Modal Window
Space uses third-party Custombox dialog plugin, so add dialogs to your site for lightboxes, user notifications, or completely custom content.
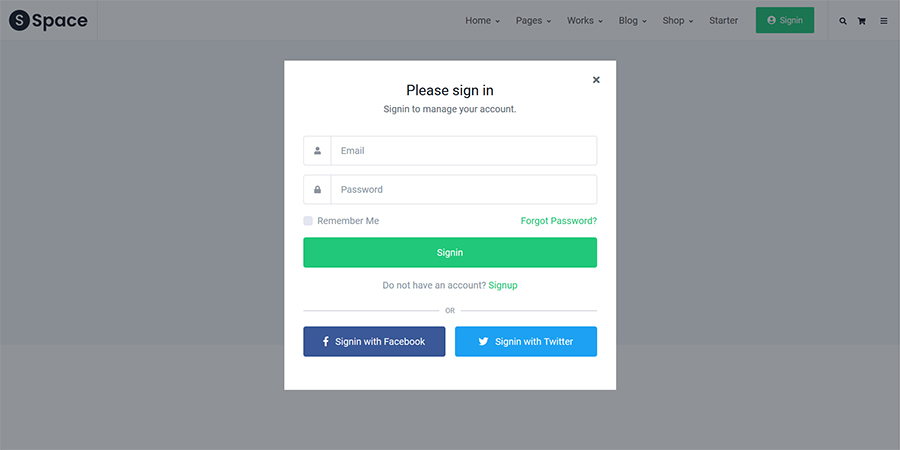
Account modal #1
Example can be seen in Account modal window signin and click on the Account icon button.

HTML:
<!-- Signup Modal Window -->
<div id="signupModal" class="js-signup-modal u-modal-window" style="width: 500px;">
<!-- Modal Close Button -->
<button class="btn btn-sm btn-icon btn-text-secondary u-modal-window__close" type="button" onclick="Custombox.modal.close();">
<span class="fas fa-times"></span>
</button>
<!-- End Modal Close Button -->
<!-- Content -->
<div class="p-5">
<form class="js-validate">
<!-- Signin -->
<div id="signin" data-target-group="idForm">
<!-- Title -->
<header class="text-center mb-5">
<h2 class="h4 mb-0">Please sign in</h2>
<p>Signin to manage your account.</p>
</header>
<!-- End Title -->
<!-- Input -->
<div class="js-form-message mb-3">
<div class="js-focus-state input-group form">
<div class="input-group-prepend form__prepend">
<span class="input-group-text form__text">
<span class="fa fa-user form__text-inner"></span>
</span>
</div>
<input type="email" class="form-control form__input" name="email" required
placeholder="Email"
aria-label="Email"
data-msg="Please enter a valid email address."
data-error-class="u-has-error"
data-success-class="u-has-success">
</div>
</div>
<!-- End Input -->
<!-- Input -->
<div class="js-form-message mb-3">
<div class="js-focus-state input-group form">
<div class="input-group-prepend form__prepend">
<span class="input-group-text form__text">
<span class="fa fa-lock form__text-inner"></span>
</span>
</div>
<input type="password" class="form-control form__input" name="password" required
placeholder="Password"
aria-label="Password"
data-msg="Your password is invalid. Please try again."
data-error-class="u-has-error"
data-success-class="u-has-success">
</div>
</div>
<!-- End Input -->
<div class="row mb-3">
<div class="col-6">
<!-- Checkbox -->
<div class="custom-control custom-checkbox d-flex align-items-center text-muted">
<input type="checkbox" class="custom-control-input" id="rememberMeCheckbox">
<label class="custom-control-label" for="rememberMeCheckbox">
Remember Me
</label>
</div>
<!-- End Checkbox -->
</div>
<div class="col-6 text-right">
<a class="js-animation-link float-right" href="javascript:;"
data-target="#forgotPassword"
data-link-group="idForm"
data-animation-in="fadeIn">Forgot Password?</a>
</div>
</div>
<div class="mb-3">
<button type="submit" class="btn btn-block btn-primary">Signin</button>
</div>
<div class="text-center mb-3">
<p class="text-muted">
Do not have an account?
<a class="js-animation-link" href="javascript:;"
data-target="#signup"
data-link-group="idForm"
data-animation-in="fadeIn">Signup
</a>
</p>
</div>
<!-- Divider -->
<div class="text-center u-divider-wrapper my-3">
<span class="u-divider u-divider--xs u-divider--text">OR</span>
</div>
<!-- End Divider -->
<!-- Signin Social Buttons -->
<div class="row mx-gutters-2 mb-4">
<div class="col-sm-6 mb-2 mb-sm-0">
<button type="button" class="btn btn-block btn-facebook">
<span class="fab fa-facebook-f mr-2"></span>
Signin with Facebook
</button>
</div>
<div class="col-sm-6">
<button type="button" class="btn btn-block btn-twitter">
<span class="fab fa-twitter mr-2"></span>
Signin with Twitter
</button>
</div>
</div>
<!-- End Signin Social Buttons -->
</div>
<!-- End Signin -->
<!-- Signup -->
<div id="signup" style="display: none; opacity: 0;" data-target-group="idForm">
<!-- Title -->
<header class="text-center mb-5">
<h2 class="h4 mb-0">Please sign up</h2>
<p>Fill out the form to get started.</p>
</header>
<!-- End Title -->
<!-- Input -->
<div class="js-form-message mb-3">
<div class="js-focus-state input-group form">
<div class="input-group-prepend form__prepend">
<span class="input-group-text form__text">
<span class="fa fa-user form__text-inner"></span>
</span>
</div>
<input type="email" class="form-control form__input" name="email" required
placeholder="Email"
aria-label="Email"
data-msg="Please enter a valid email address."
data-error-class="u-has-error"
data-success-class="u-has-success">
</div>
</div>
<!-- End Input -->
<!-- Input -->
<div class="js-form-message mb-3">
<div class="js-focus-state input-group form">
<div class="input-group-prepend form__prepend">
<span class="input-group-text form__text">
<span class="fa fa-lock form__text-inner"></span>
</span>
</div>
<input type="password" class="form-control form__input" name="password" required
placeholder="Password"
aria-label="Password"
data-msg="Your password is invalid. Please try again."
data-error-class="u-has-error"
data-success-class="u-has-success">
</div>
</div>
<!-- End Input -->
<!-- Input -->
<div class="js-form-message mb-3">
<div class="js-focus-state input-group form">
<div class="input-group-prepend form__prepend">
<span class="input-group-text form__text">
<span class="fa fa-key form__text-inner"></span>
</span>
</div>
<input type="password" class="form-control form__input" name="confirmPassword" required
placeholder="Confirm Password"
aria-label="Confirm Password"
data-msg="Password does not match the confirm password."
data-error-class="u-has-error"
data-success-class="u-has-success">
</div>
</div>
<!-- End Input -->
<div class="mb-3">
<button type="submit" class="btn btn-block btn-primary">Signup</button>
</div>
<div class="text-center mb-3">
<p class="text-muted">
Have an account?
<a class="js-animation-link" href="javascript:;"
data-target="#signin"
data-link-group="idForm"
data-animation-in="fadeIn">Signin
</a>
</p>
</div>
<!-- Divider -->
<div class="text-center u-divider-wrapper my-3">
<span class="u-divider u-divider--xs u-divider--text">OR</span>
</div>
<!-- End Divider -->
<!-- Signup Social Buttons -->
<div class="row mx-gutters-2 mb-4">
<div class="col-sm-6 mb-2 mb-sm-0">
<button type="button" class="btn btn-block btn-facebook">
<span class="fab fa-facebook-f mr-2"></span>
Signup with Facebook
</button>
</div>
<div class="col-sm-6">
<button type="button" class="btn btn-block btn-twitter">
<span class="fab fa-twitter mr-2"></span>
Signup with Twitter
</button>
</div>
</div>
<!-- End Signup Social Buttons -->
</div>
<!-- End Signup -->
<!-- Forgot Password -->
<div id="forgotPassword" style="display: none; opacity: 0;" data-target-group="idForm">
<!-- Title -->
<header class="text-center mb-5">
<h2 class="h4 mb-0">Recover account</h2>
<p>Enter your email address and an email with instructions will be sent to you.</p>
</header>
<!-- End Title -->
<!-- Input -->
<div class="js-form-message mb-3">
<div class="js-focus-state input-group form">
<div class="input-group-prepend form__prepend">
<span class="input-group-text form__text">
<span class="fa fa-user form__text-inner"></span>
</span>
</div>
<input type="email" class="form-control form__input" name="email" required
placeholder="Email"
aria-label="Email"
data-msg="Please enter a valid email address."
data-error-class="u-has-error"
data-success-class="u-has-success">
</div>
</div>
<!-- End Input -->
<div class="mb-3">
<button type="submit" class="btn btn-block btn-primary">Recover Account</button>
</div>
<div class="text-center mb-3">
<p class="text-muted">
Have an account?
<a class="js-animation-link" href="javascript:;"
data-target="#signin"
data-link-group="idForm"
data-animation-in="fadeIn">Signin
</a>
</p>
</div>
</div>
<!-- End Forgot Password -->
</form>
</div>
<!-- End Content -->
</div>
<!-- End Signup Modal Window -->
CSS library:
<link rel="stylesheet" href="../../assets/vendor/animate.css">
<link rel="stylesheet" href="../../assets/vendor/custombox/dist/custombox.min.css">
JS library and initialization:
<!-- JS Implementing Plugins -->
<script src="../../assets/vendor/custombox/dist/custombox.min.js"></script>
<script src="../../assets/vendor/custombox/dist/custombox.legacy.min.js"></script>
<script src="../../assets/vendor/jquery-validation/dist/jquery.validate.min.js"></script>
<!-- JS Space -->
<script src="../../assets/js/components/hs.modal-window.js"></script>
<script src="../../assets/js/helpers/hs.focus-state.js"></script>
<script src="../../assets/js/components/hs.validation.js"></script>
<script src="../../assets/js/components/hs.show-animation.js"></script>
<!-- JS Plugins Init. -->
<script>
// initialization of forms
$.HSCore.helpers.HSFocusState.init();
// initialization of form validation
$.HSCore.components.HSValidation.init('.js-validate', {
rules: {
confirmPassword: {
equalTo: '#password'
}
}
});
// initialization of show animations
$.HSCore.components.HSShowAnimation.init('.js-animation-link');
// initialization of autonomous popups
$.HSCore.components.HSModalWindow.init('[data-modal-target]', '.js-signup-modal', {
autonomous: true
});
</script>
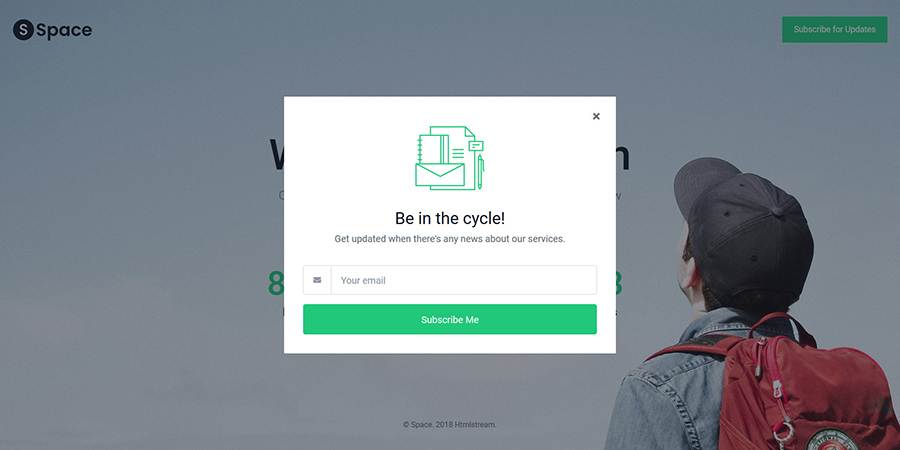
Subscribe modal #1
Example can be seen in Subscribe modal window signin and click on the "Subscribe for Updates" button.

HTML:
<!-- Button -->
<a class="btn btn-sm btn-primary" href="#subscribeForUpdatesModal" role="button"
data-modal-target="#subscribeForUpdatesModal"
data-overlay-color="#151b26">
Subscribe for Updates
</a>
<!-- End Button -->
<!-- Subscribe for Updates Modal Window -->
<div id="subscribeForUpdatesModal" class="js-subscribe-for-updates u-modal-window" style="width: 500px;">
<!-- Modal Close Button -->
<button class="btn btn-sm btn-icon btn-text-secondary u-modal-window__close" type="button" onclick="Custombox.modal.close();">
<span class="fas fa-times"></span>
</button>
<!-- End Modal Close Button -->
<!-- Content -->
<div class="p-5">
<form class="js-validate">
<div class="max-width-18 mx-auto mb-2">
<img class="img-fluid" src="../../assets/svg/components/subscribe-primary-icon.svg" alt="Image Description">
</div>
<!-- Title -->
<header class="text-center mb-5">
<h2 class="h3 mb-0">Be in the cycle!</h2>
<p>Get updated when there's any news about our services.</p>
</header>
<!-- End Title -->
<div class="js-form-message mb-3">
<div class="js-focus-state input-group form">
<div class="input-group-prepend form__prepend">
<span class="input-group-text form__text">
<span class="fas fa-envelope form__text-inner"></span>
</span>
</div>
<input type="email" class="form-control form__input" name="email" required
placeholder="Your email"
aria-label="Your email"
data-msg="Please enter a valid email address."
data-error-class="u-has-error"
data-success-class="u-has-success">
</div>
</div>
<button type="submit" class="btn btn-block btn-primary">Subscribe Me</button>
</form>
</div>
<!-- End Content -->
</div>
<!-- End Subscribe for Updates Modal Window -->
CSS library:
<link rel="stylesheet" href="../../assets/vendor/animate.css">
<link rel="stylesheet" href="../../assets/vendor/custombox/dist/custombox.min.css">
JS library and initialization:
<!-- JS Implementing Plugins -->
<script src="../../assets/vendor/custombox/dist/custombox.min.js"></script>
<script src="../../assets/vendor/custombox/dist/custombox.legacy.min.js"></script>
<script src="../../assets/vendor/jquery-validation/dist/jquery.validate.min.js"></script>
<!-- JS Space -->
<script src="../../assets/js/components/hs.modal-window.js"></script>
<script src="../../assets/js/helpers/hs.focus-state.js"></script>
<script src="../../assets/js/components/hs.validation.js"></script>
<!-- JS Plugins Init. -->
<script>
// initialization of forms
$.HSCore.helpers.HSFocusState.init();
// initialization of form validation
$.HSCore.components.HSValidation.init('.js-validate', {
rules: {
confirmPassword: {
equalTo: '#password'
}
}
});
// initialization of autonomous popups
$.HSCore.components.HSModalWindow.init('[data-modal-target]', '.js-subscribe-for-updates', {
autonomous: true
});
</script>
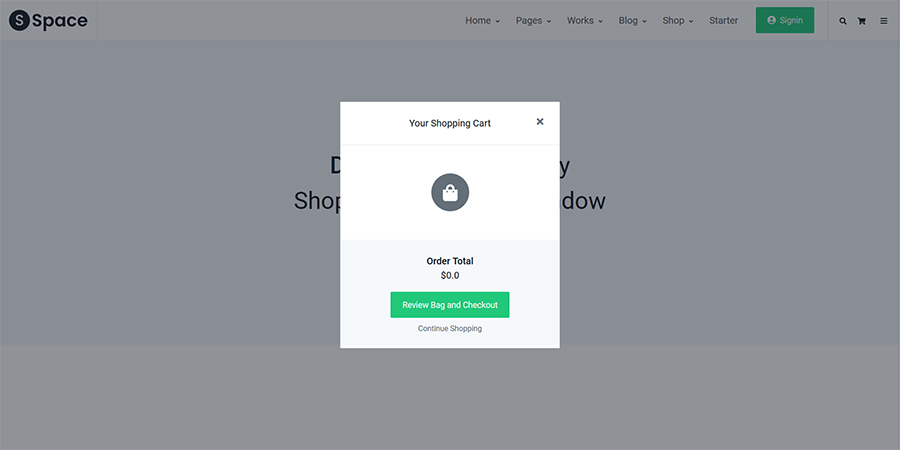
Shopping cart modal #1
Example can be seen in Shopping cart modal window empty and click on the shopping cart button.

HTML:
<div id="shoppingCartModal" class="js-shopping-cart-window u-modal-window" style="width: 370px;">
<button class="btn btn-xs btn-icon btn-text-secondary u-modal-window__close" type="button" onclick="Custombox.modal.close();">
<span class="fas fa-times"></span>
</button>
<div class="u-shopping-cart-title-wrapper">
<strong>Your Shopping Cart</strong>
</div>
<div class="text-center u-shopping-cart-items-wrapper">
<span class="u-shopping-cart-icon my-4">
<span class="fa fa-shopping-basket u-shopping-cart-icon__inner"></span>
</span>
</div>
<div class="u-shopping-cart-subtotal-bg">
<div class="mb-3">
<strong>Order Total</strong>
<span class="d-block">$0.0</span>
</div>
<a class="disabled btn btn-sm btn-primary--air transition-3d-hover" href="../shop/shop-checkout.html">Review Bag and Checkout</a>
<p class="mb-0"><a class="u-shopping-cart-subtotal-link" href="javascript:;" role="button" onclick="Custombox.modal.close();">Start Shopping</a></p>
</div>
</div>
CSS library:
<link rel="stylesheet" href="../../assets/vendor/animate.css">
<link rel="stylesheet" href="../../assets/vendor/custombox/dist/custombox.min.css">
JS library and initialization:
<!-- JS Implementing Plugins -->
<script src="../../assets/vendor/custombox/dist/custombox.min.js"></script>
<!-- JS Space -->
<script src="../../assets/js/components/hs.modal-window.js"></script>
<!-- JS Plugins Init. -->
<script>
// initialization of autonomous popups
$.HSCore.components.HSModalWindow.init('[data-modal-target]', '.js-shopping-cart-window', {
autonomous: true
});
</script>
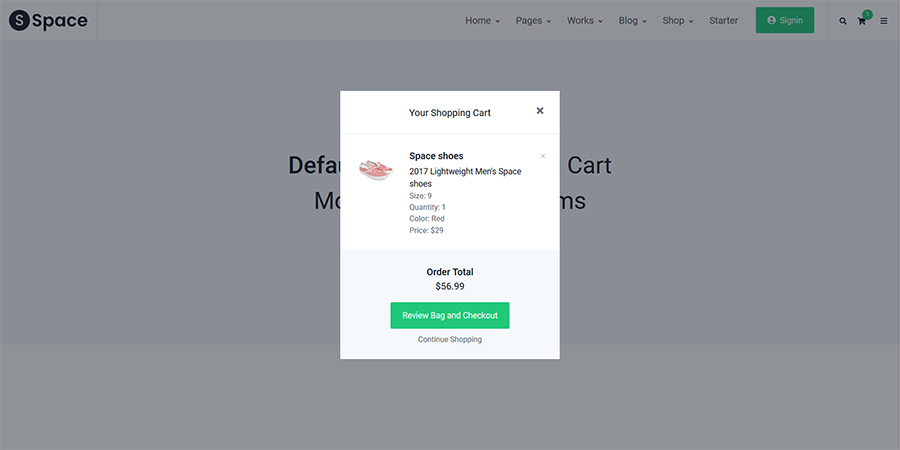
Shopping cart modal #2
Example can be seen in Shopping cart modal window with items and click on the shopping cart button.

HTML:
<!-- Shopping Cart Modal Window -->
<div id="shoppingCartModal" class="js-shopping-account u-modal-window" style="width: 370px;">
<!-- Modal Close Button -->
<button class="btn btn-sm btn-icon btn-text-secondary u-modal-window__close" type="button" onclick="Custombox.modal.close();">
<span class="fas fa-times"></span>
</button>
<!-- End Modal Close Button -->
<!-- Title -->
<header class="text-center p-4">
Your Shopping Cart
</header>
<!-- End Title -->
<hr class="my-0">
<!-- Items Wrapper -->
<div class="p-4">
<!-- Item -->
<div class="d-flex">
<div class="u-shopping-cart__item-img-wrapper mr-3">
<img class="img-fluid" src="../assets/img/100x100/img5.jpg" alt="Image Description">
</div>
<div class="u-shopping-cart__item-info-wrapper">
<div class="d-flex justify-content-between align-items-center mb-1">
<span class="d-block h6 mb-0">Space shoes</span>
<span class="u-shopping-cart__item-remover" aria-hidden="true">×</span>
</div>
<span class="d-block font-size-14">2017 Lightweight Men's Space shoes</span>
<span class="d-block text-secondary font-size-13">Size: 9</span>
<span class="d-block text-secondary font-size-13">Quantity: 1</span>
<span class="d-block text-secondary font-size-13">Color: Red</span>
<span class="d-block text-secondary font-size-13">Price: $29</span>
</div>
</div>
<!-- End Item -->
</div>
<!-- End Items Wrapper -->
<!-- Subtotal -->
<div class="text-center bg-gray-100 p-4">
<div class="mb-3">
<span class="d-block h6 mb-0">Order Total</span>
<span class="d-block">$56.99</span>
</div>
<a class="btn btn-sm btn-primary" href="../../html/shop/checkout.html">Review Bag and Checkout</a>
<a class="d-block small text-secondary mt-2" href="javascript:;">Continue Shopping</a>
</div>
<!-- End Subtotal -->
</div>
<!-- End Shopping Cart Modal Window -->
CSS library:
<link rel="stylesheet" href="../../assets/vendor/animate.css">
<link rel="stylesheet" href="../../assets/vendor/custombox/dist/custombox.min.css">
JS library and initialization:
<!-- JS Implementing Plugins -->
<script src="../../assets/vendor/custombox/dist/custombox.min.js"></script>
<script src="../../assets/vendor/custombox/dist/custombox.legacy.min.js"></script>
<!-- JS Space -->
<script src="../../assets/js/components/hs.modal-window.js"></script>
<!-- JS Plugins Init. -->
<script>
// initialization of autonomous popups
$.HSCore.components.HSModalWindow.init('[data-modal-target]', '.js-shopping-account', {
autonomous: true
});
</script>