Features Step
Component #1



Simplify your workflow
-
1
All-in-one
Achieve virtually any design and layout from within the one template.
-
2
Less routine – more creativity
Automate best strategies and focus more on generating hq creatives.
-
3
Style your workflow how you want to fit your brand
Find what you need in one template and combine features at will.



Start quickly
-
1
Industry-leading documentation
Achieve virtually any design and layout from within the one template.
-
2
Support for the developer community
We actively contribute to open-source projects—giving back to the community through development, patches, and sponsorships.
-
3
Explore the Snippets tools
Find what you need in one template and combine features at will.
<!-- Features -->
<div class="overflow-hidden">
<div class="container content-space-1">
<div class="row align-items-md-center">
<div class="col-md-6 order-md-2 mb-7 mb-md-0">
<!-- Tab Content -->
<div class="tab-content" id="step-TabFeaturesContent">
<div class="tab-pane fade show active" id="stepFeaturesOne" role="tabpanel" aria-labelledby="stepFeaturesOne-tab">
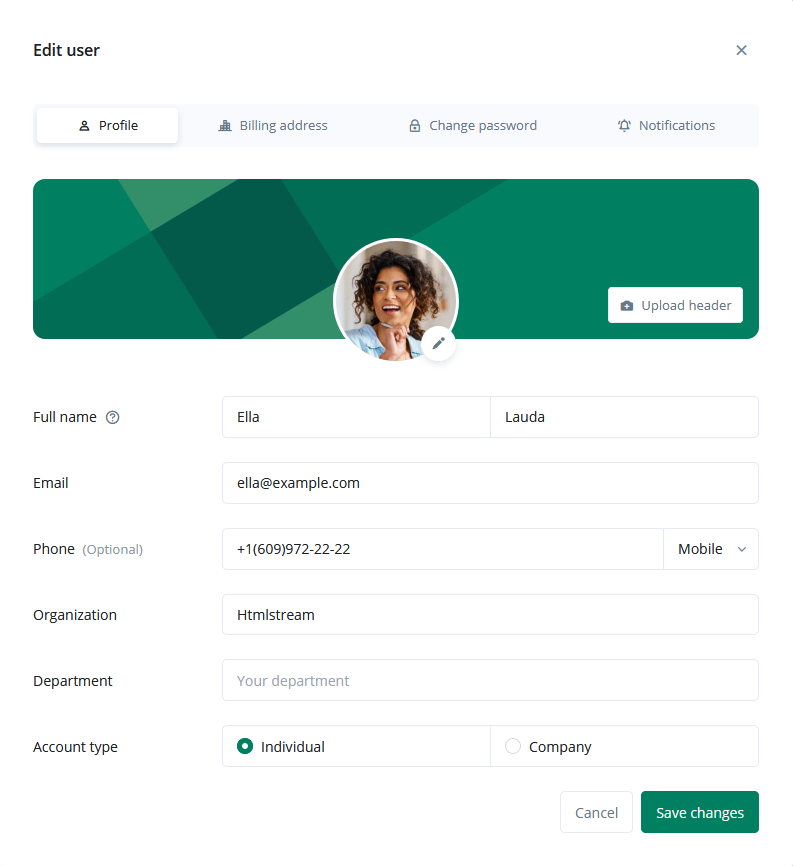
<img class="img-fluid shadow-xl rounded-2" src="../assets/img/mockups/img4.png" alt="Image Description">
</div>
<div class="tab-pane fade" id="stepFeaturesTwo" role="tabpanel" aria-labelledby="stepFeaturesTwo-tab">
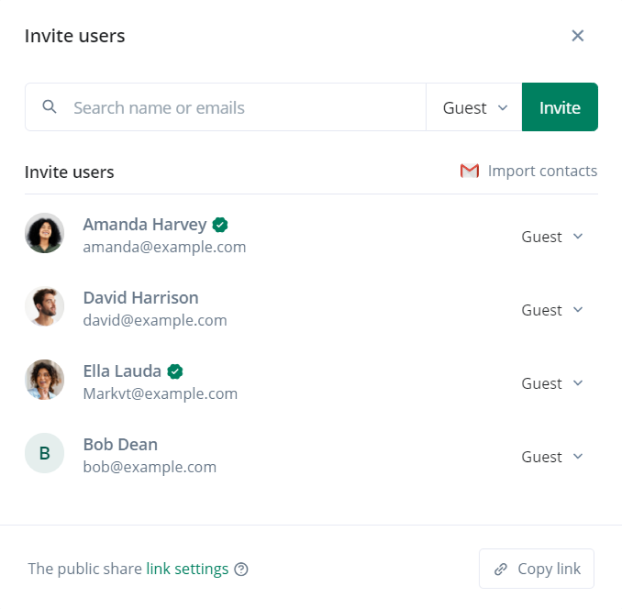
<img class="img-fluid shadow-xl rounded-2" src="../assets/img/mockups/img3.png" alt="Image Description">
</div>
<div class="tab-pane fade" id="stepFeaturesThree" role="tabpanel" aria-labelledby="stepFeaturesThree-tab">
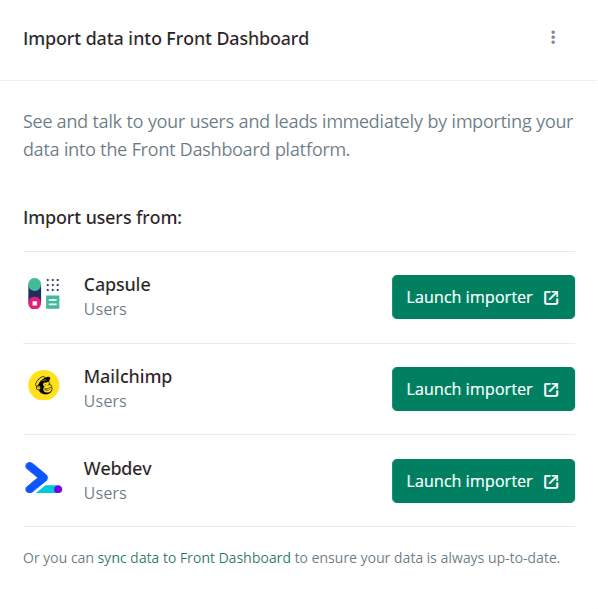
<img class="img-fluid shadow-xl rounded-2" src="../assets/img/mockups/img2.png" alt="Image Description">
</div>
</div>
<!-- End Tab Content -->
</div>
<!-- End Col -->
<div class="col-md-6 mt-5 mt-md-0">
<div class="pe-md-5">
<!-- Heading -->
<div class="mb-7">
<span class="text-cap">Seamless experience</span>
<h3>Simplify your workflow</h3>
</div>
<!-- End Heading -->
<!-- Step -->
<ul class="nav step step-icon-sm step-border-last-0" id="step-TabFeatures" role="tablist">
<li class="step-item" role="presentation">
<a class="step-content-wrapper active" href="#stepFeaturesOne" id="stepFeaturesOne-tab" data-bs-toggle="tab" data-bs-target="#stepFeaturesOne" role="tab" aria-controls="stepFeaturesOne" aria-selected="true">
<span class="step-icon step-icon-soft-secondary">1</span>
<div class="step-content">
<h6 class="step-title">All-in-one</h6>
<p class="step-text">Achieve virtually any design and layout from within the one template.</p>
</div>
</a>
</li>
<li class="step-item" role="presentation">
<a class="step-content-wrapper" href="#stepFeaturesTwo" id="stepFeaturesTwo-tab" data-bs-toggle="tab" data-bs-target="#stepFeaturesTwo" role="tab" aria-controls="stepFeaturesTwo" aria-selected="false">
<span class="step-icon step-icon-soft-secondary">2</span>
<div class="step-content">
<h6 class="step-title">Less routine – more creativity</h6>
<p class="step-text">Automate best strategies and focus more on generating hq creatives.</p>
</div>
</a>
</li>
<li class="step-item" role="presentation">
<a class="step-content-wrapper" href="#stepFeaturesThree" id="stepFeaturesThree-tab" data-bs-toggle="tab" data-bs-target="#stepFeaturesThree" role="tab" aria-controls="stepFeaturesThree" aria-selected="false">
<span class="step-icon step-icon-soft-secondary">3</span>
<div class="step-content">
<h6 class="step-title">Style your workflow how you want to fit your brand</h6>
<p class="step-text">Find what you need in one template and combine features at will.</p>
</div>
</a>
</li>
</ul>
<!-- End Step -->
<a class="link" href="#">Learn more <i class="bi-chevron-right small ms-1"></i></a>
</div>
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
</div>
<!-- End Features -->
<!-- Features Step -->
<div class="overflow-hidden">
<div class="container content-space-1">
<div class="row align-items-md-center">
<div class="col-md-6 mb-7 mb-md-0">
<!-- Tab Content -->
<div class="tab-content" id="step-TabServicesContent">
<div class="tab-pane fade show active" id="stepServicesOne" role="tabpanel" aria-labelledby="stepServicesOne-tab">
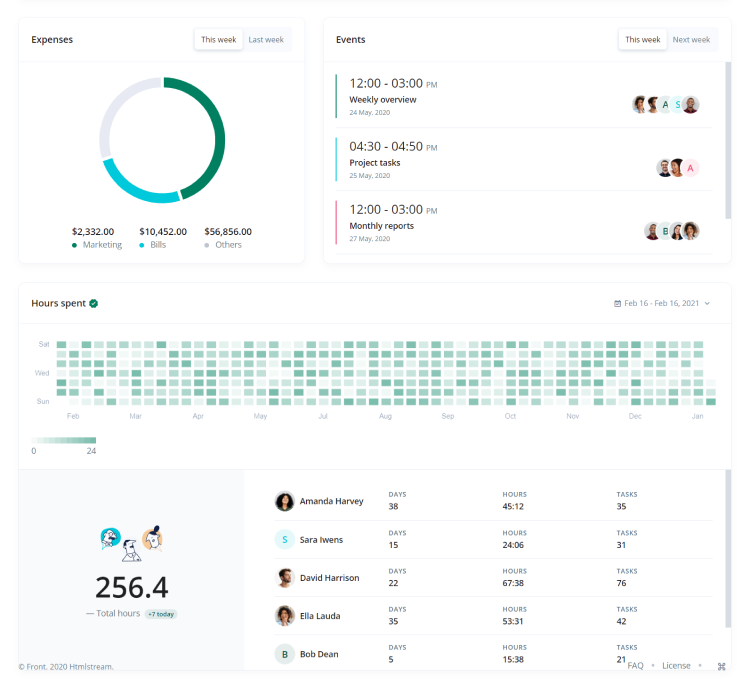
<img class="img-fluid shadow-xl rounded-2" src="../assets/img/mockups/img1.png" alt="Image Description">
</div>
<div class="tab-pane fade" id="stepServicesTwo" role="tabpanel" aria-labelledby="stepServicesTwo-tab">
<img class="img-fluid shadow-xl rounded-2" src="../assets/img/mockups/img2.png" alt="Image Description">
</div>
<div class="tab-pane fade" id="stepServicesThree" role="tabpanel" aria-labelledby="stepServicesThree-tab">
<img class="img-fluid shadow-xl rounded-2" src="../assets/img/mockups/img3.png" alt="Image Description">
</div>
</div>
<!-- End Tab Content -->
</div>
<!-- End Col -->
<div class="col-md-6 mt-5 mt-md-0">
<div class="ps-md-5">
<!-- Heading -->
<div class="mb-7">
<span class="text-cap">Get started</span>
<h3>Start quickly</h3>
</div>
<!-- End Heading -->
<!-- Step -->
<ul class="nav step step-icon-sm step-border-last-0" id="step-TabServices" role="tablist">
<li class="step-item" role="presentation">
<a class="step-content-wrapper active" href="#stepServicesOne" id="stepServicesOne-tab" data-bs-toggle="tab" data-bs-target="#stepServicesOne" role="tab" aria-controls="stepServicesOne" aria-selected="true">
<span class="step-icon step-icon-soft-secondary">1</span>
<div class="step-content">
<h6 class="step-title">Industry-leading documentation</h6>
<p class="step-text">Achieve virtually any design and layout from within the one template.</p>
</div>
</a>
</li>
<li class="step-item" role="presentation">
<a class="step-content-wrapper" href="#stepServicesTwo" id="stepServicesTwo-tab" data-bs-toggle="tab" data-bs-target="#stepServicesTwo" role="tab" aria-controls="stepServicesTwo" aria-selected="false">
<span class="step-icon step-icon-soft-secondary">2</span>
<div class="step-content">
<h6 class="step-title">Support for the developer community</h6>
<p class="step-text">We actively contribute to open-source projects—giving back to the community through development, patches, and sponsorships.</p>
</div>
</a>
</li>
<li class="step-item" role="presentation">
<a class="step-content-wrapper" href="#stepServicesThree" id="stepServicesThree-tab" data-bs-toggle="tab" data-bs-target="#stepServicesThree" role="tab" aria-controls="stepServicesThree" aria-selected="false">
<span class="step-icon step-icon-soft-secondary">3</span>
<div class="step-content">
<h6 class="step-title">Explore the Snippets tools</h6>
<p class="step-text">Find what you need in one template and combine features at will.</p>
</div>
</a>
</li>
</ul>
<!-- End Step -->
<a class="link" href="#">Learn more <i class="bi-chevron-right small ms-1"></i></a>
</div>
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
</div>
<!-- End Features Step -->
Component #2
How it works
With Space, your company can be set up within days. We help with all the talking and walking.
-
Submit your documents
-
Sign your company documents
-
Your company is reviewed
-
Your company is ready


<!-- Step -->
<div class="shape-container">
<div class="container content-space-1">
<!-- Heading -->
<div class="w-lg-65 text-center mx-lg-auto mb-7">
<h3>How it works</h3>
<p class="fs-6">With Space, your company can be set up within days. We help with all the talking and walking.</p>
</div>
<!-- End Heading -->
<!-- Step -->
<ul class="step step-sm step-icon-lg step-centered mb-10">
<!-- Step Item -->
<li class="step-item">
<div class="step-content-wrapper align-items-center">
<span class="step-icon step-icon-border">
<span class="svg-icon text-primary">
@@include("../assets/vendor/duotone-icons/gen/gen016.svg")
</span>
</span>
<div class="step-content">
<p class="step-title">Submit your documents</p>
</div>
</div>
</li>
<!-- End Step Item -->
<!-- Step Item -->
<li class="step-item">
<div class="step-content-wrapper align-items-center">
<span class="step-icon step-icon-border">
<span class="svg-icon text-primary">
@@include("../assets/vendor/duotone-icons/com/com013.svg")
</span>
</span>
<div class="step-content">
<p class="step-title">Sign your company documents</p>
</div>
</div>
</li>
<!-- End Step Item -->
<!-- Step Item -->
<li class="step-item">
<div class="step-content-wrapper align-items-center">
<span class="step-icon step-icon-border">
<span class="svg-icon text-primary">
@@include("../assets/vendor/duotone-icons/gen/gen005.svg")
</span>
</span>
<div class="step-content">
<p class="step-title">Your company is reviewed</p>
</div>
</div>
</li>
<!-- End Step Item -->
<!-- Step Item -->
<li class="step-item">
<div class="step-content-wrapper align-items-center">
<span class="step-icon step-icon-border">
<span class="svg-icon text-primary">
@@include("../assets/vendor/duotone-icons/gen/gen002.svg")
</span>
</span>
<div class="step-content">
<p class="step-title">Your company is ready</p>
</div>
</div>
</li>
<!-- End Step Item -->
</ul>
<!-- End Step -->
<!-- Devices -->
<div class="devices">
<!-- Mobile Device -->
<figure class="device-mobile rotated-3d-right">
<div class="device-mobile-frame">
<img class="device-mobile-img" src="../assets/img/240x480/img2.jpg" alt="Image Description">
</div>
</figure>
<!-- End Mobile Device -->
<!-- Browser Device -->
<figure class="device-browser">
<div class="device-browser-header">
<div class="device-browser-header-btn-list">
<span class="device-browser-header-btn-list-btn"></span>
<span class="device-browser-header-btn-list-btn"></span>
<span class="device-browser-header-btn-list-btn"></span>
</div>
<div class="device-browser-header-browser-bar">www.htmlstream.com/space/</div>
</div>
<div class="device-browser-frame">
<img class="device-browser-img" src="../assets/img/800x500/img1.jpg" alt="Image Description">
</div>
</figure>
<!-- End Browser Device -->
</div>
<!-- End Devices -->
</div>
<!-- Shape -->
<div class="shape shape-bottom zi-3">
<svg width="3000" height="500" viewBox="0 0 3000 500" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M0 500H3000V0L0 500Z" fill="#fff"/>
</svg>
</div>
<!-- End Shape -->
</div>
<!-- End Step -->
Component #3
Add new lines of business with Space’s features
One theme for your all projects.
-
1
Less routine - more creativity
This is where we really begin to visualize your napkin sketches and make them into beautiful pixels.
Services -
2
Scale budget efficiently
Now that we've aligned the details, it's time to get things mapped out and organized.
Features -
3
Smart dashboards
We strive to embrace and drive change in our industry which allows us to keep our clients relevant.
Dashboards
<!-- Step -->
<div class="container content-space-1">
<!-- Heading -->
<div class="w-lg-65 mb-7">
<span class="text-cap">Built-in access</span>
<h3>Add new lines of business with Space’s features</h3>
<p class="fs-6">One theme for your all projects.</p>
</div>
<!-- End Heading -->
<!-- Step -->
<ul class="step step-md">
<li class="step-item">
<div class="step-content-wrapper">
<span class="step-icon step-icon-soft-primary">1</span>
<div class="step-content">
<h6 class="step-title">Less routine - more creativity</h6>
<p class="step-text">This is where we really begin to visualize your napkin sketches and make them into beautiful pixels.</p>
<a class="link" href="#">Services <i class="bi-chevron-right small ms-1"></i></a>
</div>
</div>
</li>
<li class="step-item">
<div class="step-content-wrapper">
<span class="step-icon step-icon-soft-primary">2</span>
<div class="step-content">
<h6 class="step-title">Scale budget efficiently</h6>
<p class="step-text">Now that we've aligned the details, it's time to get things mapped out and organized.</p>
<a class="link" href="#">Features <i class="bi-chevron-right small ms-1"></i></a>
</div>
</div>
</li>
<li class="step-item">
<div class="step-content-wrapper">
<span class="step-icon step-icon-soft-primary">3</span>
<div class="step-content">
<h6 class="step-title">Smart dashboards</h6>
<p class="step-text">We strive to embrace and drive change in our industry which allows us to keep our clients relevant.</p>
<a class="link" href="#">Dashboards <i class="bi-chevron-right small ms-1"></i></a>
</div>
</div>
</li>
</ul>
<!-- End Step -->
</div>
<!-- End Step -->