow-left u-slick__arrow-classic-inner bg-white opacity-lg opacity--hover-default text-dark u-slick__arrow-classic-inner--left left-1 left-sm-3 opacity-0"
data-arrow-right-classes="fa fa-arrow-right u-slick__arrow-classic-inner bg-white opacity-lg opacity--hover-default text-dark u-slick__arrow-classic-inner--right right-1 right-sm-3"
data-responsive='[{
"breakpoint": 992,
"settings": {
"slidesToShow": 3
}
}, {
"breakpoint": 768,
"settings": {
"slidesToShow": 2
}
}, {
"breakpoint": 300,
"settings": {
"slidesToShow": 1
}
}]'>
<div class="js-slide my-3 lift-lg shadow-2-sm-hover">
<a class="w-100 card bg-img-hero border-0 gradient-overlay-half-dark-v2-3 min-height-320 text-white rounded-pseudo p-4" href="#" style="background-image: url(../../assets/img/demo/hotel/gallery-1.jpg);">
<div class="mt-auto text-center">
<h5 class="font-weight-normal">Swimming Pool</h5>
</div>
</a>
</div>
<div class="js-slide my-3 lift-lg shadow-2-sm-hover">
<a class="w-100 card bg-img-hero border-0 gradient-overlay-half-dark-v2-3 min-height-320 text-white rounded-pseudo p-4" href="#" style="background-image: url(../../assets/img/demo/hotel/gallery-2.jpg);">
<div class="mt-auto text-center">
<h5 class="font-weight-normal">Restaurants</h5>
</div>
</a>
</div>
<div class="js-slide my-3 lift-lg shadow-2-sm-hover">
<a class="w-100 card bg-img-hero border-0 gradient-overlay-half-dark-v2-3 min-height-320 text-white rounded-pseudo p-4" href="#" style="background-image: url(../../assets/img/demo/hotel/gallery-3.jpg);">
<div class="mt-auto text-center">
<h5 class="font-weight-normal">Sunset</h5>
</div>
</a>
</div>
<div class="js-slide my-3 lift-lg shadow-2-sm-hover">
<a class="w-100 card bg-img-hero border-0 gradient-overlay-half-dark-v2-3 min-height-320 text-white rounded-pseudo p-4" href="#" style="background-image: url(../../assets/img/demo/hotel/gallery-4.jpg);">
<div class="mt-auto text-center">
<h5 class="font-weight-normal">Gym</h5>
</div>
</a>
</div>
<div class="js-slide my-3 lift-lg shadow-2-sm-hover">
<a class="w-100 card bg-img-hero border-0 gradient-overlay-half-dark-v2-3 min-height-320 text-white rounded-pseudo p-4" href="#" style="background-image: url(../../assets/img/demo/hotel/gallery-5.jpg);">
<div class="mt-auto text-center">
<h5 class="font-weight-normal">Spa/Massage</h5>
</div>
</a>
</div>
</div>
<!-- End Slick Carousel -->
CSS library:
<link rel="stylesheet" href="../../assets/vendor/slick-carousel/slick/slick.css">
JS library and initialization:
<!-- JS Implementing Plugins -->
<script src="../../assets/vendor/slick-carousel/slick/slick.js"></script>
<!-- JS Space -->
<script src="../../assets/js/components/hs.slick-carousel.js"></script>
<!-- JS Plugins Init. -->
<script>
$(document).on('ready', function () {
// initialization of slick carousel
$.HSCore.components.HSSlickCarousel.init('.js-slick-carousel');
});
</script>