Sidebar Navigation
Sidebar navigation to the right or left side of a page.
How to use?
Wrap any block in a parent element with an ID or class and add the same ID in the JS init function of
the hs.side-nav.js plugin.
Copy-paste the following <script> near the end of your pages under JS
Nova to enable it.
<script src="../../assets/js/components/hs.side-nav.js"></script>
Copy-paste the init function under JS Plugins Init., before the closing </body>
tag, to enable it.
<!-- JS Libraries Init. -->
<script>
$(document).on('ready', function () {
// initialization of sidebar navigation component
$.HSCore.components.HSSideNav.init($('.js-side-nav'));
});
</script>
Basic layout

<body class="has-sidebar">
<!-- Header -->
<header class="header header-light bg-white">
<nav class="navbar flex-nowrap p-0">
<div class="navbar-brand-wrapper bg-dark-v1 d-flex align-items-center col-auto">
<!-- Logo For Mobile View -->
<a class="navbar-brand navbar-brand-mobile" href="../../demo-crypto/dashboards/index.html">
<img class="img-fluid w-100" src="../../assets/img/logo-mini.png" alt="Nova">
</a>
<!-- End Logo For Mobile View -->
<!-- Logo For Desktop View -->
<a class="navbar-brand navbar-brand-desktop" href="../../demo-crypto/dashboards/index.html">
<img class="side-nav-show-on-closed" src="../../assets/img/logo-mini.png" alt="Nova" style="width: 41px; height: 33px;">
<img class="side-nav-hide-on-closed" src="../../assets/img/logo.png" alt="Nova" style="width: 130px; height: 33px;">
</a>
<!-- End Logo For Desktop View -->
</div>
<div class="header-content col px-md-3">
<div class="d-flex align-items-center">
<!-- Side Nav Toggle -->
<a class="js-side-nav header-invoker d-flex mr-md-2" href="#" data-close-invoker="#sidebarClose" data-target="#sidebar" data-target-wrapper="body">
<i class="nova-align-left"></i>
</a>
<!-- End Side Nav Toggle -->
<a href="#" class="ml-auto">
<img class="avatar rounded-circle mr-md-2" src="../../assets/img/100x100/img9.jpg" alt="Image description">
</a>
</div>
</div>
</nav>
</header>
<!-- End Header -->
<main class="main">
<!-- Sidebar Nav -->
<aside id="sidebar" class="side-nav">
<ul id="sideNav" class="side-nav-menu side-nav-menu-top-level mb-0">
<!-- Title -->
<li class="sidebar-heading h6">Sidenav title</li>
<!-- End Title -->
<!-- Item -->
<li class="side-nav-menu-item">
<a class="side-nav-menu-link media align-items-center" href="#">
<span class="side-nav-menu-icon d-flex mr-3">
<i class="nova-pulse"></i>
</span>
<span class="side-nav-fadeout-on-closed media-body">Link</span>
<span class="side-nav__indicator side-nav-fadeout-on-closed"></span>
</a>
</li>
<!-- End Item -->
<!-- Item With Submenu -->
<li class="side-nav-menu-item side-nav-has-menu">
<a class="side-nav-menu-link media align-items-center" href="#" data-target="#subAuthentication">
<span class="side-nav-menu-icon d-flex mr-3">
<i class="nova-user"></i>
</span>
<span class="side-nav-fadeout-on-closed media-body">Sidebar menu</span>
<span class="side-nav-control-icon d-flex">
<i class="nova-angle-right side-nav-fadeout-on-closed"></i>
</span>
<span class="side-nav__indicator side-nav-fadeout-on-closed"></span>
</a>
<!-- Item: subMenu -->
<ul id="subAuthentication" class="side-nav-menu side-nav-menu-second-level mb-0">
<li class="side-nav-menu-item">
<a class="side-nav-menu-link" href="#">Item 1</a>
</li>
<li class="side-nav-menu-item">
<a class="side-nav-menu-link" href="#">Item 2</a>
</li>
<li class="side-nav-menu-item">
<a class="side-nav-menu-link" href="#">Item 3</a>
</li>
</ul>
<!-- End Item: subMenu -->
</li>
<!-- End Item With Submenu -->
</ul>
</aside>
<!-- End Sidebar Nav -->
<div class="content">
<div class="py-4 px-3 px-md-4">
<div class="d-flex justify-content-between align-items-center">
<h1 class="h4 mb-3 mb-md-4">Static</h1>
<nav class="d-none d-md-block" aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item">
<a href="#">UI Kit Components</a>
</li>
<li class="breadcrumb-item">
<a href="#">Layouts</a>
</li>
<li class="breadcrumb-item active" aria-current="page">Static</li>
</ol>
</nav>
</div>
</div>
<footer class="small bg-white p-3 px-md-4 mt-auto">
<div class="row justify-content-between">
<div class="col-lg text-center text-lg-left mb-3 mb-lg-0">
<ul class="list-dot list-inline mb-0">
<li class="list-dot-item list-dot-item-not list-inline-item mr-lg-2"><a class="link-dark" href="#">FAQ</a></li>
<li class="list-dot-item list-inline-item mr-lg-2"><a class="link-dark" href="#">Support</a></li>
<li class="list-dot-item list-inline-item mr-lg-2"><a class="link-dark" href="#">Contact us</a></li>
</ul>
</div>
<div class="col-lg text-center mb-3 mb-lg-0">
<ul class="list-inline mb-0">
<li class="list-inline-item mx-2"><a class="link-muted" href="#"><i class="nova-twitter-alt"></i></a></li>
<li class="list-inline-item mx-2"><a class="link-muted" href="#"><i class="nova-vimeo-alt"></i></a></li>
<li class="list-inline-item mx-2"><a class="link-muted" href="#"><i class="nova-github"></i></a></li>
</ul>
</div>
<div class="col-lg text-center text-lg-right">
© 2019 Htmlstream. All Rights Reserved.
</div>
</div>
</footer>
</div>
</main>
</body>
<!-- JS Global Compulsory -->
<script src="../../assets/vendor/jquery/dist/jquery.min.js"></script>
<script src="../../assets/vendor/jquery-migrate/dist/jquery-migrate.min.js"></script>
<!-- JS Nova -->
<script src="../../assets/js/hs.core.js"></script>
<script src="../../assets/js/components/hs.side-nav.js"></script>
<!-- JS Libraries Init. -->
<script>
$(document).on('ready', function () {
// initialization of sidebar navigation component
$.HSCore.components.HSSideNav.init('.js-side-nav');
});
</script>
Toggle bar

<!-- Side Nav Toggle -->
<a class="js-side-nav header-invoker d-flex mr-md-2" href="#"
data-close-invoker="#sidebarClose"
data-target="#sidebar"
data-target-wrapper="body">
<i class="nova-align-left"></i>
</a>
<!-- End Side Nav Toggle -->
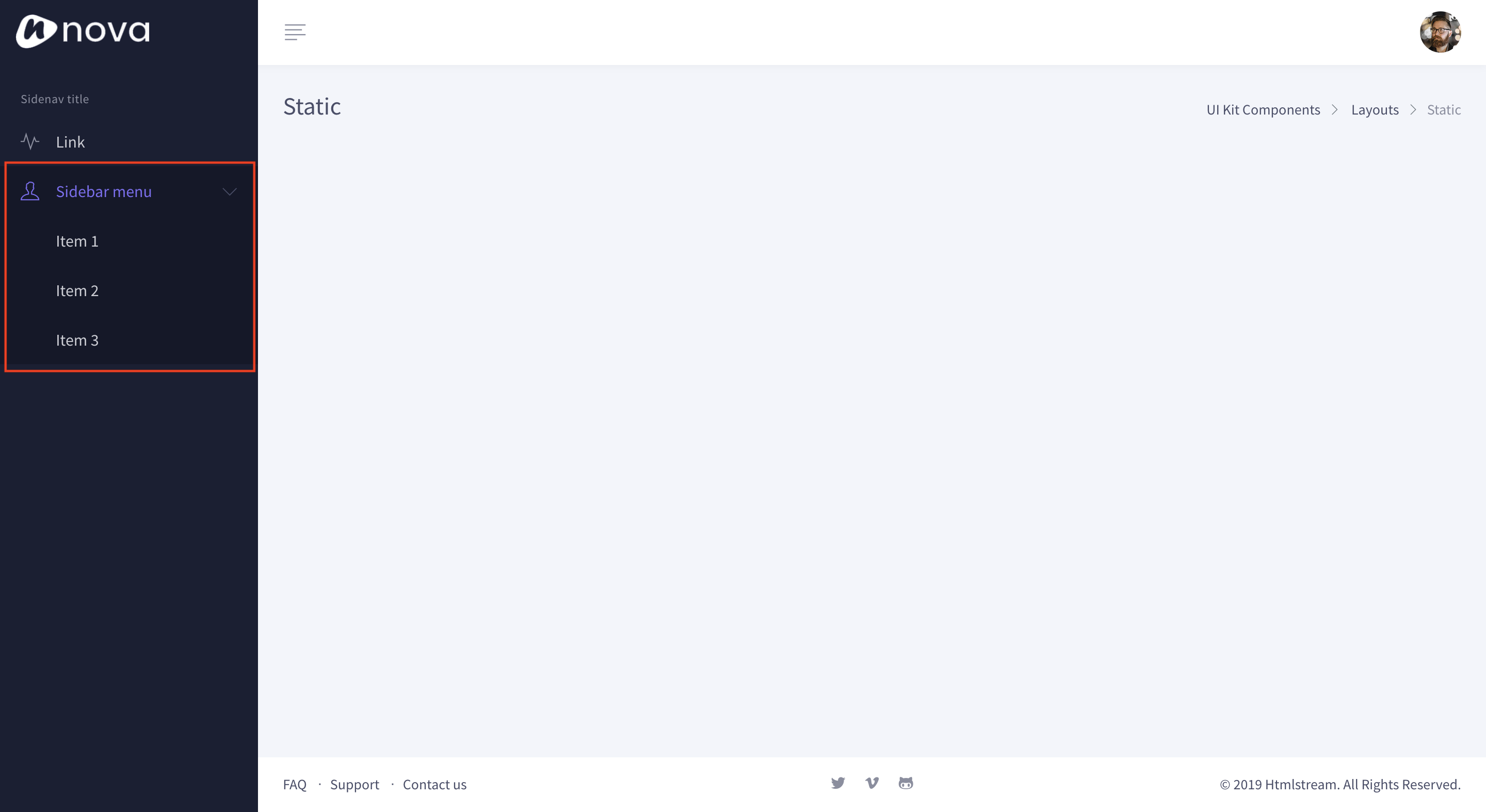
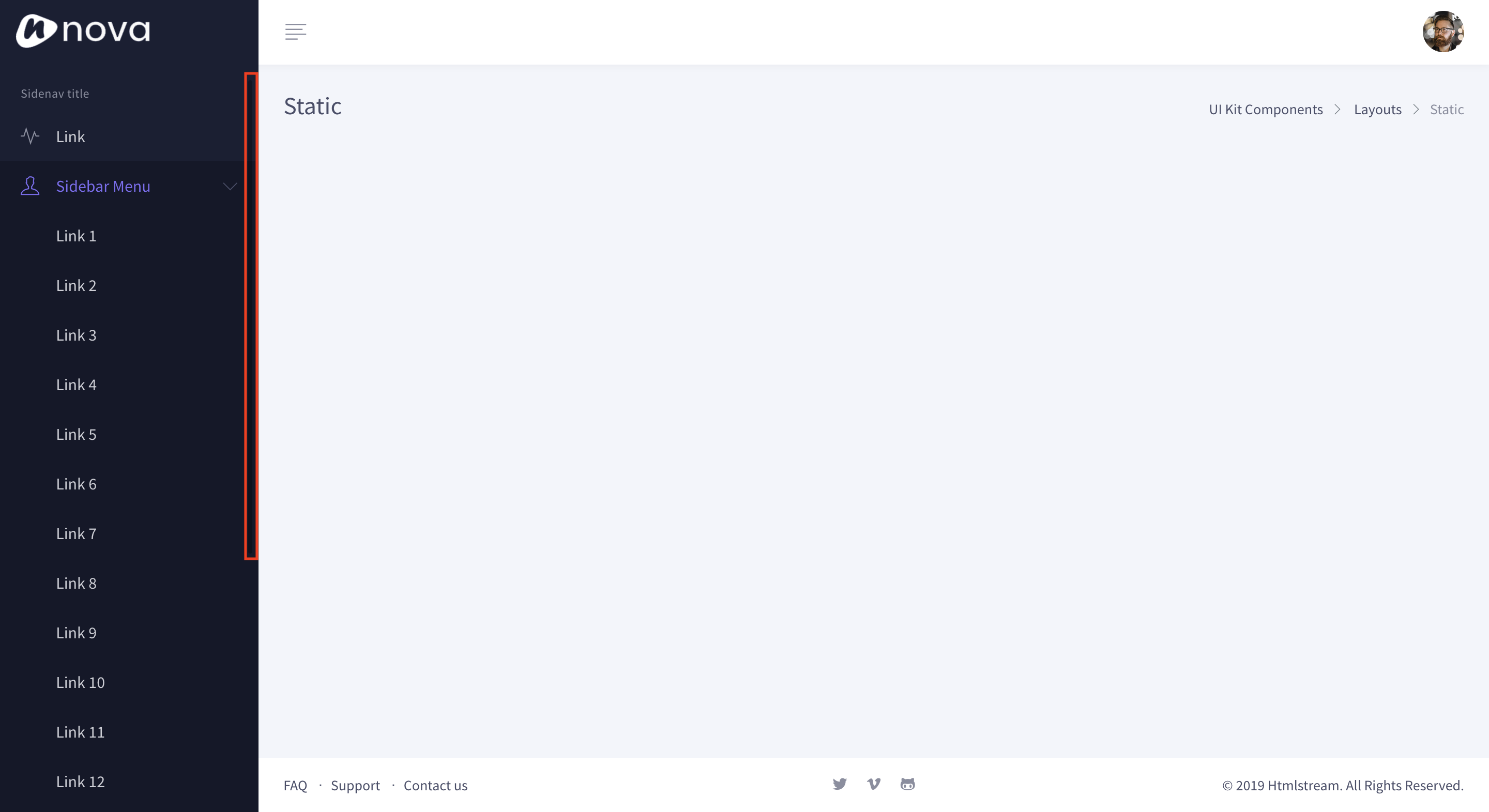
Fixed sidebar
Add .js-custom-scroll for <aside>

<!-- Sidebar Nav -->
<aside id="sidebar" class="js-custom-scroll side-nav">
<ul id="sideNav" class="side-nav-menu side-nav-menu-top-level mb-0">
<!-- Title -->
<li class="sidebar-heading h6">Sidenav title</li>
<!-- End Title -->
<!-- Sidebar Item -->
<li class="side-nav-menu-item">
<a class="side-nav-menu-link media align-items-center" href="#">
<span class="side-nav-menu-icon d-flex mr-3">
<i class="nova-pulse"></i>
</span>
<span class="side-nav-fadeout-on-closed media-body">Link</span>
<span class="side-nav__indicator side-nav-fadeout-on-closed"></span>
</a>
</li>
<!-- End Sidebar Item -->
<!-- Sidebar Item -->
<li class="side-nav-menu-item side-nav-has-menu side-nav-opened">
<a class="side-nav-menu-link media align-items-center" href="#" data-target="#subMenu">
<span class="side-nav-menu-icon d-flex mr-3">
<i class="nova-user"></i>
</span>
<span class="side-nav-fadeout-on-closed media-body">Sidebar Menu</span>
<span class="side-nav-control-icon d-flex">
<i class="nova-angle-right side-nav-fadeout-on-closed"></i>
</span>
<span class="side-nav__indicator side-nav-fadeout-on-closed"></span>
</a>
<!-- Sidebar Menu -->
<ul id="subMenu" class="side-nav-menu side-nav-menu-second-level mb-0" style="display: block;">
<li class="side-nav-menu-item">
<a href="#" class="side-nav-menu-link">Link 1</a>
</li>
<li class="side-nav-menu-item">
<a href="#" class="side-nav-menu-link">Link 2</a>
</li>
<li class="side-nav-menu-item">
<a href="#" class="side-nav-menu-link">Link 3</a>
</li>
<li class="side-nav-menu-item">
<a href="#" class="side-nav-menu-link">Link 4</a>
</li>
<li class="side-nav-menu-item">
<a href="#" class="side-nav-menu-link">Link 5</a>
</li>
<li class="side-nav-menu-item">
<a href="#" class="side-nav-menu-link">Link 6</a>
</li>
<li class="side-nav-menu-item">
<a href="#" class="side-nav-menu-link">Link 7</a>
</li>
<li class="side-nav-menu-item">
<a href="#" class="side-nav-menu-link">Link 8</a>
</li>
<li class="side-nav-menu-item">
<a href="#" class="side-nav-menu-link">Link 9</a>
</li>
<li class="side-nav-menu-item">
<a href="#" class="side-nav-menu-link">Link 10</a>
</li>
<li class="side-nav-menu-item">
<a href="#" class="side-nav-menu-link">Link 11</a>
</li>
<li class="side-nav-menu-item">
<a href="#" class="side-nav-menu-link">Link 12</a>
</li>
<li class="side-nav-menu-item">
<a href="#" class="side-nav-menu-link">Link 13</a>
</li>
<li class="side-nav-menu-item">
<a href="#" class="side-nav-menu-link">Link 14</a>
</li>
<li class="side-nav-menu-item">
<a href="#" class="side-nav-menu-link">Link 15</a>
</li>
<li class="side-nav-menu-item">
<a href="#" class="side-nav-menu-link">Link 16</a>
</li>
<li class="side-nav-menu-item">
<a href="#" class="side-nav-menu-link">Link 17</a>
</li>
<li class="side-nav-menu-item">
<a href="#" class="side-nav-menu-link">Link 18</a>
</li>
<li class="side-nav-menu-item">
<a href="#" class="side-nav-menu-link">Link 19</a>
</li>
<li class="side-nav-menu-item">
<a href="#" class="side-nav-menu-link">Link 20</a>
</li>
</ul>
<!-- End Sidebar Menu -->
</li>
<!-- End Sidebar Item -->
</ul>
</aside>
<!-- End Sidebar Nav -->
<!-- JS Global Compulsory -->
<script src="../../assets/vendor/malihu-custom-scrollbar-plugin/jquery.mCustomScrollbar.concat.min.js"></script>
<!-- JS Nova -->
<script src="../../assets/js/components/hs.malihu-scrollbar.js"></script>
<!-- JS Libraries Init. -->
<script>
$(document).on('ready', function () {
// initialization of custom scroll
$.HSCore.components.HSMalihuScrollBar.init($('.js-custom-scroll'));
});
</script>