Modal Window
Space uses third-party Custombox dialog plugin, so add dialogs to your site for lightboxes, user notifications, or completely custom content.
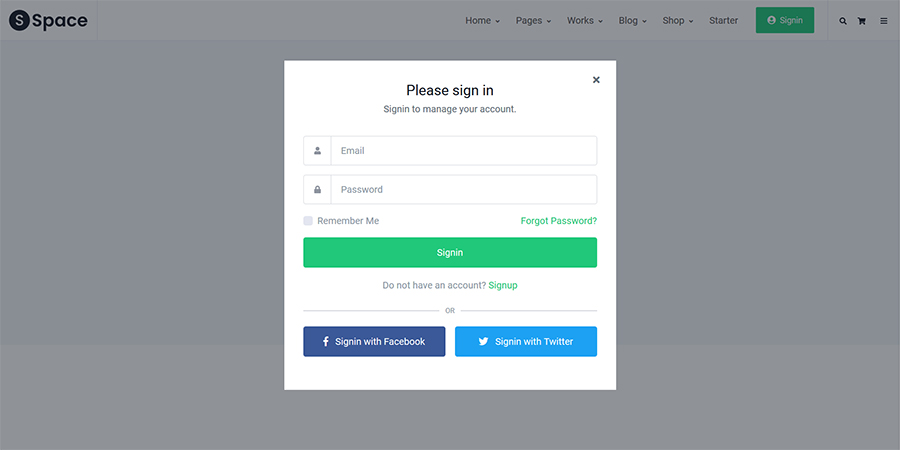
Modal #1
Example can be seen in Account modal window signin and click on the Account icon button.

HTML:
<!-- Signup Modal Window -->
<div id="signupModal" class="js-signup-modal u-modal-window" style="width: 500px;">
<!-- Modal Close Button -->
<button class="btn btn-sm btn-icon btn-text-secondary u-modal-window__close" type="button" onclick="Custombox.modal.close();">
<span class="fas fa-times"></span>
</button>
<!-- End Modal Close Button -->
<!-- Content -->
<div class="p-5">
<form class="js-validate">
<!-- Signin -->
<div id="signin" data-target-group="idForm">
<!-- Title -->
<header class="text-center mb-5">
<h2 class="h4 mb-0">Please sign in</h2>
<p>Signin to manage your account.</p>
</header>
<!-- End Title -->
<!-- Input -->
<div class="js-form-message mb-3">
<div class="js-focus-state input-group form">
<div class="input-group-prepend form__prepend">
<span class="input-group-text form__text">
<span class="fa fa-user form__text-inner"></span>
</span>
</div>
<input type="email" class="form-control form__input" name="email" required
placeholder="Email"
aria-label="Email"
data-msg="Please enter a valid email address."
data-error-class="u-has-error"
data-success-class="u-has-success">
</div>
</div>
<!-- End Input -->
<!-- Input -->
<div class="js-form-message mb-3">
<div class="js-focus-state input-group form">
<div class="input-group-prepend form__prepend">
<span class="input-group-text form__text">
<span class="fa fa-lock form__text-inner"></span>
</span>
</div>
<input type="password" class="form-control form__input" name="password" required
placeholder="Password"
aria-label="Password"
data-msg="Your password is invalid. Please try again."
data-error-class="u-has-error"
data-success-class="u-has-success">
</div>
</div>
<!-- End Input -->
<div class="row mb-3">
<div class="col-6">
<!-- Checkbox -->
<div class="custom-control custom-checkbox d-flex align-items-center text-muted">
<input type="checkbox" class="custom-control-input" id="rememberMeCheckbox">
<label class="custom-control-label" for="rememberMeCheckbox">
Remember Me
</label>
</div>
<!-- End Checkbox -->
</div>
<div class="col-6 text-right">
<a class="js-animation-link float-right" href="javascript:;"
data-target="#forgotPassword"
data-link-group="idForm"
data-animation-in="fadeIn">Forgot Password?</a>
</div>
</div>
<div class="mb-3">
<button type="submit" class="btn btn-block btn-primary">Signin</button>
</div>
<div class="text-center mb-3">
<p class="text-muted">
Do not have an account?
<a class="js-animation-link" href="javascript:;"
data-target="#signup"
data-link-group="idForm"
data-animation-in="fadeIn">Signup
</a>
</p>
</div>
<!-- Divider -->
<div class="text-center u-divider-wrapper my-3">
<span class="u-divider u-divider--xs u-divider--text">OR</span>
</div>
<!-- End Divider -->
<!-- Signin Social Buttons -->
<div class="row mx-gutters-2 mb-4">
<div class="col-sm-6 mb-2 mb-sm-0">
<button type="button" class="btn btn-block btn-facebook">
<span class="fab fa-facebook-f mr-2"></span>
Signin with Facebook
</button>
</div>
<div class="col-sm-6">
<button type="button" class="btn btn-block btn-twitter">
<span class="fab fa-twitter mr-2"></span>
Signin with Twitter
</button>
</div>
</div>
<!-- End Signin Social Buttons -->
</div>
<!-- End Signin -->
<!-- Signup -->
<div id="signup" style="display: none; opacity: 0;" data-target-group="idForm">
<!-- Title -->
<header class="text-center mb-5">
<h2 class="h4 mb-0">Please sign up</h2>
<p>Fill out the form to get started.</p>
</header>
<!-- End Title -->
<!-- Input -->
<div class="js-form-message mb-3">
<div class="js-focus-state input-group form">
<div class="input-group-prepend form__prepend">
<span class="input-group-text form__text">
<span class="fa fa-user form__text-inner"></span>
</span>
</div>
<input type="email" class="form-control form__input" name="email" required
placeholder="Email"
aria-label="Email"
data-msg="Please enter a valid email address."
data-error-class="u-has-error"
data-success-class="u-has-success">
</div>
</div>
<!-- End Input -->
<!-- Input -->
<div class="js-form-message mb-3">
<div class="js-focus-state input-group form">
<div class="input-group-prepend form__prepend">
<span class="input-group-text form__text">
<span class="fa fa-lock form__text-inner"></span>
</span>
</div>
<input type="password" class="form-control form__input" name="password" required
placeholder="Password"
aria-label="Password"
data-msg="Your password is invalid. Please try again."
data-error-class="u-has-error"
data-success-class="u-has-success">
</div>
</div>
<!-- End Input -->
<!-- Input -->
<div class="js-form-message mb-3">
<div class="js-focus-state input-group form">
<div class="input-group-prepend form__prepend">
<span class="input-group-text form__text">
<span class="fa fa-key form__text-inner"></span>
</span>
</div>
<input type="password" class="form-control form__input" name="confirmPassword" required
placeholder="Confirm Password"
aria-label="Confirm Password"
data-msg="Password does not match the confirm password."
data-error-class="u-has-error"
data-success-class="u-has-success">
</div>
</div>
<!-- End Input -->
<div class="mb-3">
<button type="submit" class="btn btn-block btn-primary">Signup</button>
</div>
<div class="text-center mb-3">
<p class="text-muted">
Have an account?
<a class="js-animation-link" href="javascript:;"
data-target="#signin"
data-link-group="idForm"
data-animation-in="fadeIn">Signin
</a>
</p>
</div>
<!-- Divider -->
<div class="text-center u-divider-wrapper my-3">
<span class="u-divider u-divider--xs u-divider--text">OR</span>
</div>
<!-- End Divider -->
<!-- Signup Social Buttons -->
<div class="row mx-gutters-2 mb-4">
<div class="col-sm-6 mb-2 mb-sm-0">
<button type="button" class="btn btn-block btn-facebook">
<span class="fab fa-facebook-f mr-2"></span>
Signup with Facebook
</button>
</div>
<div class="col-sm-6">
<button type="button" class="btn btn-block btn-twitter">
<span class="fab fa-twitter mr-2"></span>
Signup with Twitter
</button>
</div>
</div>
<!-- End Signup Social Buttons -->
</div>
<!-- End Signup -->
<!-- Forgot Password -->
<div id="forgotPassword" style="display: none; opacity: 0;" data-target-group="idForm">
<!-- Title -->
<header class="text-center mb-5">
<h2 class="h4 mb-0">Recover account</h2>
<p>Enter your email address and an email with instructions will be sent to you.</p>
</header>
<!-- End Title -->
<!-- Input -->
<div class="js-form-message mb-3">
<div class="js-focus-state input-group form">
<div class="input-group-prepend form__prepend">
<span class="input-group-text form__text">
<span class="fa fa-user form__text-inner"></span>
</span>
</div>
<input type="email" class="form-control form__input" name="email" required
placeholder="Email"
aria-label="Email"
data-msg="Please enter a valid email address."
data-error-class="u-has-error"
data-success-class="u-has-success">
</div>
</div>
<!-- End Input -->
<div class="mb-3">
<button type="submit" class="btn btn-block btn-primary">Recover Account</button>
</div>
<div class="text-center mb-3">
<p class="text-muted">
Have an account?
<a class="js-animation-link" href="javascript:;"
data-target="#signin"
data-link-group="idForm"
data-animation-in="fadeIn">Signin
</a>
</p>
</div>
</div>
<!-- End Forgot Password -->
</form>
</div>
<!-- End Content -->
</div>
<!-- End Signup Modal Window -->
CSS library:
<link rel="stylesheet" href="../../assets/vendor/animate.css">
<link rel="stylesheet" href="../../assets/vendor/custombox/dist/custombox.min.css">
JS library and initialization:
<!-- JS Implementing Plugins -->
<script src="../../assets/vendor/custombox/dist/custombox.min.js"></script>
<script src="../../assets/vendor/custombox/dist/custombox.legacy.min.js"></script>
<script src="../../assets/vendor/jquery-validation/dist/jquery.validate.min.js"></script>
<!-- JS Space -->
<script src="../../assets/js/components/hs.modal-window.js"></script>
<script src="../../assets/js/helpers/hs.focus-state.js"></script>
<script src="../../assets/js/components/hs.validation.js"></script>
<script src="../../assets/js/components/hs.show-animation.js"></script>
<!-- JS Plugins Init. -->
<script>
// initialization of forms
$.HSCore.helpers.HSFocusState.init();
// initialization of form validation
$.HSCore.components.HSValidation.init('.js-validate', {
rules: {
confirmPassword: {
equalTo: '#password'
}
}
});
// initialization of show animations
$.HSCore.components.HSShowAnimation.init('.js-animation-link');
// initialization of autonomous popups
$.HSCore.components.HSModalWindow.init('[data-modal-target]', '.js-signup-modal', {
autonomous: true
});
</script>
Modal #2
Example can be seen in Subscribe modal window signin and click on the "Subscribe for Updates" button.

HTML:
<!-- Button -->
<a class="btn btn-sm btn-primary" href="#subscribeForUpdatesModal" role="button"
data-modal-target="#subscribeForUpdatesModal"
data-overlay-color="#151b26">
Subscribe for Updates
</a>
<!-- End Button -->
<!-- Subscribe for Updates Modal Window -->
<div id="subscribeForUpdatesModal" class="js-subscribe-for-updates u-modal-window" style="width: 500px;">
<!-- Modal Close Button -->
<button class="btn btn-sm btn-icon btn-text-secondary u-modal-window__close" type="button" onclick="Custombox.modal.close();">
<span class="fas fa-times"></span>
</button>
<!-- End Modal Close Button -->
<!-- Content -->
<div class="p-5">
<form class="js-validate">
<div class="max-width-18 mx-auto mb-2">
<img class="img-fluid" src="../../assets/svg/components/subscribe-primary-icon.svg" alt="Image Description">
</div>
<!-- Title -->
<header class="text-center mb-5">
<h2 class="h3 mb-0">Be in the cycle!</h2>
<p>Get updated when there's any news about our services.</p>
</header>
<!-- End Title -->
<div class="js-form-message mb-3">
<div class="js-focus-state input-group form">
<div class="input-group-prepend form__prepend">
<span class="input-group-text form__text">
<span class="fas fa-envelope form__text-inner"></span>
</span>
</div>
<input type="email" class="form-control form__input" name="email" required
placeholder="Your email"
aria-label="Your email"
data-msg="Please enter a valid email address."
data-error-class="u-has-error"
data-success-class="u-has-success">
</div>
</div>
<button type="submit" class="btn btn-block btn-primary">Subscribe Me</button>
</form>
</div>
<!-- End Content -->
</div>
<!-- End Subscribe for Updates Modal Window -->
CSS library:
<link rel="stylesheet" href="../../assets/vendor/animate.css">
<link rel="stylesheet" href="../../assets/vendor/custombox/dist/custombox.min.css">
JS library and initialization:
<!-- JS Implementing Plugins -->
<script src="../../assets/vendor/custombox/dist/custombox.min.js"></script>
<script src="../../assets/vendor/custombox/dist/custombox.legacy.min.js"></script>
<script src="../../assets/vendor/jquery-validation/dist/jquery.validate.min.js"></script>
<!-- JS Space -->
<script src="../../assets/js/components/hs.modal-window.js"></script>
<script src="../../assets/js/helpers/hs.focus-state.js"></script>
<script src="../../assets/js/components/hs.validation.js"></script>
<!-- JS Plugins Init. -->
<script>
// initialization of forms
$.HSCore.helpers.HSFocusState.init();
// initialization of form validation
$.HSCore.components.HSValidation.init('.js-validate', {
rules: {
confirmPassword: {
equalTo: '#password'
}
}
});
// initialization of autonomous popups
$.HSCore.components.HSModalWindow.init('[data-modal-target]', '.js-subscribe-for-updates', {
autonomous: true
});
</script>
Modal #3
Example can be seen in Shopping cart modal window empty and click on the shopping cart button.

HTML:
<div id="shoppingCartModal" class="js-shopping-cart-window u-modal-window" style="width: 370px;">
<button class="btn btn-xs btn-icon btn-text-secondary u-modal-window__close" type="button" onclick="Custombox.modal.close();">
<span class="fas fa-times"></span>
</button>
<div class="u-shopping-cart-title-wrapper">
<strong>Your Shopping Cart</strong>
</div>
<div class="text-center u-shopping-cart-items-wrapper">
<span class="u-shopping-cart-icon my-4">
<span class="fa fa-shopping-basket u-shopping-cart-icon__inner"></span>
</span>
</div>
<div class="u-shopping-cart-subtotal-bg">
<div class="mb-3">
<strong>Order Total</strong>
<span class="d-block">$0.0</span>
</div>
<a class="disabled btn btn-sm btn-primary--air transition-3d-hover" href="../shop/shop-checkout.html">Review Bag and Checkout</a>
<p class="mb-0"><a class="u-shopping-cart-subtotal-link" href="javascript:;" role="button" onclick="Custombox.modal.close();">Start Shopping</a></p>
</div>
</div>
CSS library:
<link rel="stylesheet" href="../../assets/vendor/animate.css">
<link rel="stylesheet" href="../../assets/vendor/custombox/dist/custombox.min.css">
JS library and initialization:
<!-- JS Implementing Plugins -->
<script src="../../assets/vendor/custombox/dist/custombox.min.js"></script>
<!-- JS Space -->
<script src="../../assets/js/components/hs.modal-window.js"></script>
<!-- JS Plugins Init. -->
<script>
// initialization of autonomous popups
$.HSCore.components.HSModalWindow.init('[data-modal-target]', '.js-shopping-cart-window', {
autonomous: true
});
</script>
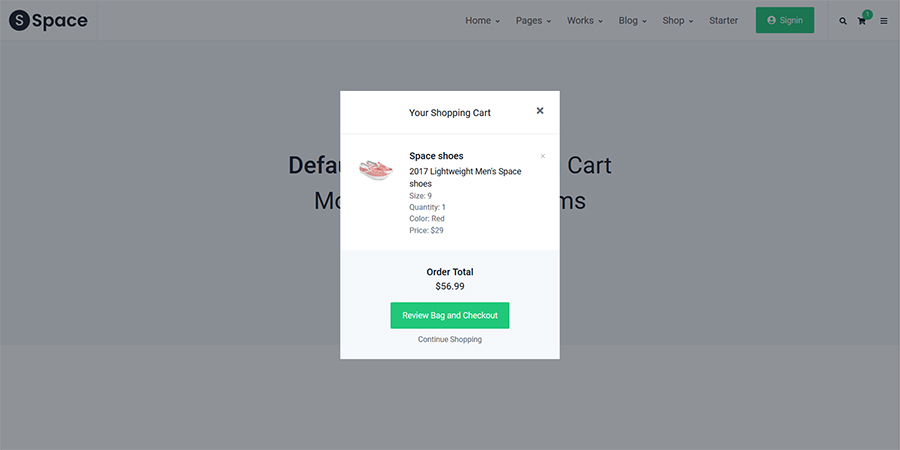
Modal #4
Example can be seen in Shopping cart modal window with items and click on the shopping cart button.

HTML:
<!-- Shopping Cart Modal Window -->
<div id="shoppingCartModal" class="js-shopping-account u-modal-window" style="width: 370px;">
<!-- Modal Close Button -->
<button class="btn btn-sm btn-icon btn-text-secondary u-modal-window__close" type="button" onclick="Custombox.modal.close();">
<span class="fas fa-times"></span>
</button>
<!-- End Modal Close Button -->
<!-- Title -->
<header class="text-center p-4">
Your Shopping Cart
</header>
<!-- End Title -->
<hr class="my-0">
<!-- Items Wrapper -->
<div class="p-4">
<!-- Item -->
<div class="d-flex">
<div class="u-shopping-cart__item-img-wrapper mr-3">
<img class="img-fluid" src="../assets/img/100x100/img5.jpg" alt="Image Description">
</div>
<div class="u-shopping-cart__item-info-wrapper">
<div class="d-flex justify-content-between align-items-center mb-1">
<span class="d-block h6 mb-0">Space shoes</span>
<span class="u-shopping-cart__item-remover" aria-hidden="true">×</span>
</div>
<span class="d-block font-size-14">2017 Lightweight Men's Space shoes</span>
<span class="d-block text-secondary font-size-13">Size: 9</span>
<span class="d-block text-secondary font-size-13">Quantity: 1</span>
<span class="d-block text-secondary font-size-13">Color: Red</span>
<span class="d-block text-secondary font-size-13">Price: $29</span>
</div>
</div>
<!-- End Item -->
</div>
<!-- End Items Wrapper -->
<!-- Subtotal -->
<div class="text-center bg-gray-100 p-4">
<div class="mb-3">
<span class="d-block h6 mb-0">Order Total</span>
<span class="d-block">$56.99</span>
</div>
<a class="btn btn-sm btn-primary" href="../../html/shop/checkout.html">Review Bag and Checkout</a>
<a class="d-block small text-secondary mt-2" href="javascript:;">Continue Shopping</a>
</div>
<!-- End Subtotal -->
</div>
<!-- End Shopping Cart Modal Window -->
CSS library:
<link rel="stylesheet" href="../../assets/vendor/animate.css">
<link rel="stylesheet" href="../../assets/vendor/custombox/dist/custombox.min.css">
JS library and initialization:
<!-- JS Implementing Plugins -->
<script src="../../assets/vendor/custombox/dist/custombox.min.js"></script>
<script src="../../assets/vendor/custombox/dist/custombox.legacy.min.js"></script>
<!-- JS Space -->
<script src="../../assets/js/components/hs.modal-window.js"></script>
<!-- JS Plugins Init. -->
<script>
// initialization of autonomous popups
$.HSCore.components.HSModalWindow.init('[data-modal-target]', '.js-shopping-account', {
autonomous: true
});
</script>
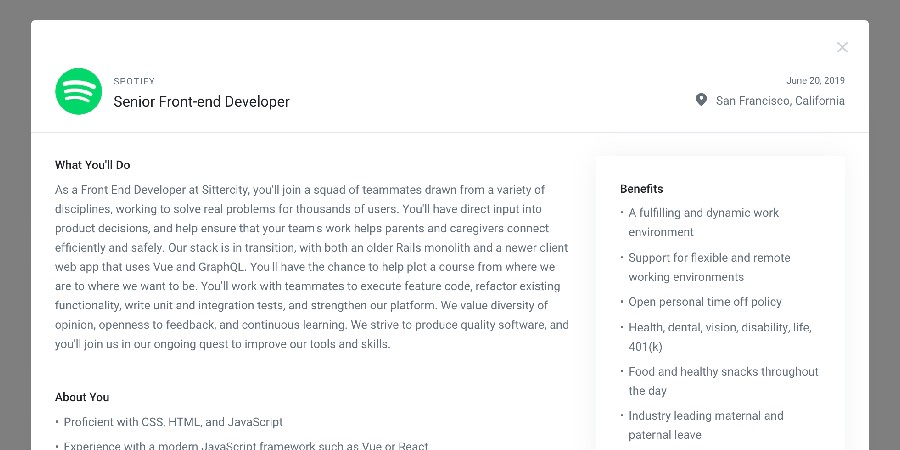
Modal #5
Example can be seen in Job Page and click on the "details".

HTML:
<!-- Info Modal Window -->
<div class="modal fade" id="infoModal" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog modal-xl" role="document">
<div class="modal-content border-0">
<div class="modal-header d-block d-lg-flex justify-content-between align-items-center border-darker pt-9 pb-4 px-5">
<div class="media align-items-center mb-5 mb-lg-0">
<a class="u-md-avatar mr-3" href="#">
<img class="img-fluid rounded-circle" src="../../assets/img/160x160/img5.jpg" alt="Image Description">
</a>
<div class="media-body">
<a class="small text-uppercase text-secondary letter-spacing-0_06 mb-1" href="#">Spotify</a>
<h3 class="h5 mb-0">Senior Front-end Developer</h3>
</div>
</div>
<div class="text-lg-right text-secondary bg-light p-3 p-lg-0 bg-lg-transparent">
<small class="d-block mb-2 mb-md-1">June 20, 2019</small>
<a class="d-flex align-items-center text-secondary" href="#">
<i class="svg-icon svg-icon-xs text-secondary mt-n1 mr-2">
<svg width="24px" height="24px" viewBox="0 0 24 24" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<g stroke="none" stroke-width="1" fill="none" fill-rule="evenodd">
<rect x="0" y="0" width="24" height="24"></rect>
<path d="M5,10.5 C5,6 8,3 12.5,3 C17,3 20,6.75 20,10.5 C20,12.8325623 17.8236613,16.03566 13.470984,20.1092932 C12.9154018,20.6292577 12.0585054,20.6508331 11.4774555,20.1594925 C7.15915182,16.5078313 5,13.2880005 5,10.5 Z M12.5,12 C13.8807119,12 15,10.8807119 15,9.5 C15,8.11928813 13.8807119,7 12.5,7 C11.1192881,7 10,8.11928813 10,9.5 C10,10.8807119 11.1192881,12 12.5,12 Z" fill="#000000"></path>
</g>
</svg>
</i>
<span>San Francisco, California</span>
</a>
</div>
</div>
<div class="modal-body p-lg-5">
<div class="row">
<div class="col-lg-7 col-xl-8">
<h6>What You'll Do</h6>
<p>As a Front End Developer at Sittercity, you'll join a squad of teammates drawn from a variety of disciplines, working to solve real problems for thousands of users. You'll have direct input into product decisions, and help ensure that your team's work helps parents and caregivers connect efficiently and safely. Our stack is in transition, with both an older Rails monolith and a newer client web app that uses Vue and GraphQL. You'll have the chance to help plot a course from where we are to where we want to be. You'll work with teammates to execute feature code, refactor existing functionality, write unit and integration tests, and strengthen our platform. We value diversity of opinion, openness to feedback, and continuous learning. We strive to produce quality software, and you'll join us in our ongoing quest to improve our tools and skills.</p>
<h6 class="mt-7">About You</h6>
<ul class="list-dot text-secondary">
<li class="mb-2">Proficient with CSS, HTML, and JavaScript</li>
<li class="mb-2">Experience with a modern JavaScript framework such as Vue or React</li>
<li class="mb-2">Familiarity with strengths and weaknesses of multiple JavaScript frameworks</li>
<li class="mb-2">Experience with RESTful APIs, GraphQL or both</li>
<li class="mb-2">Experience with unit testing, and writing testable code</li>
<li class="mb-2">Some familiarity with Ruby on Rails</li>
</ul>
<hr class="my-5">
<a class="u-label u-label--xs u-label--primary text-uppercase letter-spacing-0_06 mr-2 mb-2" href="#">Full-time</a>
<a class="u-label u-label--xs u-label--primary text-uppercase letter-spacing-0_06 mr-2 mb-2" href="#">Content</a>
<a class="u-label u-label--xs u-label--primary text-uppercase letter-spacing-0_06 mr-2 mb-2" href="#">Stretegist</a>
<a class="u-label u-label--xs u-label--primary text-uppercase letter-spacing-0_06 mr-2 mb-2" href="#">$12k-$15k</a>
<hr class="d-lg-none mt-4 mb-5">
</div>
<div class="col-lg-5 col-xl-4">
<div class="shadow-sm rounded p-3 px-lg-5 pt-lg-5 pb-lg-3 mb-5">
<h6>Benefits</h6>
<ul class="list-dot text-secondary">
<li class="mb-2">A fulfilling and dynamic work environment</li>
<li class="mb-2">Support for flexible and remote working environments</li>
<li class="mb-2">Open personal time off policy</li>
<li class="mb-2">Health, dental, vision, disability, life, 401(k)</li>
<li class="mb-2">Food and healthy snacks throughout the day</li>
<li class="mb-2">Industry leading maternal and paternal leave</li>
</ul>
</div>
<div class="text-center">
<a class="btn btn-block btn-primary font-weight-medium mb-3" href="#">Easy Apply</a>
<a class="like text-secondary" href="#"><i class="like-inner mr-2"></i> Save to Wishlist</a>
</div>
</div>
</div>
</div>
<button type="button" class="close position-absolute-top-right-0 mt-4 mr-4" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true"><i class="svg-icon svg-icon-xs text-muted"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-x"><line x1="18" y1="6" x2="6" y2="18"></line><line x1="6" y1="6" x2="18" y2="18"></line></svg></i></span>
</button>
</div>
</div>
</div>
<!-- End Info Modal Window -->