Devices
Beautifully demonstrate your contents in phone, laptop or tablet device mockups.
Mobile device mockup.

<!-- Mobile Device -->
<figure class="device-mobile">
<div class="device-mobile-frame">
<img class="device-mobile-img" src="../assets/img/240x480/img2.jpg" alt="Image Description">
</div>
</figure>
<!-- End Mobile Device -->
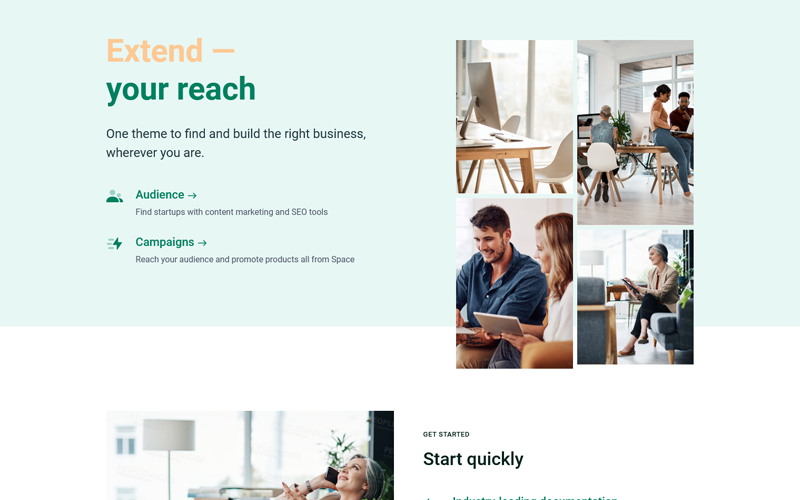
Browser device mockup.
www.htmlstream.com/space/

<!-- Browser Device -->
<figure class="device-browser">
<div class="device-browser-header">
<div class="device-browser-header-btn-list">
<span class="device-browser-header-btn-list-btn"></span>
<span class="device-browser-header-btn-list-btn"></span>
<span class="device-browser-header-btn-list-btn"></span>
</div>
<div class="device-browser-header-browser-bar">www.htmlstream.com/space/</div>
</div>
<div class="device-browser-frame">
<img class="device-browser-img" src="../assets/img/800x500/img6.jpg" alt="Image Description">
</div>
</figure>
<!-- End Browser Device -->
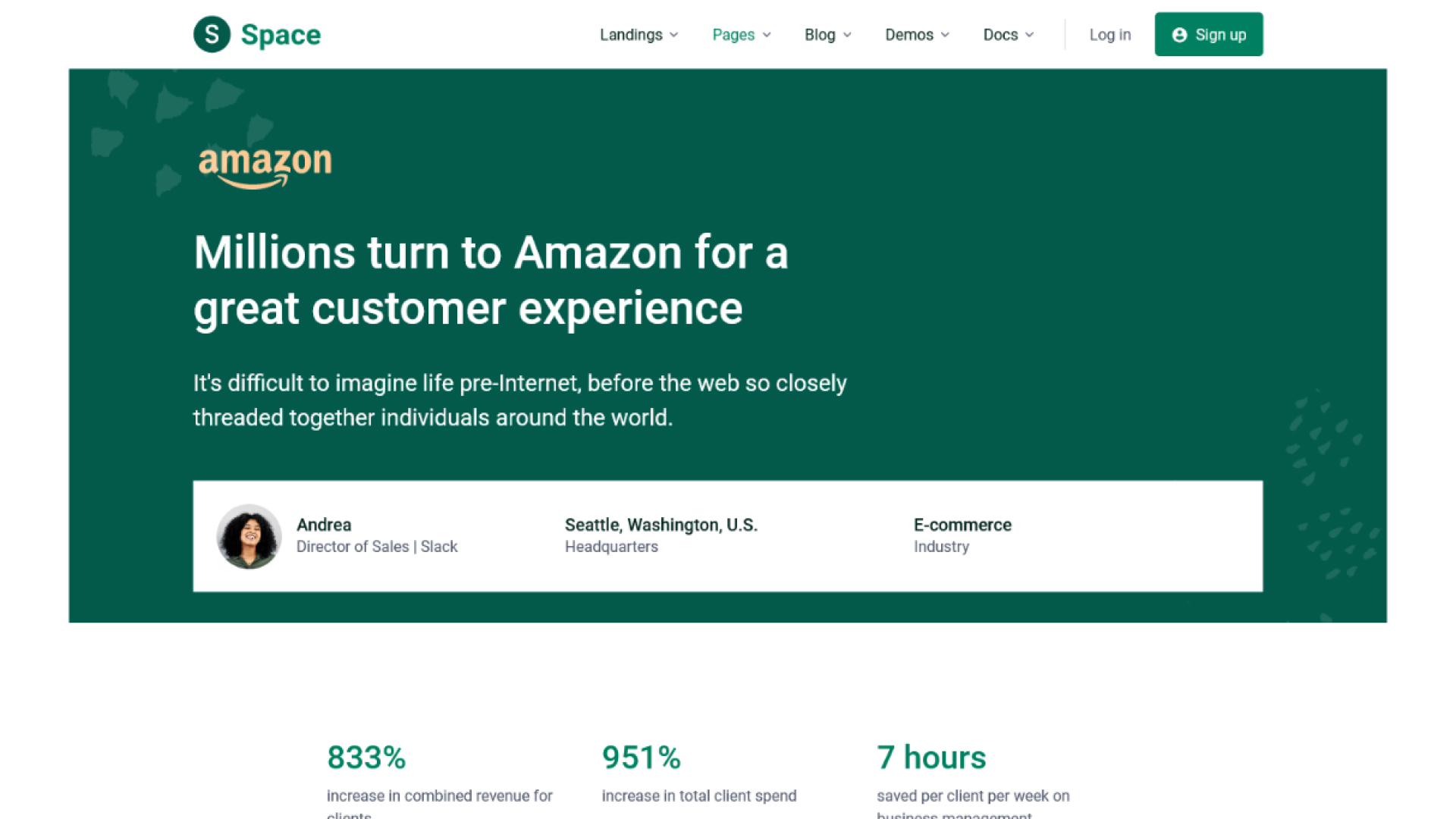
.device-browser-lg size.
www.htmlstream.com/space/

<!-- Browser Device -->
<figure class="device-browser device-browser-lg">
<div class="device-browser-header">
<div class="device-browser-header-btn-list">
<span class="device-browser-header-btn-list-btn"></span>
<span class="device-browser-header-btn-list-btn"></span>
<span class="device-browser-header-btn-list-btn"></span>
</div>
<div class="device-browser-header-browser-bar">www.htmlstream.com/space/</div>
</div>
<div class="device-browser-frame">
<img class="device-browser-img" src="../assets/img/1920x1080/img6.jpg" alt="Image Description">
</div>
</figure>
<!-- End Browser Device -->

www.htmlstream.com/space/

<!-- Devices -->
<div class="devices">
<!-- Mobile Device -->
<figure class="device-mobile">
<div class="device-mobile-frame">
<img class="device-mobile-img" src="../assets/img/240x480/img2.jpg" alt="Image Description">
</div>
</figure>
<!-- End Mobile Device -->
<!-- Browser Device -->
<figure class="device-browser">
<div class="device-browser-header">
<div class="device-browser-header-btn-list">
<span class="device-browser-header-btn-list-btn"></span>
<span class="device-browser-header-btn-list-btn"></span>
<span class="device-browser-header-btn-list-btn"></span>
</div>
<div class="device-browser-header-browser-bar">www.htmlstream.com/space/</div>
</div>
<div class="device-browser-frame">
<img class="device-browser-img" src="../assets/img/800x500/img6.jpg" alt="Image Description">
</div>
</figure>
<!-- End Browser Device -->
</div>
<!-- End Devices -->
Use .devices-shadow-none to disable shadow.

www.htmlstream.com/space/

<!-- Devices -->
<div class="devices devices-shadow-none">
<!-- Mobile Device -->
<figure class="device-mobile">
<div class="device-mobile-frame">
<img class="device-mobile-img" src="../assets/img/240x480/img2.jpg" alt="Image Description">
</div>
</figure>
<!-- End Mobile Device -->
<!-- Browser Device -->
<figure class="device-browser">
<div class="device-browser-header">
<div class="device-browser-header-btn-list">
<span class="device-browser-header-btn-list-btn"></span>
<span class="device-browser-header-btn-list-btn"></span>
<span class="device-browser-header-btn-list-btn"></span>
</div>
<div class="device-browser-header-browser-bar">www.htmlstream.com/space/</div>
</div>
<div class="device-browser-frame">
<img class="device-browser-img" src="../assets/img/800x500/img6.jpg" alt="Image Description">
</div>
</figure>
<!-- End Browser Device -->
</div>
<!-- End Devices -->