Features General
Component #1
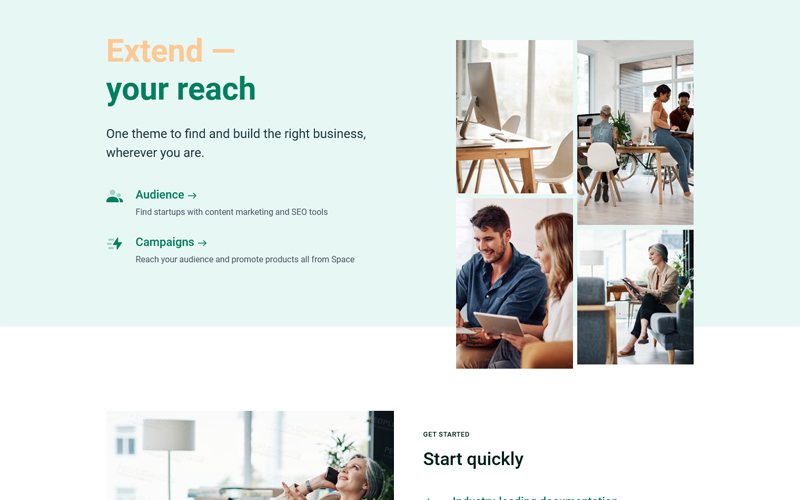
Build your brand
Look professional and help customers connect with your business.
Generate a business name
Find a name that fits your personality and business idea.
Create a free logo
Stand out from the competition and make your business unforgettable.

<!-- Features -->
<div class="container">
<div class="banner-start">
<div class="row align-items-md-center">
<div class="col-md-6">
<div class="p-5 p-md-7">
<!-- Heading -->
<div class="mb-7">
<span class="text-cap">Building tools</span>
<h3>Build your brand</h3>
<p>Look professional and help customers connect with your business.</p>
</div>
<!-- End Heading -->
<div class="d-grid gap-3">
<!-- Info Block -->
<div class="d-flex">
<div class="flex-shrink-0">
<span class="svg-icon svg-icon-sm text-primary">
@@include("../assets/vendor/duotone-icons/gen/gen021.svg")
</span>
</div>
<div class="flex-grow-1 ms-4">
<h5 class="text-primary">
<a href="#">Generate a business name <i class="bi-chevron-right small ms-1 small"></i></a>
</h5>
<p class="text-body">Find a name that fits your personality and business idea.</p>
</div>
</div>
<!-- End Info Block -->
<!-- Info Block -->
<div class="d-flex">
<div class="flex-shrink-0">
<span class="svg-icon svg-icon-sm text-primary">
@@include("../assets/vendor/duotone-icons/art/art009.svg")
</span>
</div>
<div class="flex-grow-1 ms-4">
<h5 class="text-primary">
<a href="#">Create a free logo <i class="bi-chevron-right small ms-1 small"></i></a>
</h5>
<p class="text-body">Stand out from the competition and make your business unforgettable.</p>
</div>
</div>
<!-- End Info Block -->
</div>
</div>
</div>
<!-- End Col -->
<div class="col-md-6 content-space-md-1">
<div class="w-85 w-md-100 mx-auto me-md-auto">
<img class="img-fluid" src="../assets/img/950x950/img1.jpg" alt="Image Description">
</div>
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
</div>
<!-- End Features -->
Component #2
We are backed by a strong roster of strategic and leading investors
Founded in 2012, Space has raised more than $110 million, including our most recent funding round in 2018 led by Riverwood Capital.
Series D — Space Secures $50M Growth Investment From Riverwood Capital
For more information, see the Space profile

<!-- Features -->
<div class="container">
<div class="banner-end">
<div class="row align-items-md-center">
<div class="col-md-6 order-md-2">
<div class="p-5 p-md-7">
<!-- Heading -->
<div class="mb-7">
<span class="text-cap">About us</span>
<h3>We are backed by a strong roster of strategic and leading investors</h3>
<p>Founded in 2012, Space has raised more than $110 million, including our most recent funding round in 2018 led by Riverwood Capital.</p>
</div>
<!-- End Heading -->
<p>Series D — <a class="link" href="#">Space Secures $50M Growth Investment From Riverwood Capital</a></p>
<p>For more information, see the <a class="link" href="#">Space profile</a></p>
</div>
</div>
<!-- End Col -->
<div class="col-md-6 content-space-md-1">
<div class="w-85 w-md-100 mx-auto me-md-auto">
<img class="img-fluid" src="../assets/img/950x950/img2.jpg" alt="Image Description">
</div>
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
</div>
<!-- End Features -->
Component #3
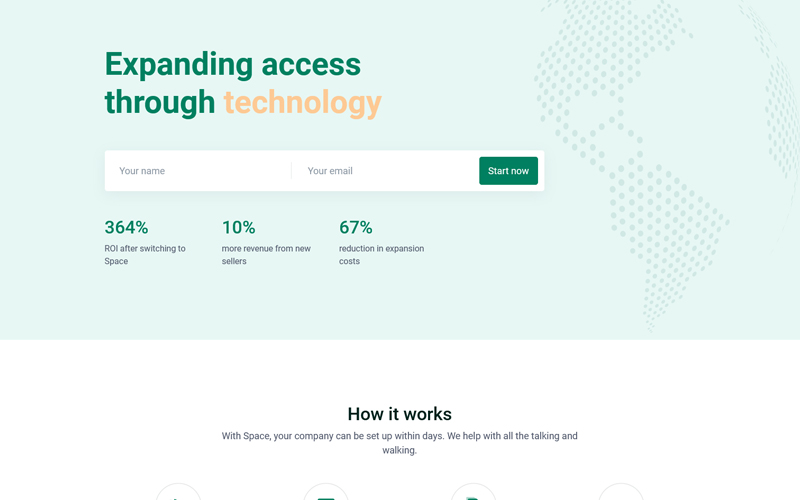
Start quickly
Industry-leading documentation
Our documentation and extensive Client libraries contain everything a business needs to build a custom integration in a fraction of the time.
Support for the developer community
We actively contribute to open-source projects—giving back to the community through development, patches, and sponsorships.
Explore the Snippets tools
Quickly Space sample components, copy-paste codes.

Simplify your workflow
All-in-one
Space is a place where conversations happen, decisions are made, and information is always at your fingertips.
Less routine – more creativity
Automate best strategies and focus more on generating hq creatives.
Style your workflow how you want to fit your brand
Space is a collaboration hub for work, no matter what work you do. It's a place where conversations happen, decisions are made, and information is always at your fingertips.

<!-- Features -->
<div class="container">
<div class="row align-items-md-center">
<div class="col-md-6 order-md-2 mb-5 mb-md-0">
<div class="ps-md-5">
<!-- Heading -->
<div class="mb-7">
<span class="text-cap">Get started</span>
<h3>Start quickly</h3>
</div>
<!-- End Heading -->
<div class="d-grid gap-3">
<!-- Info Block -->
<div class="d-flex">
<div class="flex-shrink-0">
<span class="svg-icon svg-icon-sm text-primary">
</span>
</div>
<div class="flex-grow-1 ms-4">
<h5 class="text-primary">
<a href="#">Industry-leading documentation</a>
</h5>
<p>Our documentation and extensive Client libraries contain everything a business needs to build a custom integration in a fraction of the time.</p>
</div>
</div>
<!-- End Info Block -->
<!-- Info Block -->
<div class="d-flex">
<div class="flex-shrink-0">
<span class="svg-icon svg-icon-sm text-primary">
</span>
</div>
<div class="flex-grow-1 ms-4">
<h5 class="text-primary">
<a href="#">Support for the developer community</a>
</h5>
<p>We actively contribute to open-source projects—giving back to the community through development, patches, and sponsorships.</p>
</div>
</div>
<!-- End Info Block -->
<!-- Info Block -->
<div class="d-flex">
<div class="flex-shrink-0">
<span class="svg-icon svg-icon-sm text-primary">
</span>
</div>
<div class="flex-grow-1 ms-4">
<h5 class="text-primary">
<a href="#">Explore the Snippets tools</a>
</h5>
<p>Quickly Space sample components, copy-paste codes.</p>
</div>
</div>
<!-- End Info Block -->
</div>
</div>
</div>
<!-- End Col -->
<div class="col-md-6">
<img class="img-fluid" src="../assets/img/950x950/img3.jpg" alt="Image Description">
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
<!-- End Features -->
<!-- Features -->
<div class="container content-space-1">
<div class="row align-items-md-center">
<div class="col-md-6 mb-5 mb-md-0">
<div class="pe-md-5">
<!-- Heading -->
<div class="mb-7">
<span class="text-cap">Seamless experience</span>
<h3>Simplify your workflow</h3>
</div>
<!-- End Heading -->
<div class="d-grid gap-3">
<!-- Info Block -->
<div class="d-flex">
<div class="flex-shrink-0">
<span class="svg-icon svg-icon-sm text-primary">
</span>
</div>
<div class="flex-grow-1 ms-4">
<h5 class="text-primary">
<a href="#">All-in-one</a>
</h5>
<p>Space is a place where conversations happen, decisions are made, and information is always at your fingertips.</p>
</div>
</div>
<!-- End Info Block -->
<!-- Info Block -->
<div class="d-flex">
<div class="flex-shrink-0">
<span class="svg-icon svg-icon-sm text-primary">
</span>
</div>
<div class="flex-grow-1 ms-4">
<h5 class="text-primary">
<a href="#">Less routine – more creativity</a>
</h5>
<p>Automate best strategies and focus more on generating hq creatives.</p>
</div>
</div>
<!-- End Info Block -->
<!-- Info Block -->
<div class="d-flex">
<div class="flex-shrink-0">
<span class="svg-icon svg-icon-sm text-primary">
</span>
</div>
<div class="flex-grow-1 ms-4">
<h5 class="text-primary">
<a href="#">Style your workflow how you want to fit your brand</a>
</h5>
<p>Space is a collaboration hub for work, no matter what work you do. It's a place where conversations happen, decisions are made, and information is always at your fingertips.</p>
</div>
</div>
<!-- End Info Block -->
</div>
</div>
</div>
<!-- End Col -->
<div class="col-md-6">
<img class="img-fluid" src="../assets/img/950x950/img4.jpg" alt="Image Description">
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
<!-- End Features -->
Component #4
More ways to build
Space's feature-rich designed demo pages help you create the best possible product.






<!-- Mockups -->
<div class="bg-primary-dark">
<div class="container content-space-1">
<!-- Heading -->
<div class="w-lg-65 text-center mx-lg-auto mb-7">
<h3 class="text-white">More ways to build</h3>
<p class="text-white-70">Space's feature-rich designed demo pages help you create the best possible product.</p>
</div>
<!-- End Heading -->
<!-- Swiper Main Slider -->
<div class="js-swiper-main swiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<!-- Devices -->
<div class="devices devices-shadow-none">
<!-- Mobile Device -->
<figure class="device-mobile rotated-3d-right">
<div class="device-mobile-frame">
<img class="device-mobile-img" src="../assets/img/240x480/img2.jpg" alt="Image Description">
</div>
</figure>
<!-- End Mobile Device -->
<!-- Browser Device -->
<figure class="device-browser">
<div class="device-browser-header">
<div class="device-browser-header-btn-list">
<span class="device-browser-header-btn-list-btn"></span>
<span class="device-browser-header-btn-list-btn"></span>
<span class="device-browser-header-btn-list-btn"></span>
</div>
<div class="device-browser-header-browser-bar">www.htmlstream.com/space/</div>
</div>
<div class="device-browser-frame">
<img class="device-browser-img" src="../assets/img/800x500/img6.jpg" alt="Image Description">
</div>
</figure>
<!-- End Browser Device -->
</div>
<!-- End Devices -->
</div>
<div class="swiper-slide">
<!-- Devices -->
<div class="devices devices-shadow-none">
<!-- Mobile Device -->
<figure class="device-mobile rotated-3d-right">
<div class="device-mobile-frame">
<img class="device-mobile-img" src="../assets/img/240x480/img4.jpg" alt="Image Description">
</div>
</figure>
<!-- End Mobile Device -->
<!-- Browser Device -->
<figure class="device-browser">
<div class="device-browser-header">
<div class="device-browser-header-btn-list">
<span class="device-browser-header-btn-list-btn"></span>
<span class="device-browser-header-btn-list-btn"></span>
<span class="device-browser-header-btn-list-btn"></span>
</div>
<div class="device-browser-header-browser-bar">www.htmlstream.com/space/</div>
</div>
<div class="device-browser-frame">
<img class="device-browser-img" src="../assets/img/800x500/img4.jpg" alt="Image Description">
</div>
</figure>
<!-- End Browser Device -->
</div>
<!-- End Devices -->
</div>
<div class="swiper-slide">
<!-- Devices -->
<div class="devices devices-shadow-none">
<!-- Mobile Device -->
<figure class="device-mobile rotated-3d-right">
<div class="device-mobile-frame">
<img class="device-mobile-img" src="../assets/img/240x480/img3.jpg" alt="Image Description">
</div>
</figure>
<!-- End Mobile Device -->
<!-- Browser Device -->
<figure class="device-browser">
<div class="device-browser-header">
<div class="device-browser-header-btn-list">
<span class="device-browser-header-btn-list-btn"></span>
<span class="device-browser-header-btn-list-btn"></span>
<span class="device-browser-header-btn-list-btn"></span>
</div>
<div class="device-browser-header-browser-bar">www.htmlstream.com/space/</div>
</div>
<div class="device-browser-frame">
<img class="device-browser-img" src="../assets/img/800x500/img5.jpg" alt="Image Description">
</div>
</figure>
<!-- End Browser Device -->
</div>
<!-- End Devices -->
</div>
</div>
</div>
<!-- End Swiper Main Slider -->
<!-- Swiper Thumbs Slider -->
<div class="js-swiper-thumbs swiper">
<div class="swiper-wrapper">
<!-- Slide -->
<div class="swiper-slide swiper-pagination-progress swiper-pagination-progress-light">
<div class="swiper-pagination-progress-body mb-4">
<div class="js-swiper-pagination-progress-body-helper swiper-pagination-progress-body-helper"></div>
</div>
<span class="text-white">Discover how to build and maintain coding systems using our documentation.</span>
</div>
<!-- End Slide -->
<!-- Slide -->
<div class="swiper-slide swiper-pagination-progress swiper-pagination-progress-light">
<div class="swiper-pagination-progress-body mb-4">
<div class="js-swiper-pagination-progress-body-helper swiper-pagination-progress-body-helper"></div>
</div>
<span class="text-white">Start browsing our snippets pages with copy-to-clipboard snippets to match Bootstrap's level of quality.</span>
</div>
<!-- End Slide -->
<!-- Slide -->
<div class="swiper-slide swiper-pagination-progress swiper-pagination-progress-light">
<div class="swiper-pagination-progress-body mb-4">
<div class="js-swiper-pagination-progress-body-helper swiper-pagination-progress-body-helper"></div>
</div>
<span class="text-white">Apart from 70+ HTML-pages, the theme comes with 3 ready-to-use and stand-alone demo options.</span>
</div>
<!-- End Slide -->
</div>
</div>
<!-- End Swiper Thumbs Slider -->
</div>
</div>
<!-- End Mockups -->
<!-- CSS Implementing Plugins -->
<link rel="stylesheet" href="../assets/vendor/swiper/swiper-bundle.min.css">
<!-- JS Implementing Plugins -->
<script src="../assets/vendor/swiper/swiper-bundle.min.js"></script>
<!-- JS Plugins Init. -->
<script>
(function() {
// INITIALIZATION OF SWIPER
// =======================================================
var sliderThumbs = new Swiper('.js-swiper-thumbs', {
freeMode: true,
watchSlidesVisibility: true,
watchSlidesProgress: true,
history: false,
breakpoints: {
480: {
slidesPerView: 2,
spaceBetween: 15,
},
768: {
slidesPerView: 3,
spaceBetween: 15,
},
1024: {
slidesPerView: 3,
spaceBetween: 15,
},
},
on: {
'afterInit': function (swiper) {
swiper.el.querySelectorAll('.js-swiper-pagination-progress-body-helper')
.forEach($progress => $progress.style.transitionDuration = `${swiper.params.autoplay.delay}ms`)
}
}
});
var sliderMain = new Swiper('.js-swiper-main', {
effect: 'fade',
autoplay: true,
loop: true,
thumbs: {
swiper: sliderThumbs
}
})
})()
</script>
Component #5
We make complex decisions simple
We’re committed to creating change that matters


Minimize regulatory and compliance overhead
- Advanced Analytics
- Digital Marketing
- Organization
- New Business Innovation
- Cost Transformation
- Customer Experience
- Procurement
- Mergers and Acquisitions
- Enterprise Technology
- Private Equity
- Learning & Development
- Sustainability
<!-- Features -->
<div class="bg-primary-dark">
<div class="container content-space-1 content-space-t-md-3">
<!-- Heading -->
<div class="text-center mb-7">
<h2 class="text-white">We make complex decisions simple</h2>
<p class="lead text-white-70">We’re committed to creating change that matters</p>
</div>
<!-- End Heading -->
<div class="text-center">
<a class="btn btn-light me-2" href="#">Our change makers <i class="bi-chevron-right small ms-1"></i></a>
<a class="btn btn-ghost-light" href="https://www.youtube.com/watch?v=0qisGSwZym4" role="button" data-fslightbox="youtube-video">
How we do <i class="bi-play-circle-fill ms-1"></i>
</a>
</div>
</div>
</div>
<!-- End Features -->
<!-- Shape -->
<div class="shape-container">
<div class="shape shape-top bg-primary-dark">
<svg width="3000" height="400" viewBox="0 0 3000 400" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M0 400H3000V0L0 400Z" fill="#fff"/>
</svg>
</div>
</div>
<!-- End Shape -->
<!-- Mockup -->
<div class="container">
<!-- Devices -->
<div class="devices">
<!-- Mobile Device -->
<figure class="device-mobile rotated-3d-left">
<div class="device-mobile-frame">
<img class="device-mobile-img" src="../assets/img/240x480/img1.jpg" alt="Image Description">
</div>
</figure>
<!-- End Mobile Device -->
<!-- Browser Device -->
<figure class="device-browser">
<div class="device-browser-header">
<div class="device-browser-header-btn-list">
<span class="device-browser-header-btn-list-btn"></span>
<span class="device-browser-header-btn-list-btn"></span>
<span class="device-browser-header-btn-list-btn"></span>
</div>
<div class="device-browser-header-browser-bar">www.htmlstream.com/space/</div>
</div>
<div class="device-browser-frame">
<img class="device-browser-img" src="../assets/img/800x500/img5.jpg" alt="Image Description">
</div>
</figure>
<!-- End Browser Device -->
</div>
<!-- End Devices -->
<!-- Heading -->
<div class="w-lg-65 text-center mx-lg-auto mb-3">
<h4>Minimize regulatory and compliance overhead</h4>
</div>
<!-- End Heading -->
<div class="w-lg-75 mx-lg-auto">
<div class="row">
<div class="col-sm-6 col-md-4">
<!-- List Checked -->
<ul class="list-checked list-checked-primary">
<li class="list-checked-item">Advanced Analytics</li>
<li class="list-checked-item">Digital Marketing</li>
<li class="list-checked-item">Organization</li>
<li class="list-checked-item">New Business Innovation</li>
</ul>
<!-- End List Checked -->
</div>
<!-- End Col -->
<div class="col-sm-6 col-md-4">
<!-- List Checked -->
<ul class="list-checked list-checked-primary">
<li class="list-checked-item">Cost Transformation</li>
<li class="list-checked-item">Customer Experience</li>
<li class="list-checked-item">Procurement</li>
<li class="list-checked-item">Mergers and Acquisitions</li>
</ul>
<!-- End List Checked -->
</div>
<!-- End Col -->
<div class="col-sm-6 col-md-4">
<!-- List Checked -->
<ul class="list-checked list-checked-primary">
<li class="list-checked-item">Enterprise Technology</li>
<li class="list-checked-item">Private Equity</li>
<li class="list-checked-item">Learning & Development</li>
<li class="list-checked-item">Sustainability</li>
</ul>
<!-- End List Checked -->
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
</div>
<!-- End Mockup -->
Component #6

Less overhead, more collaboration
Start with award-winning templates, then customize to fit your style and professional needs.
- Corporate-based Business
- Creative Services
- New Business Innovation
- Online E-commerce
- Real Estate
- Portfolio
- Blogs
- Booking.com
- and more...
<!-- Features -->
<div class="position-relative">
<div class="container">
<div class="row justify-content-end align-items-md-center">
<div class="d-none d-md-block col-md-6 position-absolute top-0 start-0 bg-img-center h-100" style="background-image: url(../assets/img/900x700/img7.jpg);"></div>
<div class="d-md-none mb-5 mb-md-0">
<img class="img-fluid" src="../assets/img/900x700/img7.jpg" alt="Image Description">
</div>
<div class="col-md-6">
<div class="p-md-5 p-lg-7">
<!-- Heading -->
<div class="mb-7">
<span class="text-cap">Create a website</span>
<h3>Less overhead, more collaboration</h3>
<p>Start with award-winning templates, then customize to fit your style and professional needs.</p>
</div>
<!-- End Heading -->
<div class="row mb-5">
<div class="col-sm-6 col-md-12 col-lg-6">
<!-- List Checked -->
<ul class="list-checked list-checked-primary mb-0">
<li class="list-checked-item">Corporate-based Business</li>
<li class="list-checked-item">Creative Services</li>
<li class="list-checked-item">New Business Innovation</li>
<li class="list-checked-item">Online E-commerce</li>
<li class="list-checked-item">Real Estate</li>
</ul>
<!-- End List Checked -->
</div>
<!-- End Col -->
<div class="col-sm-6 col-md-12 col-lg-6">
<!-- List Checked -->
<ul class="list-checked list-checked-primary mb-0">
<li class="list-checked-item">Portfolio</li>
<li class="list-checked-item">Blogs</li>
<li class="list-checked-item">Booking.com</li>
<li class="list-checked-item">and more...</li>
</ul>
<!-- End List Checked -->
</div>
<!-- End Col -->
</div>
<!-- End Row -->
<a class="link" href="#">Explore all templates <i class="bi-chevron-right small ms-1"></i></a>
</div>
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
</div>
<!-- End Features -->
Component #7
Unlock Space’s full potential
Modernize all the ways you work.
| Others | Space |
|---|
| Others | Space | |
|---|---|---|
| Storage | ||
| Custom Fields | ||
| Task Management | ||
| Activity Reporting | ||
| Two-Factor Authentication | ||
| API Access | ||
| Implementation Support |
45k+
clients from freelancers to corporate companies
8...
years of experience in this business already
12k+
resolved all kinds of questions and inquiries
<!-- Features -->
<div class="bg-soft-warning">
<div class="container content-space-1">
<!-- Heading -->
<div class="w-lg-65 text-center mx-lg-auto mb-7">
<h3>Unlock Space’s full potential</h3>
<p class="fs-6">Modernize all the ways you work.</p>
</div>
<!-- End Heading -->
<div class="row align-items-md-center mb-5 mb-md-10">
<div class="col-md-6 mb-5 mb-md-0">
<div class="text-center">
<img class="img-fluid" src="../assets/svg/illustrations/oc-error.svg" alt="Image Description" style="max-width: 20rem;">
</div>
</div>
<!-- End Col -->
<div class="col-md-6">
<!-- Table -->
<table class="table">
<thead>
<tr>
<th scope="col"></th>
<th scope="col" class="table-text-end">Others</th>
<th scope="col" class="table-text-end">Space</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">Storage</th>
<td class="table-text-end">
<span class="svg-icon svg-icon-sm text-primary">
@@include("../assets/vendor/duotone-icons/arr/arr012.svg")
</span>
</td>
<td class="table-text-end">
<span class="svg-icon svg-icon-sm text-primary">
@@include("../assets/vendor/duotone-icons/arr/arr012.svg")
</span>
</td>
</tr>
<tr>
<th scope="row">Custom Fields <i class="bi-info-circle text-muted small" data-bs-toggle="tooltip" data-bs-placement="top" title="Custom fields allow you to record additional information unique to your contacts, cases or sales opportunities."></i></th>
<td class="table-text-end">
<span class="svg-icon svg-icon-sm text-muted">
@@include("../assets/vendor/duotone-icons/arr/arr011.svg")
</span>
</td>
<td class="table-text-end">
<span class="svg-icon svg-icon-sm text-primary">
@@include("../assets/vendor/duotone-icons/arr/arr012.svg")
</span>
</td>
</tr>
<tr>
<th scope="row">Task Management</th>
<td class="table-text-end">
<span class="svg-icon svg-icon-sm text-muted">
@@include("../assets/vendor/duotone-icons/arr/arr011.svg")
</span>
</td>
<td class="table-text-end">
<span class="svg-icon svg-icon-sm text-primary">
@@include("../assets/vendor/duotone-icons/arr/arr012.svg")
</span>
</td>
</tr>
<tr>
<th scope="row">Activity Reporting <i class="bi-info-circle text-muted small" data-bs-toggle="tooltip" data-bs-placement="top" title="Shows activities completed by each user and the specific activity types."></i></th>
<td class="table-text-end">
<span class="svg-icon svg-icon-sm text-primary">
@@include("../assets/vendor/duotone-icons/arr/arr012.svg")
</span>
</td>
<td class="table-text-end">
<span class="svg-icon svg-icon-sm text-primary">
@@include("../assets/vendor/duotone-icons/arr/arr012.svg")
</span>
</td>
</tr>
<tr>
<th scope="row">Two-Factor Authentication <i class="bi-info-circle text-muted small" data-bs-toggle="tooltip" data-bs-placement="top" title="Add an extra layer of security to your Capsule Account using your mobile device."></i></th>
<td class="table-text-end">
<span class="svg-icon svg-icon-sm text-primary">
@@include("../assets/vendor/duotone-icons/arr/arr012.svg")
</span>
</td>
<td class="table-text-end">
<span class="svg-icon svg-icon-sm text-primary">
@@include("../assets/vendor/duotone-icons/arr/arr012.svg")
</span>
</td>
</tr>
<tr>
<th scope="row">API Access <i class="bi-info-circle text-muted small" data-bs-toggle="tooltip" data-bs-placement="top" title="Use Capsule’s API to integrate with your custom or third party application."></i></th>
<td class="table-text-end">
<span class="svg-icon svg-icon-sm text-muted">
@@include("../assets/vendor/duotone-icons/arr/arr011.svg")
</span>
</td>
<td class="table-text-end">
<span class="svg-icon svg-icon-sm text-primary">
@@include("../assets/vendor/duotone-icons/arr/arr012.svg")
</span>
</td>
</tr>
<tr>
<th scope="row">Implementation Support</th>
<td class="table-text-end">
<span class="svg-icon svg-icon-sm text-muted">
@@include("../assets/vendor/duotone-icons/arr/arr011.svg")
</span>
</td>
<td class="table-text-end">
<span class="svg-icon svg-icon-sm text-primary">
@@include("../assets/vendor/duotone-icons/arr/arr012.svg")
</span>
</td>
</tr>
</tbody>
</table>
<!-- End Table -->
</div>
<!-- End Col -->
</div>
<!-- End Row -->
<div class="w-lg-75 text-center mx-lg-auto">
<div class="row col-sm-divider">
<div class="col-sm-4">
<!-- Info -->
<div class="text-center p-3">
<h2 class="h2 text-primary">45k+</h2>
<p class="mb-0">clients from freelancers to corporate companies</p>
</div>
<!-- End Info -->
</div>
<!-- End Col -->
<div class="col-sm-4">
<!-- Info -->
<div class="text-center p-3">
<h2 class="h2 text-primary">8...</h2>
<p class="mb-0">years of experience in this business already</p>
</div>
<!-- End Info -->
</div>
<!-- End Col -->
<div class="col-sm-4">
<!-- Info -->
<div class="text-center p-3">
<h2 class="h2 text-primary">12k+</h2>
<p class="mb-0">resolved all kinds of questions and inquiries</p>
</div>
<!-- End Info -->
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
</div>
</div>
<!-- End Features -->
Component #8

An enterprise plan to succeed at scale
One theme for your all projects. Built on standard web technology, teams use Space to build beautiful cross-platform hybrid apps in a fraction of the time.
Industry-leading documentation
Support for the developer community
Explore the Snippets tools

Create an on-site experience your customers will love
We have taken all the guess work out of building your customer experience. You can easily create an interface that is on brand and intuitive for your customers to use.
All-in-one
Less routine – more creativity
Style your workflow how you want to fit your brand

Easy and intuitive program management
Make changes to how you reward and what you reward for, manage your members, and much more - all without needing a developer.
UI/UX design
Competitive analysis
Prototyping & Interactions
<!-- Features -->
<div class="overflow-hidden content-space-1">
<div class="position-relative">
<div class="container">
<div class="row align-items-md-center">
<div class="col-md-6 mb-7 mb-md-0">
<div class="position-md-absolute top-md-50 end-md-50 translate-middle-md-y">
<!-- Browser Device -->
<figure class="device-browser">
<div class="device-browser-header">
<div class="device-browser-header-btn-list">
<span class="device-browser-header-btn-list-btn"></span>
<span class="device-browser-header-btn-list-btn"></span>
<span class="device-browser-header-btn-list-btn"></span>
</div>
<div class="device-browser-header-browser-bar">www.htmlstream.com/space/</div>
</div>
<div class="device-browser-frame">
<img class="device-browser-img" src="../assets/img/800x500/img2.jpg" alt="Image Description">
</div>
</figure>
<!-- End Browser Device -->
</div>
</div>
<!-- End Col -->
<div class="col-md-6">
<div class="ps-md-5 py-md-5 ps-lg-10 py-lg-10">
<!-- Heading -->
<div class="mb-7">
<span class="text-cap">Customize everything</span>
<h3>An enterprise plan to succeed at scale</h3>
<p>One theme for your all projects. Built on standard web technology, teams use Space to build beautiful cross-platform hybrid apps in a fraction of the time.</p>
</div>
<!-- End Heading -->
<div class="d-grid gap-3 mb-5">
<!-- Info Block -->
<div class="d-flex align-items-center">
<div class="flex-shrink-0">
<span class="svg-icon svg-icon-sm text-primary">
@@include("../assets/vendor/duotone-icons/gen/gen005.svg")
</span>
</div>
<div class="flex-grow-1 ms-3">
<h6 class="mb-0">Industry-leading documentation</h6>
</div>
</div>
<!-- End Info Block -->
<!-- Info Block -->
<div class="d-flex align-items-center">
<div class="flex-shrink-0">
<span class="svg-icon svg-icon-sm text-primary">
@@include("../assets/vendor/duotone-icons/com/com007.svg")
</span>
</div>
<div class="flex-grow-1 ms-3">
<h6 class="mb-0">Support for the developer community</h6>
</div>
</div>
<!-- End Info Block -->
<!-- Info Block -->
<div class="d-flex align-items-center">
<div class="flex-shrink-0">
<span class="svg-icon svg-icon-sm text-primary">
@@include("../assets/vendor/duotone-icons/cod/cod011.svg")
</span>
</div>
<div class="flex-grow-1 ms-3">
<h6 class="mb-0">Explore the Snippets tools</h6>
</div>
</div>
<!-- End Info Block -->
</div>
<a class="link" href="../page-login.html">Get started now <i class="bi-chevron-right small ms-1"></i></a>
</div>
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
</div>
</div>
<!-- End Features -->
<!-- Features -->
<div class="overflow-hidden content-space-b-1">
<div class="position-relative">
<div class="container">
<div class="row align-items-md-center">
<div class="col-md-6 order-md-2 mb-7 mb-md-0">
<div class="position-md-absolute top-md-50 start-md-50 translate-middle-md-y">
<!-- Browser Device -->
<figure class="device-browser">
<div class="device-browser-header">
<div class="device-browser-header-btn-list">
<span class="device-browser-header-btn-list-btn"></span>
<span class="device-browser-header-btn-list-btn"></span>
<span class="device-browser-header-btn-list-btn"></span>
</div>
<div class="device-browser-header-browser-bar">www.htmlstream.com/space/</div>
</div>
<div class="device-browser-frame">
<img class="device-browser-img" src="../assets/img/800x500/img1.jpg" alt="Image Description">
</div>
</figure>
<!-- End Browser Device -->
</div>
</div>
<!-- End Col -->
<div class="col-md-6">
<div class="pe-md-5 py-md-5 pe-lg-10 py-lg-10">
<!-- Heading -->
<div class="mb-7">
<span class="text-cap">Combine and customize</span>
<h3>Create an on-site experience your customers will love</h3>
<p>We have taken all the guess work out of building your customer experience. You can easily create an interface that is on brand and intuitive for your customers to use.</p>
</div>
<!-- End Heading -->
<div class="d-grid gap-3 mb-5">
<!-- Info Block -->
<div class="d-flex align-items-center">
<div class="flex-shrink-0">
<span class="svg-icon svg-icon-sm text-primary">
@@include("../assets/vendor/duotone-icons/abs/abs028.svg")
</span>
</div>
<div class="flex-grow-1 ms-3">
<h6 class="mb-0">All-in-one</h6>
</div>
</div>
<!-- End Info Block -->
<!-- Info Block -->
<div class="d-flex align-items-center">
<div class="flex-shrink-0">
<span class="svg-icon svg-icon-sm text-primary">
@@include("../assets/vendor/duotone-icons/arr/arr034.svg")
</span>
</div>
<div class="flex-grow-1 ms-3">
<h6 class="mb-0">Less routine – more creativity</h6>
</div>
</div>
<!-- End Info Block -->
<!-- Info Block -->
<div class="d-flex align-items-center">
<div class="flex-shrink-0">
<span class="svg-icon svg-icon-sm text-primary">
@@include("../assets/vendor/duotone-icons/abs/abs039.svg")
</span>
</div>
<div class="flex-grow-1 ms-3">
<h6 class="mb-0">Style your workflow how you want to fit your brand</h6>
</div>
</div>
<!-- End Info Block -->
</div>
<a class="link" href="../page-login.html">Get started now <i class="bi-chevron-right small ms-1"></i></a>
</div>
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
</div>
</div>
<!-- End Features -->
<!-- Features -->
<div class="overflow-hidden content-space-b-1">
<div class="position-relative">
<div class="container">
<div class="row align-items-md-center">
<div class="col-md-6 mb-7 mb-md-0">
<div class="position-md-absolute top-md-50 end-md-50 translate-middle-md-y">
<!-- Browser Device -->
<figure class="device-browser">
<div class="device-browser-header">
<div class="device-browser-header-btn-list">
<span class="device-browser-header-btn-list-btn"></span>
<span class="device-browser-header-btn-list-btn"></span>
<span class="device-browser-header-btn-list-btn"></span>
</div>
<div class="device-browser-header-browser-bar">www.htmlstream.com/space/</div>
</div>
<div class="device-browser-frame">
<img class="device-browser-img" src="../assets/img/800x500/img10.jpg" alt="Image Description">
</div>
</figure>
<!-- End Browser Device -->
</div>
</div>
<div class="col-md-6">
<div class="ps-md-5 py-md-5 ps-lg-10 py-lg-10">
<!-- Heading -->
<div class="mb-7">
<span class="text-cap">Smile admin</span>
<h3>Easy and intuitive program management</h3>
<p>Make changes to how you reward and what you reward for, manage your members, and much more - all without needing a developer.</p>
</div>
<!-- End Heading -->
<div class="d-grid gap-3 mb-5">
<!-- Info Block -->
<div class="d-flex align-items-center">
<div class="flex-shrink-0">
<span class="svg-icon svg-icon-sm text-primary">
@@include("../assets/vendor/duotone-icons/art/art007.svg")
</span>
</div>
<div class="flex-grow-1 ms-3">
<h6 class="mb-0">UI/UX design</h6>
</div>
</div>
<!-- End Info Block -->
<!-- Info Block -->
<div class="d-flex align-items-center">
<div class="flex-shrink-0">
<span class="svg-icon svg-icon-sm text-primary">
@@include("../assets/vendor/duotone-icons/abs/abs037.svg")
</span>
</div>
<div class="flex-grow-1 ms-3">
<h6 class="mb-0">Competitive analysis</h6>
</div>
</div>
<!-- End Info Block -->
<!-- Info Block -->
<div class="d-flex align-items-center">
<div class="flex-shrink-0">
<span class="svg-icon svg-icon-sm text-primary">
@@include("../assets/vendor/duotone-icons/cod/cod009.svg")
</span>
</div>
<div class="flex-grow-1 ms-3">
<h6 class="mb-0">Prototyping & Interactions</h6>
</div>
</div>
<!-- End Info Block -->
</div>
<a class="link" href="../page-login.html">Get started now <i class="bi-chevron-right small ms-1"></i></a>
</div>
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
</div>
</div>
<!-- End Features -->
Component #9
With over 25 million active customers,
we’re on a mission
A mission to focus on the three things most important to us.

Set goals and save automatically
Automatically tuck a little money away every time you get paid and earn 0.24% APY¹ with no hidden fees.
- Create up to five savings goals
- Change your contribution anytime
- Transfer to your spending account instantly

Use your card to spend confidently
Get a shiny new debit card when you set up a spending account in Space Wallet. Plus, earn 6X more interest³ than the national average.
- No hidden fees
- Free withdrawals at 32,000 ATMs nationwide

And when the unexpected happens, get cash instantly
Emergencies shouldn’t put you into debt. Use Space Cashout to access money in a pinch — it'll be repaid from your next paycheck automatically.
Funds are available instantly with your Space debit card.
<!-- Features -->
<div class="container overflow-hidden content-space-1">
<!-- Heading -->
<div class="w-lg-65 text-center mx-lg-auto mb-7">
<h3>With over 25 million active customers,<br>we’re on a mission</h3>
<p class="fs-6">A mission to focus on the three things most important to us.</p>
</div>
<!-- End Heading -->
<div class="row justify-content-end align-items-md-center">
<div class="col-md-6 mb-7 mb-md-0">
<!-- Mobile Device -->
<figure class="device-mobile text-center mx-auto">
<div class="device-mobile-frame">
<img class="device-mobile-img" src="../assets/img/240x480/img3.jpg" alt="Image Description">
</div>
<div class="position-absolute top-50 translate-middle-y zi-n1" style="right: -7rem;">
<img class="img-fluid" src="../assets/svg/components/shape-8.svg" alt="SVG" style="width: 10rem;">
</div>
</figure>
<!-- End Mobile Device -->
</div>
<!-- End Col -->
<div class="col-md-6">
<div class="p-md-5 p-lg-7">
<!-- Heading -->
<div class="mb-7">
<h3>Set goals and save automatically</h3>
<p>Automatically tuck a little money away every time you get paid and earn 0.24% APY¹ with no hidden fees.</p>
</div>
<!-- End Heading -->
<!-- List Checked -->
<ul class="list-checked list-checked-primary mb-0">
<li class="list-checked-item">Create up to five savings goals</li>
<li class="list-checked-item">Change your contribution anytime</li>
<li class="list-checked-item">Transfer to your spending account instantly</li>
</ul>
<!-- End List Checked -->
</div>
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
<!-- End Features -->
<!-- Features -->
<div class="container overflow-hidden content-space-b-1">
<div class="row justify-content-end align-items-md-center">
<div class="col-md-6 order-md-2 mb-7 mb-md-0">
<!-- Mobile Device -->
<figure class="device-mobile text-center mx-auto">
<div class="device-mobile-frame">
<img class="device-mobile-img" src="../assets/img/240x480/img1.jpg" alt="Image Description">
</div>
<div class="position-absolute top-50 translate-middle-y zi-n1" style="right: -7rem;">
<img class="img-fluid" src="../assets/svg/components/shape-1.svg" alt="SVG" style="width: 10rem;">
</div>
</figure>
<!-- End Mobile Device -->
</div>
<!-- End Col -->
<div class="col-md-6">
<div class="p-md-5 p-lg-7">
<!-- Heading -->
<div class="mb-7">
<h3>Use your card to spend confidently</h3>
<p>Get a shiny new debit card when you set up a spending account in Space Wallet. Plus, earn 6X more interest³ than the national average.</p>
</div>
<!-- End Heading -->
<!-- List Checked -->
<ul class="list-checked list-checked-primary mb-0">
<li class="list-checked-item">No hidden fees</li>
<li class="list-checked-item">Free withdrawals at 32,000 ATMs nationwide</li>
</ul>
<!-- End List Checked -->
</div>
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
<!-- End Features -->
<!-- Features -->
<div class="container overflow-hidden content-space-b-1">
<div class="row justify-content-end align-items-md-center">
<div class="col-md-6 mb-7 mb-md-0">
<!-- Mobile Device -->
<figure class="device-mobile text-center mx-auto">
<div class="device-mobile-frame">
<img class="device-mobile-img" src="../assets/img/240x480/img4.jpg" alt="Image Description">
</div>
<div class="position-absolute top-50 translate-middle-y zi-n1" style="left: -7rem;">
<img class="img-fluid" src="../assets/svg/components/shape-9.svg" alt="SVG" style="width: 7rem;">
</div>
</figure>
<!-- End Mobile Device -->
</div>
<!-- End Col -->
<div class="col-md-6">
<div class="p-md-5 p-lg-7">
<!-- Heading -->
<div class="mb-7">
<h3>And when the unexpected happens, get cash instantly</h3>
<p>Emergencies shouldn’t put you into debt. Use Space Cashout to access money in a pinch — it'll be repaid from your next paycheck automatically.</p>
<p>Funds are available instantly with your Space debit card.</p>
</div>
<!-- End Heading -->
<a class="link" href="#">Learn more about Cashout <i class="bi-chevron-right small ms-1"></i></a>
</div>
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
<!-- End Features -->
Component #10
Simple API generation
I want to instantly generate a REST API for MySQL, SQL Server.
Comprehensive API Management
I need a platform that can create, deploy and manage any number of APIs.
Enterprise Integration platform
I want to optimise my enterprise software stack by integrating several services.
Backtesting strategies
I want to boost my ROI by running trading simulations and backtesting strategies.
<!-- Features -->
<div class="container content-space-1">
<div class="row">
<div class="col-md-6 mb-3 mb-md-7">
<!-- Media -->
<div class="d-sm-flex">
<div class="flex-shrink-0 mb-3 mb-sm-0">
<img class="avatar avatar-xxl avatar-4x3" src="../assets/svg/illustrations/oc-to-do.svg" alt="Image Description">
</div>
<div class="flex-grow-1 ms-sm-5">
<span class="text-cap">Features</span>
<h5>Simple API generation</h5>
<p>I want to instantly generate a REST API for MySQL, SQL Server.</p>
</div>
</div>
<!-- End Media -->
</div>
<!-- End Col -->
<div class="col-md-6 mb-3 mb-md-7">
<!-- Media -->
<div class="d-sm-flex">
<div class="flex-shrink-0 mb-3 mb-sm-0">
<img class="avatar avatar-xxl avatar-4x3" src="../assets/svg/illustrations/oc-maintenance.svg" alt="Image Description">
</div>
<div class="flex-grow-1 ms-sm-5">
<span class="text-cap">Features</span>
<h5>Comprehensive API Management</h5>
<p>I need a platform that can create, deploy and manage any number of APIs.</p>
</div>
</div>
<!-- End Media -->
</div>
<!-- End Col -->
</div>
<!-- End Row -->
<div class="row">
<div class="col-md-6 mb-3 mb-md-0">
<!-- Media -->
<div class="d-sm-flex">
<div class="flex-shrink-0 mb-3 mb-sm-0">
<img class="avatar avatar-xxl avatar-4x3" src="../assets/svg/illustrations/oc-collaboration.svg" alt="Image Description">
</div>
<div class="flex-grow-1 ms-sm-5">
<span class="text-cap">Features</span>
<h5>Enterprise Integration platform</h5>
<p>I want to optimise my enterprise software stack by integrating several services.</p>
</div>
</div>
<!-- End Media -->
</div>
<!-- End Col -->
<div class="col-md-6">
<!-- Media -->
<div class="d-sm-flex">
<div class="flex-shrink-0 mb-3 mb-sm-0">
<img class="avatar avatar-xxl avatar-4x3" src="../assets/svg/illustrations/oc-on-the-go.svg" alt="Image Description">
</div>
<div class="flex-grow-1 ms-sm-5">
<span class="text-cap">Features</span>
<h5>Backtesting strategies</h5>
<p>I want to boost my ROI by running trading simulations and backtesting strategies.</p>
</div>
</div>
<!-- End Media -->
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
<!-- End Features -->
Component #11
Instant APIs
without code
Eliminate the biggest bottleneck in modern IT. Launch your project in weeks rather than months. Space instantly creates a secure, standardized, reusable, fully documented, and live REST API.
Collect data from any platform
Send us data from any part of your product: mobile, web, or server.
Enterprise-grade scale
Over 20,000+ companies collect 500+ billion events every month on our APIs.
<!-- Features -->
<div class="overflow-hidden">
<div class="container content-space-1">
<div class="row align-items-lg-center">
<div class="col-lg-6 mb-5 mb-lg-0">
<div class="pe-lg-5">
<!-- Heading -->
<div class="mb-7">
<h3>Instant APIs<br>without code</h3>
<p class="fs-6">Eliminate the biggest bottleneck in modern IT. Launch your project in weeks rather than months. Space instantly creates a secure, standardized, reusable, fully documented, and live REST API.</p>
</div>
<!-- End Heading -->
<div class="d-grid gap-3">
<!-- Info Block -->
<div class="d-flex">
<div class="flex-shrink-0">
<span class="svg-icon svg-icon-sm text-primary">
@@include("../assets/vendor/duotone-icons/abs/abs026.svg")
</span>
</div>
<div class="flex-grow-1 ms-4">
<h5>Collect data from any platform</h5>
<p>Send us data from any part of your product: mobile, web, or server.</p>
</div>
</div>
<!-- End Info Block -->
<!-- Info Block -->
<div class="d-flex">
<div class="flex-shrink-0">
<span class="svg-icon svg-icon-sm text-primary">
@@include("../assets/vendor/duotone-icons/gen/gen022.svg")
</span>
</div>
<div class="flex-grow-1 ms-4">
<h5>Enterprise-grade scale</h5>
<p>Over 20,000+ companies collect 500+ billion events every month on our APIs.</p>
</div>
</div>
<!-- End Info Block -->
</div>
</div>
</div>
<!-- End Col -->
<div class="col-lg-6">
<!-- Tab Content -->
<div class="tab-content mb-7" id="codeEditorTabContent">
<div class="tab-pane fade show active" id="codeEditorOne" role="tabpanel" aria-labelledby="codeEditorOne-tab">
<!-- Code Editor -->
<div class="code-editor overflow-hidden">
<div class="code-editor-container">
<!-- Line Numbers -->
<div class="code-editor-line-numbers">
<span class="code-editor-line-numbers-item">1</span>
<span class="code-editor-line-numbers-item">2</span>
<span class="code-editor-line-numbers-item">3</span>
<span class="code-editor-line-numbers-item">4</span>
<span class="code-editor-line-numbers-item">5</span>
<span class="code-editor-line-numbers-item">6</span>
<span class="code-editor-line-numbers-item">7</span>
<span class="code-editor-line-numbers-item">8</span>
<span class="code-editor-line-numbers-item">9</span>
<span class="code-editor-line-numbers-item">10</span>
<span class="code-editor-line-numbers-item">11</span>
<span class="code-editor-line-numbers-item">12</span>
<span class="code-editor-line-numbers-item">13</span>
<span class="code-editor-line-numbers-item">14</span>
<span class="code-editor-line-numbers-item">15</span>
</div>
<!-- End Line Numbers -->
<!-- Typing Area -->
<div class="code-editor-typing-area">
<div class="mb-4">
<span class="text-primary">import</span> <span>space</span>
</div>
<div class="mb-4">
<span>daa = sp.get(</span>
<div class="ps-3"><span class="text-primary">"daily_active_addresses/space",</span></div>
<div class="ps-3"><span class="text-primary">from_date=</span> <span>"2020-09-17",</span></div>
<div class="ps-3"><span class="text-primary">to_date=</span> <span>"2020-09-21",</span></div>
<div class="ps-3"><span class="text-primary">interval=</span> <span>"1hour"</span></div>
<div><span>)</span></div>
</div>
<div>
<span>prices = sp.get(</span>
<div class="ps-3"><span class="text-primary">"prices/space",</span></div>
<div class="ps-3"><span class="text-primary">from_date=</span> <span>"2020-09-17",</span></div>
<div class="ps-3"><span class="text-primary">to_date=</span> <span>"2020-09-21",</span></div>
<div class="ps-3"><span class="text-primary">interval=</span> <span>"1hour"</span></div>
<div><span>)</span></div>
</div>
</div>
<!-- End Typing Area -->
</div>
</div>
<!-- End Code Editor -->
</div>
<div class="tab-pane fade" id="codeEditorTwo" role="tabpanel" aria-labelledby="codeEditorTwo-tab">
<!-- Code Editor -->
<div class="code-editor overflow-hidden">
<div class="code-editor-container">
<!-- Line Numbers -->
<div class="code-editor-line-numbers">
<span class="code-editor-line-numbers-item">1</span>
<span class="code-editor-line-numbers-item">2</span>
<span class="code-editor-line-numbers-item">3</span>
<span class="code-editor-line-numbers-item">4</span>
<span class="code-editor-line-numbers-item">5</span>
<span class="code-editor-line-numbers-item">6</span>
<span class="code-editor-line-numbers-item">7</span>
<span class="code-editor-line-numbers-item">8</span>
<span class="code-editor-line-numbers-item">9</span>
<span class="code-editor-line-numbers-item">10</span>
<span class="code-editor-line-numbers-item">11</span>
<span class="code-editor-line-numbers-item">12</span>
<span class="code-editor-line-numbers-item">13</span>
<span class="code-editor-line-numbers-item">14</span>
<span class="code-editor-line-numbers-item">15</span>
</div>
<!-- End Line Numbers -->
<!-- Typing Area -->
<div class="code-editor-typing-area">
Coming soon...
</div>
<!-- End Typing Area -->
</div>
</div>
<!-- End Code Editor -->
</div>
<div class="tab-pane fade" id="codeEditorThree" role="tabpanel" aria-labelledby="codeEditorThree-tab">
<!-- Code Editor -->
<div class="code-editor overflow-hidden">
<div class="code-editor-container">
<!-- Line Numbers -->
<div class="code-editor-line-numbers">
<span class="code-editor-line-numbers-item">1</span>
<span class="code-editor-line-numbers-item">2</span>
<span class="code-editor-line-numbers-item">3</span>
<span class="code-editor-line-numbers-item">4</span>
<span class="code-editor-line-numbers-item">5</span>
<span class="code-editor-line-numbers-item">6</span>
<span class="code-editor-line-numbers-item">7</span>
<span class="code-editor-line-numbers-item">8</span>
<span class="code-editor-line-numbers-item">9</span>
<span class="code-editor-line-numbers-item">10</span>
<span class="code-editor-line-numbers-item">11</span>
<span class="code-editor-line-numbers-item">12</span>
<span class="code-editor-line-numbers-item">13</span>
<span class="code-editor-line-numbers-item">14</span>
<span class="code-editor-line-numbers-item">15</span>
</div>
<!-- End Line Numbers -->
<!-- Typing Area -->
<div class="code-editor-typing-area">
Coming soon...
</div>
<!-- End Typing Area -->
</div>
</div>
<!-- End Code Editor -->
</div>
<div class="tab-pane fade" id="codeEditorFour" role="tabpanel" aria-labelledby="codeEditorFour-tab">
<!-- Code Editor -->
<div class="code-editor overflow-hidden">
<div class="code-editor-container">
<!-- Line Numbers -->
<div class="code-editor-line-numbers">
<span class="code-editor-line-numbers-item">1</span>
<span class="code-editor-line-numbers-item">2</span>
<span class="code-editor-line-numbers-item">3</span>
<span class="code-editor-line-numbers-item">4</span>
<span class="code-editor-line-numbers-item">5</span>
<span class="code-editor-line-numbers-item">6</span>
<span class="code-editor-line-numbers-item">7</span>
<span class="code-editor-line-numbers-item">8</span>
<span class="code-editor-line-numbers-item">9</span>
<span class="code-editor-line-numbers-item">10</span>
<span class="code-editor-line-numbers-item">11</span>
<span class="code-editor-line-numbers-item">12</span>
<span class="code-editor-line-numbers-item">13</span>
<span class="code-editor-line-numbers-item">14</span>
<span class="code-editor-line-numbers-item">15</span>
</div>
<!-- End Line Numbers -->
<!-- Typing Area -->
<div class="code-editor-typing-area">
Coming soon...
</div>
<!-- End Typing Area -->
</div>
</div>
<!-- End Code Editor -->
</div>
<div class="tab-pane fade" id="codeEditorFive" role="tabpanel" aria-labelledby="codeEditorFive-tab">
<!-- Code Editor -->
<div class="code-editor overflow-hidden">
<div class="code-editor-container">
<!-- Line Numbers -->
<div class="code-editor-line-numbers">
<span class="code-editor-line-numbers-item">1</span>
<span class="code-editor-line-numbers-item">2</span>
<span class="code-editor-line-numbers-item">3</span>
<span class="code-editor-line-numbers-item">4</span>
<span class="code-editor-line-numbers-item">5</span>
<span class="code-editor-line-numbers-item">6</span>
<span class="code-editor-line-numbers-item">7</span>
<span class="code-editor-line-numbers-item">8</span>
<span class="code-editor-line-numbers-item">9</span>
<span class="code-editor-line-numbers-item">10</span>
<span class="code-editor-line-numbers-item">11</span>
<span class="code-editor-line-numbers-item">12</span>
<span class="code-editor-line-numbers-item">13</span>
<span class="code-editor-line-numbers-item">14</span>
<span class="code-editor-line-numbers-item">15</span>
</div>
<!-- End Line Numbers -->
<!-- Typing Area -->
<div class="code-editor-typing-area">
Coming soon...
</div>
<!-- End Typing Area -->
</div>
</div>
<!-- End Code Editor -->
</div>
</div>
<!-- End Tab Content -->
<!-- Nav Tabs -->
<ul class="nav nav-justified align-items-center" id="codeEditorTab" role="tablist">
<li class="nav-item" role="presentation">
<a class="nav-link active" id="codeEditorOne-tab" href="#codeEditorOne" data-bs-toggle="tab" data-bs-target="#codeEditorOne" role="tab" aria-controls="codeEditorOne" aria-selected="true">
<!-- SVG -->
<svg class="nav-link-svg" width="38" height="39" viewBox="0 0 56 62" fill="none" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" clip-rule="evenodd" d="M28.0001 0.790039C27.1639 0.790039 26.351 0.959794 25.6318 1.35965L2.86826 14.2707C1.39511 15.1037 0.5 16.6783 0.5 18.3528V44.1276C0.5 45.8014 1.39511 47.374 2.86826 48.2096L8.81292 51.5799C11.701 52.978 12.7664 52.9563 14.0808 52.9563C18.3571 52.9563 20.7988 50.408 20.7988 45.9788V20.5363C20.7988 20.1766 20.4818 19.9192 20.1223 19.9192H17.2707C16.9054 19.9192 16.594 20.1766 16.594 20.5363V45.9788C16.594 47.9421 14.512 49.9163 11.1327 48.2571L4.94643 44.6971C4.72797 44.5803 4.55976 44.3739 4.55976 44.1276V18.3528C4.55976 18.1082 4.72607 17.8597 4.94643 17.7359L27.6617 4.87225C27.8744 4.75215 28.1275 4.75215 28.3383 4.87225L51.0536 17.7359C51.27 17.8635 51.4401 18.1007 51.4401 18.3528V44.1276C51.4401 44.3739 51.3144 44.6261 51.1019 44.7448L28.3383 57.6083C28.1431 57.7223 27.8744 57.7223 27.6617 57.6083L21.8138 54.1907C21.6397 54.0905 21.4019 54.0981 21.2337 54.1907C19.6194 55.0894 19.316 55.1939 17.8024 55.7096C17.4292 55.8373 16.8627 56.0358 17.9956 56.6589L25.6318 61.0734C26.3587 61.4865 27.1686 61.6904 28.0001 61.6904C28.8429 61.6904 29.6414 61.4865 30.3683 61.0734L53.1319 48.2096C54.6049 47.3682 55.5 45.8014 55.5 44.1276V18.3528C55.5 16.6783 54.6049 15.1072 53.1319 14.2707L30.3683 1.35965C29.6549 0.959794 28.8361 0.790039 28.0001 0.790039ZM34.0896 19.2076C27.6076 19.2076 23.7469 21.917 23.7469 26.4227C23.7469 31.3104 27.5785 32.6533 33.7996 33.2579C41.2425 33.9735 41.8225 35.0467 41.8225 36.4856C41.8225 38.9814 39.7965 40.0456 35.0079 40.0456C28.9917 40.0456 27.6695 38.5706 27.2267 35.6312C27.1746 35.3161 26.9271 35.0617 26.5984 35.0617H23.6503C23.2868 35.0617 22.9737 35.3685 22.9737 35.7261C22.9737 39.4885 25.0577 43.938 35.0079 43.938C42.2111 43.938 46.3655 41.1611 46.3655 36.2958C46.3655 31.4726 43.0094 30.178 36.0229 29.2706C28.9626 28.3532 28.2899 27.9041 28.2899 26.2804C28.2899 24.9399 28.8604 23.1473 34.0896 23.1473C38.7602 23.1473 40.4867 24.1365 41.1941 27.2295C41.256 27.5203 41.5171 27.7517 41.8225 27.7517H44.7707C44.9523 27.7517 45.1283 27.6423 45.254 27.5143C45.3776 27.3776 45.4647 27.2234 45.4472 27.0398C44.9911 21.713 41.3739 19.2076 34.0896 19.2076Z" fill="#BDC5D1"/>
</svg>
<!-- End SVG -->
</a>
</li>
<li class="nav-item" role="presentation">
<a class="nav-link" id="codeEditorTwo-tab" href="#codeEditorTwo" data-bs-toggle="tab" data-bs-target="#codeEditorTwo" role="tab" aria-controls="codeEditorTwo" aria-selected="false">
<!-- SVG -->
<svg class="nav-link-svg" width="38" height="39" viewBox="0 0 56 66" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M4.5087 21.9661H4.3436C2.22625 21.9661 0.5 23.7072 0.5 25.8304V42.6558C0.5 44.7875 2.22625 46.5231 4.3436 46.5231H4.51157C6.6288 46.5231 8.35518 44.7817 8.35518 42.6558V25.8304C8.35244 23.7072 6.62332 21.9661 4.5087 21.9661Z" fill="#BDC5D1"/>
<path d="M10.1924 49.1495C10.1924 51.1038 11.7809 52.6955 13.7247 52.6955H17.4996V61.7837C17.4996 63.9178 19.2314 65.6536 21.3432 65.6536H21.5084C23.6285 65.6536 25.3575 63.9152 25.3575 61.7837V52.6955H30.6329V61.7837C30.6329 63.9178 32.3702 65.6536 34.4821 65.6536H34.6446C36.7645 65.6536 38.4908 63.9152 38.4908 61.7837V52.6955H42.2684C44.2094 52.6955 45.7981 51.1038 45.7981 49.1495V22.5825H10.1924V49.1495Z" fill="#BDC5D1"/>
<path d="M36.8697 6.47141L39.8682 1.81795C40.0609 1.52453 39.9755 1.12326 39.6809 0.932075C39.3892 0.738284 38.99 0.818747 38.7998 1.12039L35.6914 5.93438C33.3593 4.9739 30.7548 4.43413 28.0042 4.43413C25.2508 4.43413 22.6517 4.9739 20.3142 5.93438L17.2112 1.12039C17.0213 0.818747 16.6193 0.738284 16.3247 0.932075C16.0301 1.12313 15.9448 1.52453 16.1374 1.81795L19.1386 6.47141C13.7282 9.13727 10.0801 14.1616 10.0801 19.925C10.0801 20.2793 10.1023 20.6282 10.1325 20.9742H45.8785C45.9088 20.6282 45.9281 20.2793 45.9281 19.925C45.9281 14.1616 42.2772 9.13727 36.8697 6.47141ZM19.7168 14.8038C18.7669 14.8038 17.9959 14.0341 17.9959 13.0765C17.9959 12.1186 18.7669 11.3517 19.7168 11.3517C20.6721 11.3517 21.4376 12.1185 21.4376 13.0765C21.4376 14.0343 20.6666 14.8038 19.7168 14.8038ZM36.2889 14.8038C35.339 14.8038 34.568 14.0341 34.568 13.0765C34.568 12.1186 35.339 11.3517 36.2889 11.3517C37.2414 11.3517 38.0069 12.1185 38.0069 13.0765C38.0069 14.0341 37.2414 14.8038 36.2889 14.8038Z" fill="#BDC5D1"/>
<path d="M51.6534 21.9661H51.4937C49.3764 21.9661 47.6445 23.7072 47.6445 25.8304V42.6558C47.6445 44.7875 49.3793 46.5231 51.4937 46.5231H51.6562C53.7762 46.5231 55.4998 44.7817 55.4998 42.6558V25.8304C55.4998 23.7072 53.7707 21.9661 51.6534 21.9661Z" fill="#BDC5D1"/>
</svg>
<!-- End SVG -->
</a>
</li>
<li class="nav-item" role="presentation">
<a class="nav-link" id="codeEditorThree-tab" href="#codeEditorThree" data-bs-toggle="tab" data-bs-target="#codeEditorThree" role="tab" aria-controls="codeEditorThree" aria-selected="false">
<!-- SVG -->
<svg class="nav-link-svg" width="38" height="39" viewBox="0 0 56 56" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M6.03333 35.9196C4.68658 32.6707 3.33997 29.422 1.84375 26.1731C3.93854 22.7767 5.73397 19.2324 7.97837 15.836C8.87615 14.3594 10.5221 13.4733 11.7191 12.2919C13.8139 10.3722 15.9086 8.30478 18.0035 6.53265C19.0509 5.64666 20.3975 5.05595 21.7441 4.61295C23.9885 3.72695 26.233 2.98853 28.4773 2.10254C31.1706 3.87467 33.7143 5.64666 36.4076 7.5665C35.2106 11.1106 34.0135 14.6547 33.1158 18.1988C32.5173 20.414 30.8714 21.4475 29.3752 22.7767C25.6345 26.3208 21.8938 29.8649 18.0035 33.2614C17.405 33.8522 16.2079 33.8522 15.1605 33.9997C12.1679 34.5904 9.02576 35.1811 6.03333 35.9196Z" fill="#BDC5D1" stroke="white" stroke-width="0.484007"/>
<path d="M19.5032 35.9189C25.7877 38.2818 31.9223 40.6445 38.0571 43.0073C31.3239 49.0618 23.8424 53.7874 14.5654 55.1164C16.2114 48.7664 17.8572 42.2689 19.5032 35.9189Z" fill="#BDC5D1" stroke="white" stroke-width="0.484007"/>
<path d="M35.3604 21.5952C41.4951 21.4475 47.6298 21.2998 53.7645 21.1521C51.0712 28.2405 46.5823 34.295 41.4951 39.7588C39.4003 33.7043 37.4551 27.6498 35.3604 21.5952Z" fill="#BDC5D1" stroke="white" stroke-width="0.484007"/>
<path d="M33.1151 22.481C35.2099 28.5356 37.155 34.7377 39.2498 40.7924C33.1151 38.4296 26.9805 36.0667 20.8457 33.704C24.8857 30.1599 29.0751 26.3205 33.1151 22.481Z" fill="#BDC5D1" stroke="white" stroke-width="0.484007"/>
<path d="M42.3945 42.1215C47.1825 37.1006 51.5217 31.6368 54.5142 25.2869C53.7661 33.9995 53.1677 42.7122 52.5691 50.9818C49.2772 48.176 45.8359 45.2226 42.3945 42.1215Z" fill="#BDC5D1" stroke="white" stroke-width="0.484007"/>
<path d="M48.9776 2.25098C54.5138 4.17068 56.9078 10.3729 54.6635 17.7564C49.8754 14.0647 44.9376 10.6683 40 7.12408C43.1422 5.4998 45.9851 3.87539 48.9776 2.25098Z" fill="#BDC5D1" stroke="white" stroke-width="0.484007"/>
<path d="M51.0722 52.9016C42.6932 53.4923 33.8651 54.0831 25.0371 54.6736C31.0221 52.0156 36.1095 48.1761 40.748 43.8936C44.1894 46.8471 47.7804 49.9482 51.0722 52.9016Z" fill="#BDC5D1" stroke="white" stroke-width="0.484007"/>
<path d="M52.4177 18.9373C46.7321 19.0849 41.0461 19.2326 35.3604 19.3801C36.4076 15.9837 37.6046 12.5873 38.6521 9.04321C43.1409 12.292 47.7793 15.5407 52.4177 18.9373Z" fill="#BDC5D1" stroke="white" stroke-width="0.484007"/>
<path d="M12.467 53.9351C10.5219 48.6187 8.72629 43.4502 6.78125 38.1341C10.2226 37.3956 13.5144 36.6574 16.9558 35.9189C15.4596 41.9735 13.9633 47.8803 12.467 53.9351Z" fill="#BDC5D1" stroke="white" stroke-width="0.484007"/>
<path d="M10.3758 55.264C6.03658 54.8211 2.14622 52.606 0.949219 47.2898C0.949219 47.1421 0.949219 46.9943 0.949219 46.8468C2.29583 44.6316 3.64258 42.4165 4.98919 40.054C6.78462 45.2224 8.58019 50.2433 10.3758 55.264Z" fill="#BDC5D1" stroke="white" stroke-width="0.484007"/>
<path d="M31.6211 1.21631H45.8358C43.1426 2.69301 40.5988 4.16972 37.9056 5.49871C35.8108 4.16972 33.7159 2.69301 31.6211 1.21631Z" fill="#BDC5D1" stroke="white" stroke-width="0.484007"/>
<path d="M3.9414 37.2484C2.7444 39.1681 1.697 41.0878 0.5 43.0075C0.5 38.4297 0.5 33.8519 0.5 29.1265C1.697 31.932 2.7444 34.5903 3.9414 37.2484Z" fill="#BDC5D1" stroke="white" stroke-width="0.484007"/>
</svg>
<!-- End SVG -->
</a>
</li>
<li class="nav-item" role="presentation">
<a class="nav-link" id="codeEditorFour-tab" href="#codeEditorFour" data-bs-toggle="tab" data-bs-target="#codeEditorFour" role="tab" aria-controls="codeEditorFour" aria-selected="false">
<!-- SVG -->
<svg class="nav-link-svg" width="38" height="39" viewBox="0 0 56 74" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M18.2137 57.0974C18.2137 57.0974 15.3639 58.7118 20.2418 59.258C26.1512 59.9146 29.1714 59.8205 35.6836 58.6199C35.6836 58.6199 37.3958 59.6656 39.7869 60.5714C25.1883 66.6659 6.74719 60.2184 18.2137 57.0974Z" fill="#BDC5D1"/>
<path d="M16.4297 49.1445C16.4297 49.1445 13.2333 51.4492 18.1149 51.941C24.4274 52.5754 29.4127 52.6273 38.039 51.0093C38.039 51.0093 39.2322 52.1876 41.1083 52.8319C23.4576 57.8596 3.79796 53.2283 16.4297 49.1445Z" fill="#BDC5D1"/>
<path d="M31.4663 35.6529C35.0633 39.687 30.5211 43.3173 30.5211 43.3173C30.5211 43.3173 39.6548 38.7242 35.4602 32.9728C31.5425 27.6092 28.538 24.9442 44.8024 15.7556C44.8024 15.7556 19.2728 21.9666 31.4663 35.6529Z" fill="#BDC5D1"/>
<path d="M50.776 62.9807C50.776 62.9807 52.8848 64.6733 48.4534 65.9827C40.027 68.4694 13.3813 69.2203 5.97923 66.0818C3.31837 64.9543 8.30827 63.3894 9.87781 63.0611C11.5148 62.7154 12.4502 62.7797 12.4502 62.7797C9.49111 60.7491 -6.67636 66.7669 4.23795 68.4903C34.003 73.1924 58.4965 66.3729 50.776 62.9807Z" fill="#BDC5D1"/>
<path d="M19.5811 40.9037C19.5811 40.9037 6.02746 44.0396 14.7814 45.1783C18.4777 45.6603 25.8459 45.5513 32.7093 44.9912C38.3184 44.5303 43.9507 43.5503 43.9507 43.5503C43.9507 43.5503 41.9728 44.3754 40.5419 45.3271C26.7783 48.8532 0.189828 47.2129 7.84432 43.6061C14.3177 40.5579 19.5811 40.9037 19.5811 40.9037Z" fill="#BDC5D1"/>
<path d="M43.8994 54.1425C57.8907 47.0604 51.4218 40.2545 46.9064 41.1715C45.7998 41.3958 45.3063 41.5902 45.3063 41.5902C45.3063 41.5902 45.7171 40.9634 46.5018 40.6919C55.4344 37.6328 62.3043 49.7145 43.6182 54.4995C43.6182 54.4996 43.8347 54.3111 43.8994 54.1425Z" fill="#BDC5D1"/>
<path d="M35.4572 0.918701C35.4572 0.918701 43.2058 8.46911 28.108 20.0795C16.0011 29.3933 25.3472 34.7036 28.103 40.7709C21.0359 34.5599 15.8498 29.0924 19.3292 24.0036C24.4359 16.5338 38.5836 12.9122 35.4572 0.918701Z" fill="#BDC5D1"/>
<path d="M20.959 73.3337C34.3889 74.171 55.0119 72.869 55.5003 66.679C55.5003 66.679 54.5615 69.0255 44.4013 70.8891C32.9387 72.9905 18.8011 72.7451 10.416 71.3985C10.4162 71.3982 12.1325 72.7822 20.959 73.3337Z" fill="#BDC5D1"/>
</svg>
<!-- End SVG -->
</a>
</li>
<li class="nav-item" role="presentation">
<a class="nav-link" id="codeEditorFive-tab" href="#codeEditorFive" data-bs-toggle="tab" data-bs-target="#codeEditorFive" role="tab" aria-controls="codeEditorFive" aria-selected="false">
<!-- SVG -->
<svg class="nav-link-svg" width="38" height="39" viewBox="0 0 56 54" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M27.8018 0.651855C13.8394 0.651855 14.7113 6.53662 14.7113 6.53662L14.7269 12.6332H28.0509V14.4637H9.43461C9.43461 14.4637 0.5 13.4789 0.5 27.1711C0.5 40.8636 8.29831 40.378 8.29831 40.378H12.9524V34.0243C12.9524 34.0243 12.7015 26.445 20.6261 26.445H33.8412C33.8412 26.445 41.2659 26.5617 41.2659 19.4711C41.2659 12.3804 41.2659 7.74687 41.2659 7.74687C41.2659 7.74687 42.3932 0.651855 27.8018 0.651855ZM20.455 4.75147C21.7806 4.75147 22.852 5.79289 22.852 7.08121C22.852 8.36965 21.7806 9.41095 20.455 9.41095C19.1293 9.41095 18.0578 8.36965 18.0578 7.08121C18.0578 5.79289 19.1293 4.75147 20.455 4.75147Z" fill="#BDC5D1"/>
<path d="M28.1972 53.8286C42.1596 53.8286 41.2877 47.9437 41.2877 47.9437L41.2721 41.847H27.9481V40.0166H46.5643C46.5643 40.0166 55.499 41.0014 55.499 27.3091C55.4991 13.6168 47.7008 14.1022 47.7008 14.1022H43.0466V20.4562C43.0466 20.4562 43.2976 28.0352 35.3728 28.0352C27.4482 28.0352 22.1579 28.0352 22.1579 28.0352C22.1579 28.0352 14.7331 27.9186 14.7331 35.0093V46.7335C14.7331 46.7335 13.6059 53.8286 28.1972 53.8286ZM35.5441 49.7289C34.2185 49.7289 33.1471 48.6875 33.1471 47.3991C33.1471 46.1107 34.2185 45.0694 35.5441 45.0694C36.8697 45.0694 37.9412 46.1107 37.9412 47.3991C37.9412 48.6875 36.8697 49.7289 35.5441 49.7289Z" fill="#BDC5D1"/>
</svg>
<!-- End SVG -->
</a>
</li>
</ul>
<!-- End Nav Tabs -->
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
</div>
<!-- End Features -->
Component #12


<!-- Mockup -->
<div class="shape-container">
<div class="container">
<!-- Devices -->
<div class="devices">
<!-- Mobile Device -->
<figure class="device-mobile rotated-3d-right">
<div class="device-mobile-frame">
<img class="device-mobile-img" src="../assets/img/240x480/img2.jpg" alt="Image Description">
</div>
</figure>
<!-- End Mobile Device -->
<!-- Browser Device -->
<figure class="device-browser">
<div class="device-browser-header">
<div class="device-browser-header-btn-list">
<span class="device-browser-header-btn-list-btn"></span>
<span class="device-browser-header-btn-list-btn"></span>
<span class="device-browser-header-btn-list-btn"></span>
</div>
<div class="device-browser-header-browser-bar">www.htmlstream.com/space/</div>
</div>
<div class="device-browser-frame">
<img class="device-browser-img" src="../assets/img/800x500/img1.jpg" alt="Image Description">
</div>
</figure>
<!-- End Browser Device -->
</div>
<!-- End Devices -->
<!-- Background Shapes -->
<div class="position-absolute" style="top: -6rem; left: 8rem;">
<img src="../assets/svg/components/shape-1.svg" alt="SVG" width="500" style="width: 12rem;">
</div>
<div class="position-absolute" style="bottom: 10rem; right: 8rem;">
<img src="../assets/svg/components/shape-7.svg" alt="SVG" width="250">
</div>
<!-- End Background Shapes -->
</div>
<!-- Shape -->
<div class="shape shape-bottom zi-3">
<svg width="3000" height="500" viewBox="0 0 3000 500" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M0 500H3000V0L0 500Z" fill="#fff"/>
</svg>
</div>
<!-- End Shape -->
</div>
<!-- End Mockup -->